談談對事件的理解: 從前有一家人,我們稱為window家。window他其中有一個兒子叫事件。 事件 事件他有很多好基友,每次發生什麼事情都會找到事件,叫他幫忙查看一下那些細節出現了問題。可是事件這個小子有時候遇到同一類型的事情會忘記前面那個小伙伴的問題,只記得最後的那個問題。但有時荷爾蒙分泌過多的 ...
談談對事件的理解:
從前有一家人,我們稱為window家。window他其中有一個兒子叫事件。
--------------------------------------------------------------------事件------------------------------------------------------------------------------
事件他有很多好基友,每次發生什麼事情都會找到事件,叫他幫忙查看一下那些細節出現了問題。可是事件這個小子有時候遇到同一類型的事情會忘記前面那個小伙伴的問題,只記得最後的那個問題。但有時荷爾蒙分泌過多的時候,他又可以一口氣把所有的麻煩事全部做完,這就叫男孩子。
引言
1、從這個故事得到:
a、DOM元素觸發某些產生在瀏覽器的某些行為就會使用事件
b、事件可以監聽元素觸發時執行一段代碼
c、事件綁定(也叫DOM0級事件):不同元素監聽同一類型的事件時,後者的事件會將前者的事件覆蓋掉,這就是事件綁定
d、事件監聽(也叫DOM2級事件):同事件綁定不同,前後者事件都可以監聽到
2、問題三連
①別要問我為什麼沒有1級事件,我也不知道
②如何查看事件類型?type (判斷死亡四連:e.type事件類型 typeof數據類型 instanceof對象誰創建? ele.nodeType節點類型)
③有什麼事件類型?鍵盤([onkey]+up按下/down /press抬起二連)滑鼠([onmouse]+click/dblclick/over/move/out…)其他(onfocus/onblur焦點二連、onchange改變輸入框內容、oninput輸入框發生變化、onload頁面載入完畢會執行,一個Jscript標簽只能存在一個)
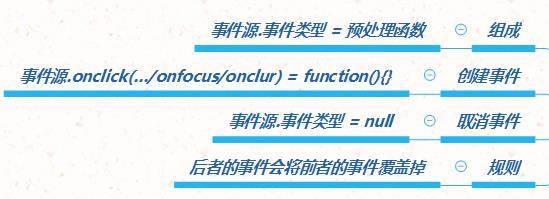
事件綁定

最簡單的用法,易理解快捷方便。不過用這方法會導致代碼比較冗雜,不推薦使用。
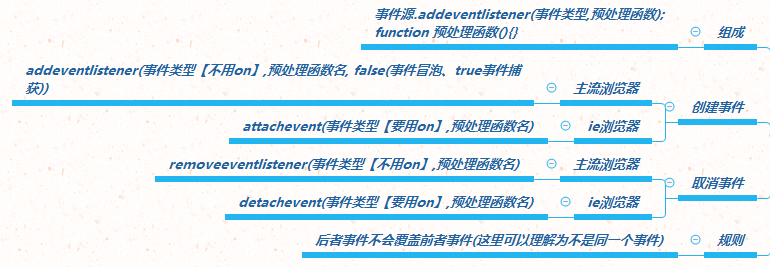
事件監聽(相容)

addEventListener(參1,參2,參3) → removeEventListener() 主流瀏覽器
參數1:事件類型(不加on) 參數2:預處理函數名參數3:預設為false(true為事件捕獲,false為事件冒泡)
attachEvent(參1,參2) → detachEvent() IE瀏覽器
參數1:事件類型(加on)參數2:預處理函數名
------------------------------小分隔符------------------------------
什麼是事件流?什麼是事件冒泡?什麼是事件監聽?
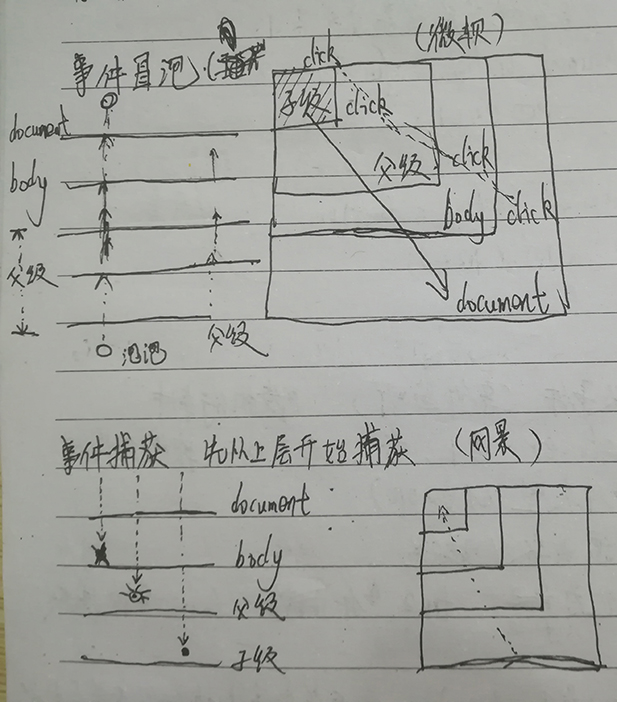
事件流:當一個元素觸發一個事件的時候這個元素將這個事件逐個進行傳播這樣的一個過程叫做事件流

事件捕獲:由網景公司提出的事件捕獲,它是從父元素到子元素向下捕捉事件的過程。所以火狐瀏覽器的事件處理機制是事件捕獲
事件冒泡:由微軟公司提出的事件冒泡,它是從子元素到父元素向上傳遞冒泡事件的過程。所以IE瀏覽器的事件處理機制正是事件冒泡
① 缺點:事件冒泡的時候會進行傳播,有時候會出現相互干擾衝突問題,那時候我們就應該取消事件進行冒泡傳播e.stopPropagation和e.cancelBubble=true(IE相容)
e.stopPropagation?e.stopPropagation():e.cancelBubble = true; //三目運算進行綜合相容(e為事件對象,下文會詳細說明)
② 優點:事件代理(事件委托)
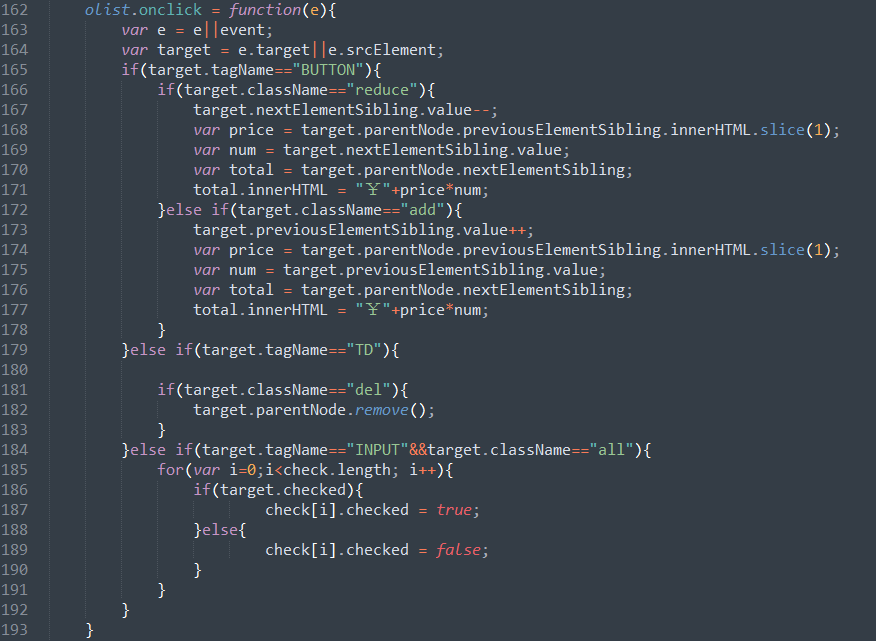
事件代理例子:這是一個電商網站的一個購物車商品欄監聽部分代碼

用法:子級事件傳遞到父級之後,然後通過事件對象(e)的事件源(target),然後通過事件源的tagName(大寫)和className(要用正則進行封裝不然不相容)就可以進行準確找到點擊的那個元素進行事件觸發了
原理:利用事件冒泡原理,把眾多的子元素的事件統一提交到有相同父元素那裡統一代理進行監聽。
優點:減少事件的綁定,為未來元素的事件綁定做準備
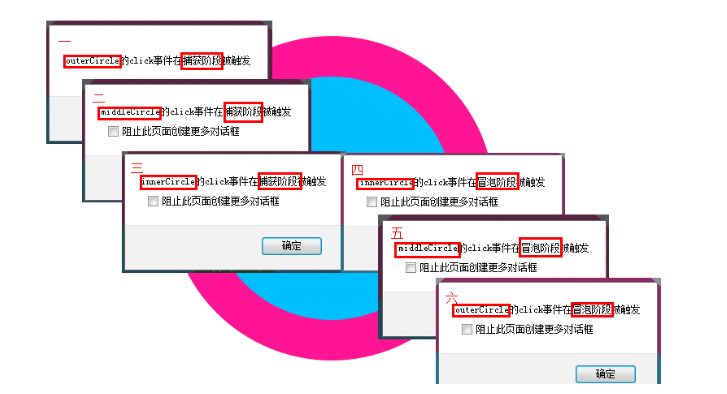
面試題:請你談談對事件冒泡、事件捕獲的執行順序

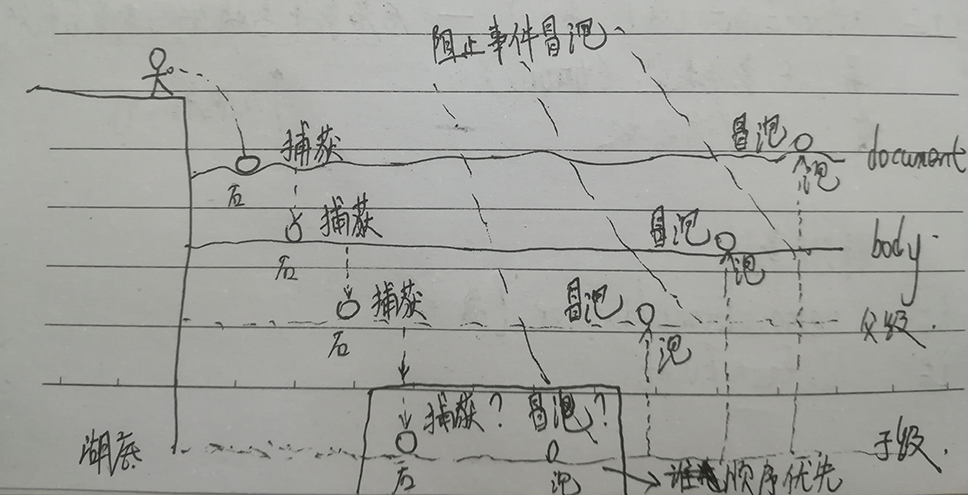
一天,小明約了幾個小伙伴去春游。然後小明早早就來了,他發現小伙伴還沒來,就開始無聊扔石頭。他扔了一顆又一顆石頭,眼看著其中有一顆奇特的石頭一步步的沉下清澈的湖底,但是沒有泛起水泡。當那顆石頭沉入湖底的瞬間冒起了一個泡泡,泡泡往上冒出水面。小明心想,那究竟是先沉入還是先冒泡再沉入呢?
劃重點:
1、同一事件下先從父級往子級進行事件捕捉
2、接著再從子級向父級開始事件冒泡
3、在目標底層的子元素的事件順序要看誰的順序優先問題

----------------------------------------------------------------------事件對象------------------------------------------------------------------------
有一天老window給事件兒子介紹了一個對象,那閨女是隔壁鎮的一個女孩子,她非常羞澀很內向,但是她很瞭解事件,可能因為愛情吧,她都會留意事件的一舉一動。事件約她好幾次出來玩,她都沒不出來。
引言
1、從這個故事得到:
a、事件對象是window給的
b、事件對象很瞭解事件
c、事件對象需要創建
2、問題三連
①什麼是事件對象?事件對象涵蓋事件的種種詳細內容。
②作用?當我們想獲取滑鼠或者鍵盤的一些信息的時候你需要用事件對象。
③創建方式? 我們在回調函數定義一個形參,假設叫e。然後傳進來的這個就是一個事件對象。
相容性
當然,古往今來每個東西都要考慮相容性,這個這麼好用的事件對象也不例外。第一個我們想到了IE不相容,沒錯,IE瀏覽器確實不識別e,它只識別event。
var e = e||event → 那樣我們就可以相容這IE瀏覽器了。



