說下兩種css 製作正六邊形的方法。 先看一下結果: 在之前要先瞭解一下正六邊形內角和邊的關係,正六邊形的每個內角是60deg,如圖(√3其實是根號3): 方法一:原理把正六邊形分成三部分,左中右分別是:before部分,div部分,after部分,如圖: before三角形部分是div的befor ...
說下兩種css 製作正六邊形的方法。
先看一下結果:

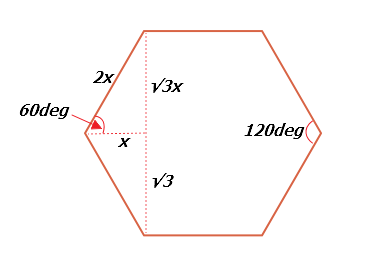
在之前要先瞭解一下正六邊形內角和邊的關係,正六邊形的每個內角是60deg,如圖(√3其實是根號3):

方法一:原理把正六邊形分成三部分,左中右分別是:before部分,div部分,after部分,如圖:

before三角形部分是div的before偽元素,after三角形部分是div的after偽元素。
html代碼:
<div class='div'></div>
css代碼:
.div { position: relative; width: 50px; height: 86.6px; margin: 50px auto; background-color: red; } .div:before { content: ''; display: block; position: absolute; width: 0; height: 0; right:50px; border-width: 43.3px 25px; border-style: solid; border-color: transparent red transparent transparent; } .div:after { content: ''; display: block; position: absolute; width: 0; height: 0; left:50px; border-width: 43.3px 25px; border-style: solid; border-color: transparent transparent transparent red; top:0; }
註意div及偽元素的寬高需要根據上面的公式計算。
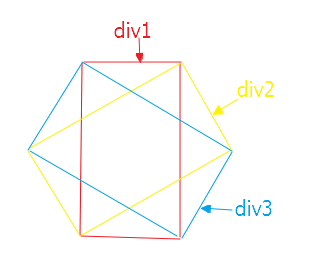
方法二:也是把正六邊形分成三個寬高相同的div,然後使用定位以及css3 transform:rotate分別向左右旋轉60deg形成正六邊形,如圖:

html代碼:
<div style='position:relative;width:100px;margin:0 auto;'> <div class='one'></div> <div class='two'></div> <div class='three'></div> </div>
css代碼:
1 .one { 2 width: 50px; 3 height: 86.6px; 4 margin: 0 auto; 5 border-top: 1px solid red; 6 border-bottom: 1px solid red; 7 } 8 .two { 9 position: absolute; 10 width: 50px; 11 height: 86.6px; 12 left: 25px; 13 top: 0; 14 transform: translate(-50%,-50%); 15 transform: rotate(60deg); 16 border-top: 1px solid red; 17 border-bottom: 1px solid red; 18 } 19 .three { 20 position: absolute; 21 width: 50px; 22 height: 86.6px; 23 left: 25px; 24 top: 0; 25 transform: translate(-50%,-50%); 26 transform: rotate(300deg); 27 border-top: 1px solid red; 28 border-bottom: 1px solid red; 29 }
以上兩種方法,元素的寬高尺寸以及左右位移需要根據上面的公式計算不能隨意填寫



