上一篇我們創建好了一個新項目。 現在用VScode打開這個目錄並且觀察: node_modules :node 各類依賴包 resources :android/ios 資源(更換圖標和啟動動畫) src:開發工作目錄,頁面、樣式、腳本和圖片都放在這個目錄下 www:靜態文件 platforms:生 ...
上一篇我們創建好了一個新項目。
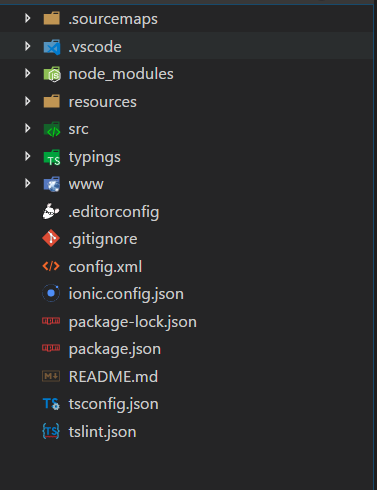
現在用VScode打開這個目錄並且觀察:

node_modules :node 各類依賴包
resources :android/ios 資源(更換圖標和啟動動畫)
src:開發工作目錄,頁面、樣式、腳本和圖片都放在這個目錄下
www:靜態文件
platforms:生成 android 或者 ios 安裝包路徑( platforms\android\build\outputs\apk:apk 所在位置)執行 cordova platform add android 後會生成
config.xml: 打包成 app 的配置文件
package.json: 配置項目的元數據和管理項目所需要的依賴
tsconfig.json: TypeScript 項目的根目錄,指定用來編譯這個項目的根文件和編譯選項
tslint.json:格式化和校驗 typescript
這些我們不必關心。
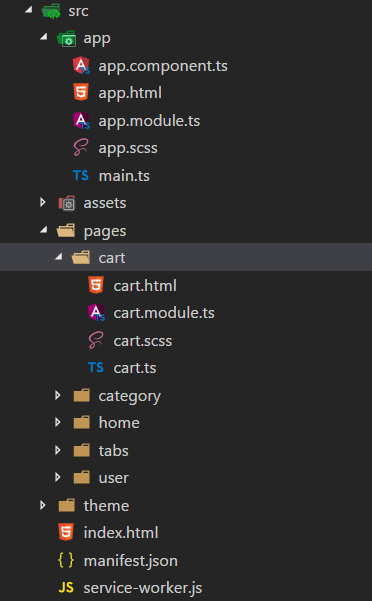
我們要註意的是src文件夾:

app:應用根目錄
assets:資源目錄(靜態文件(圖片,js 框架。。。)
各 pages:頁面文件,放置編寫的頁面文件,包括:html,scss,ts。
theme:主題文件,裡面有一個 scss 文件,設置主題信息
打開app目錄和我創建的一個page頁面目錄:

具體介紹下:
main.ts是入口文件,正常不用修改(無需關註):
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppModule } from './app.module'; platformBrowserDynamic().bootstrapModule(AppModule);
app.model.ts是根模塊:告訴Ionic如何組裝項目:這裡需要註意(總是用到):
//自定義的組件(我們只需要關註這裡) import { UserPage } from './../pages/user/user'; import { CategoryPage } from './../pages/category/category'; import { CartPage } from './../pages/cart/cart'; import { HomePage } from '../pages/home/home'; import { TabsPage } from '../pages/tabs/tabs'; //下邊這3行引入angular需要的文件(系統模塊) import { NgModule, ErrorHandler } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular'; //引入根組件 import { MyApp } from './app.component'; //ionic打包成app需要的導航條和啟動頁面服務 import { StatusBar } from '@ionic-native/status-bar'; import { SplashScreen } from '@ionic-native/splash-screen'; @NgModule({ declarations: [ //聲明我們需要用到的所有組件 MyApp, HomePage, TabsPage, CartPage, CategoryPage, UserPage ], imports: [ //引入的模塊(依賴的模塊) BrowserModule, IonicModule.forRoot(MyApp) ], //啟動的模塊 bootstrap: [IonicApp], entryComponents: [ //配置不會在模板中使用的組件 //(比如頁面不想在其他的組件中使用) MyApp, HomePage, TabsPage, CartPage, CategoryPage, UserPage ], providers: [ //配置服務 StatusBar, SplashScreen, { provide: ErrorHandler, useClass: IonicErrorHandler } ] }) export class AppModule { }
app.component.ts是根組件(不必註意)

import { Component } from '@angular/core'; import { Platform } from 'ionic-angular'; import { StatusBar } from '@ionic-native/status-bar'; import { SplashScreen } from '@ionic-native/splash-screen'; import { TabsPage } from '../pages/tabs/tabs'; @Component({ templateUrl: 'app.html' }) export class MyApp { rootPage:any = TabsPage; constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) { platform.ready().then(() => { // Okay, so the platform is ready and our plugins are available. // Here you can do any higher level native things you might need. statusBar.styleDefault(); splashScreen.hide(); }); } }View Code
再看pages中的組件:這是我自己創建的(如何創建後邊介紹):
這裡的html文件就是顯示在用戶面前的頁面,scss是CSS文件,ts文件處理後臺邏輯
上邊我的代碼都是創建了新組件後的代碼,
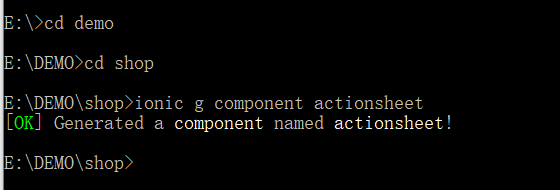
那麼新項目如何創建組件呢?
Ionic命令行有快捷方法:

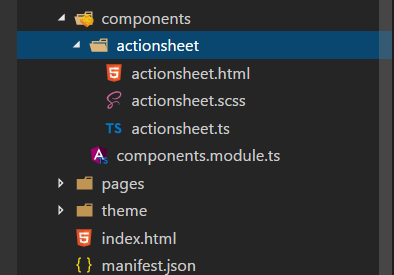
現在創建完成,我們觀察下:

好的,我們創建好這個組件,給他寫一個基本的功能:列表
首先我們要使用這個組件:先在app.module.ts中引入總模塊(components.module.ts):

//導入模塊 import { ComponentsModule } from '../components/components.module'; import { NgModule, ErrorHandler } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular'; import { MyApp } from './app.component'; import { AboutPage } from '../pages/about/about'; import { ContactPage } from '../pages/contact/contact'; import { HomePage } from '../pages/home/home'; import { TabsPage } from '../pages/tabs/tabs'; import { StatusBar } from '@ionic-native/status-bar'; import { SplashScreen } from '@ionic-native/splash-screen'; @NgModule({ declarations: [ MyApp, AboutPage, ContactPage, HomePage, TabsPage ], imports: [ ComponentsModule, BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, AboutPage, ContactPage, HomePage, TabsPage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ] }) export class AppModule {}View Code
actionsheet.ts:
import { Component } from '@angular/core';
/**
* Generated class for the ActionsheetComponent component.
*
* See https://angular.io/api/core/Component for more info on Angular
* Components.
*/
@Component({
selector: 'actionsheet',
templateUrl: 'actionsheet.html'
})
export class ActionsheetComponent {
text: string;
public list=[];
constructor() {
console.log('Hello ActionsheetComponent Component');
this.text = 'Hello World';
for(var i=0;i<10;i++){
this.list.push("這是第"+(i+1)+"條數據");
}
}
}
actionsheet.html:
<!-- Generated template for the ActionsheetComponent component --> <div> <ion-list> <ion-item *ngFor="let item of list"> {{item}} </ion-item> </ion-list> </div>
這樣寫其實不正確,要現在總組件ts文件中導入:
components.module.ts
import { NgModule } from '@angular/core';
import { ActionsheetComponent } from './actionsheet/actionsheet';
//引入這個
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
declarations: [ActionsheetComponent],
//依賴註入
imports: [BrowserModule],
exports: [ActionsheetComponent]
})
export class ComponentsModule {}
我在關於頁面(Pages中的About頁面)使用:
about.html:
<ion-header> <ion-navbar> <ion-title> 關於 </ion-title> </ion-navbar> </ion-header> <actionsheet></actionsheet>
不過自定義Component組件不常用。



