h5圖片獲取展示,非同步上傳至伺服器。( 如果有問題,歡迎留言 ^_^ ) ...
一、選擇圖片(input的file類型)
<input type="file" id="inputImg">
1. input的file類型會渲染為一個按鈕和一段文字。點擊按鈕可打開文件選擇視窗;file類型的input會有files屬性,保存著文件的相關信息。
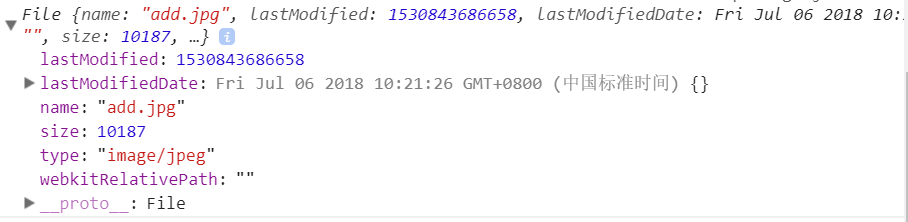
2. input.files是一個數組,由傳入的file對象組成。每個file對象包含以下屬性:

lastModified:數值,表示最近一次修改時間的毫秒數;
lastModifiedDate:對象,表示最後一次修改時間的Date對象(高程中說是字元串,根據上圖可看出應該為對象,為了層級清晰未對其展開,大家可自行查看,其可調用Date對象的有關方法,例如getDay方法);
name:本地文件系統中的文件名;
size:文件的位元組大小;
type:字元串,文件的MIME類型;
weblitRelativePath:此處為空;當在input上加上webkitdirectory屬性時,用戶可選擇文件夾,此時weblitRelativePath表示文件夾中文件的相對路徑。比如:
二、讀取圖片數據 (FileReader對象)
FileReader 對象是一種非同步文件讀取機制,使用 File或 Blob對象指定要讀取的文件或數據,結合input:file可以很方便的讀取本地文件。
var reader = new FileReader();//創建一個FileReader實例
reader.readAsDataURL(file);//調用fileReader對象的方法,將文件讀取為DataURL
reader.onload = function(){//處理事件
console.log(this.result);//讀取完成後,數據保存在對象的result屬性中,列印結果如下:(截取部分結果)
}

三、上傳圖片 ( formData對象 )
1. 用一些鍵值對來模擬一系列表單控制項,以key與value形式組裝成一個對象,FormData對象的操作方法,全部在原型中,自己本身沒任何的屬性及方法。
2. 非同步上傳二進位文件。
3. 屬性不是直接掛載在你這個FormData實例上。可以通過它提供的迭代器,或者get方法去取值。
var formData=new FormData();//創建一個空對象實例
formData.append('key',value);//向該對象添加欄位
console.log(formData.get("key")); // 列印key值對應的value值

4. formData操作
(1)獲取值:通過formData.get(key)/getAll(key)來獲取對應的value
(2)添加數據:通過formData.append(key, value)來添加數據,如果指定的key不存在則會新增一條數據,如果key存在,則添加到數據的末尾
(3)修改數據:通過formData.set(key, value)來設置修改數據,如果指定的key不存在則會新增一條,如果存在,則會修改對應的value值
(4)判斷是否該數據:通過formData.has(key)來判斷是否對應的key值
(5)刪除數據:通過formData.delete(key),來刪除數據
(6)遍曆數據:通過formData.entries()來獲取一個迭代器,然後遍歷所有的數據
(7)發送數據:ajax非同步請求
四、jQuery上傳圖片代碼
var formdata;
if (typeof FileReader === 'undefined') {//檢測瀏覽器對FileReader相容性
showimg.innerHTML = "抱歉,你的瀏覽器不支持 FileReader";
imginput.setAttribute('disabled', 'disabled');
}
else {
imginput.addEventListener('change', function() {
var file = this.files[0];
console.log(file);
if (!/image\/\w+/.test(file.type)) {
alert("請確保文件為圖像類型");
return false;
}
var reader = new FileReader();//創建一個FileReader實例
reader.readAsDataURL(file);//將文件內容進行base64編碼後輸出
//console.log(reader)
reader.onload = function(e) {
//console.log(this.result);//讀取完成後,數據保存在對象的result屬性中
$(showimg).append('<img src="' + this.result + '" alt=""/>');//將選中的圖片顯示在頁面上 //alert('111');
formData=new FormData();
formData.append('file',file);
console.log(formData.getAll('file'));
}
}, false);
}
$.ajax({
url : url,
type : 'post',
dataType:"json",
data:formData,
cache: false,
processData : false,// 告訴jQuery不要去處理髮送的數據
contentType : false,// 告訴jQuery不要去設置Content-Type請求頭
success : function(data, status, xhr) {
//alert(1);
},
error : function(xhr, errorType, error) {
//alert(0);
}
});


