今天終於能更新博文了……(確實有些不應該,5月份到現在就沒認認真真寫過幾行代碼) 今天算是正式在學Vue.js了,前期想必大家也能看得出來,我為那個即時通訊系統寫的代碼註釋,基本上都是自己在胡亂猜測的,很隨意很隨性的在寫註釋(可能都完全不正確…) 今天簡單的抄寫了兩個官網上的例子,花了半個小時左右的 ...
今天終於能更新博文了……(確實有些不應該,5月份到現在就沒認認真真寫過幾行代碼)
今天算是正式在學Vue.js了,前期想必大家也能看得出來,我為那個即時通訊系統寫的代碼註釋,基本上都是自己在胡亂猜測的,很隨意很隨性的在寫註釋(可能都完全不正確…)
今天簡單的抄寫了兩個官網上的例子,花了半個小時左右的時間,白天主要還是在寫答辯的PPT,找模板找了很久,好不容易找到一個合適的也覺得吃藕吃藕地。
-------------正文分割線--------------
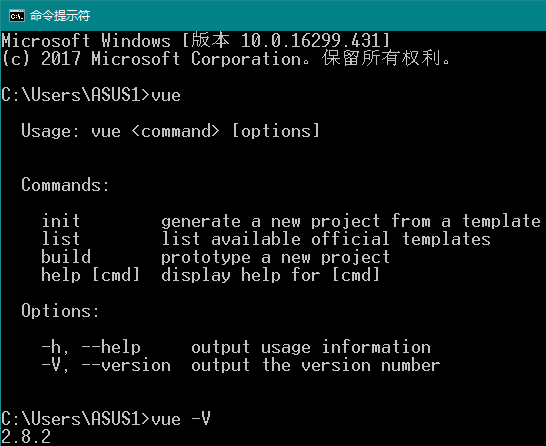
首先命令行,檢測一下安裝了Vue沒有

已經安裝了,不知道是不是船新版本,但是也應該比較新了。
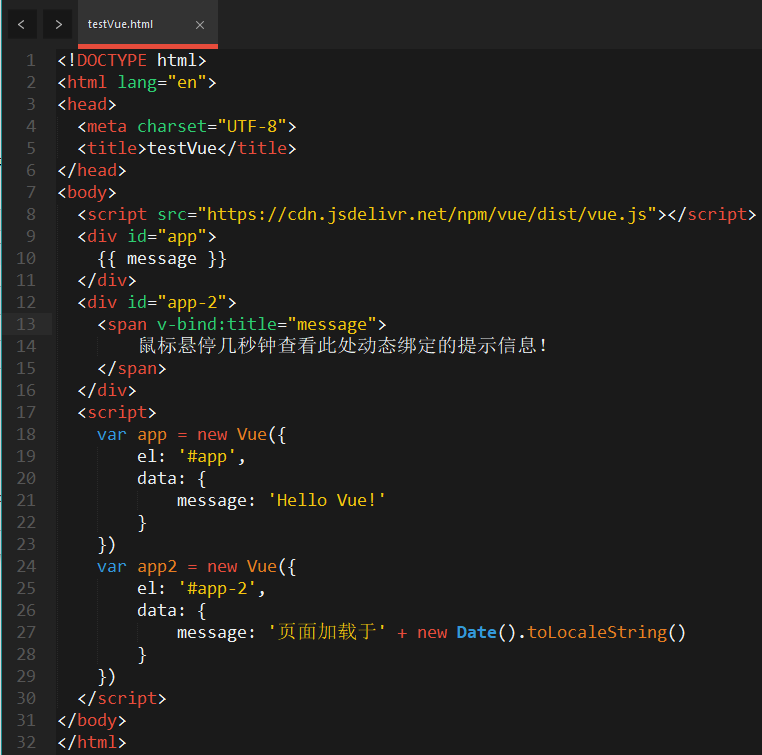
為了方便(其實是不懂,照著官網教程來的)就直接引入開發模式下的cdn

其實我現在才想到,我不是已經安裝到本地了麽,幹嘛不直接引入本地文件呢?(覺得自己好像智障了)

這是第一個例子,也是最簡單的,消息的列印

el找到對應id的div標簽,data對象里暫時只包含了一個屬性message,值為Hello Vue!

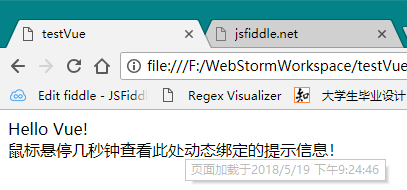
成功完成第一個Vue示例。

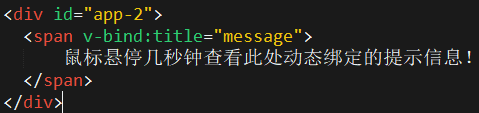
照著第二個示例又來抄了一個,不過這個就有點意思了,v-bind:title之前接觸過,不過也不太懂,只是隱隱約約覺得這個title好像代表著什麼

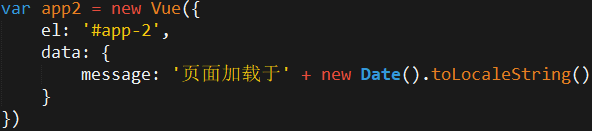
el還是照前面的,綁定div,message就有意思了,取了用戶機的系統時間再拼字元串

滑鼠移動到文字上,確實有消息提示了,這個v-bind:title屬性就是用來顯示滑鼠懸停信息的。

晚上敲的也就是上面這32行代碼了,好了,時間也到了,就回寢室了。
今天感冒更好了,就決定今晚一定要跑步了,已經休息3天沒跑了。
那就到這裡了,大家早安~
morning~



