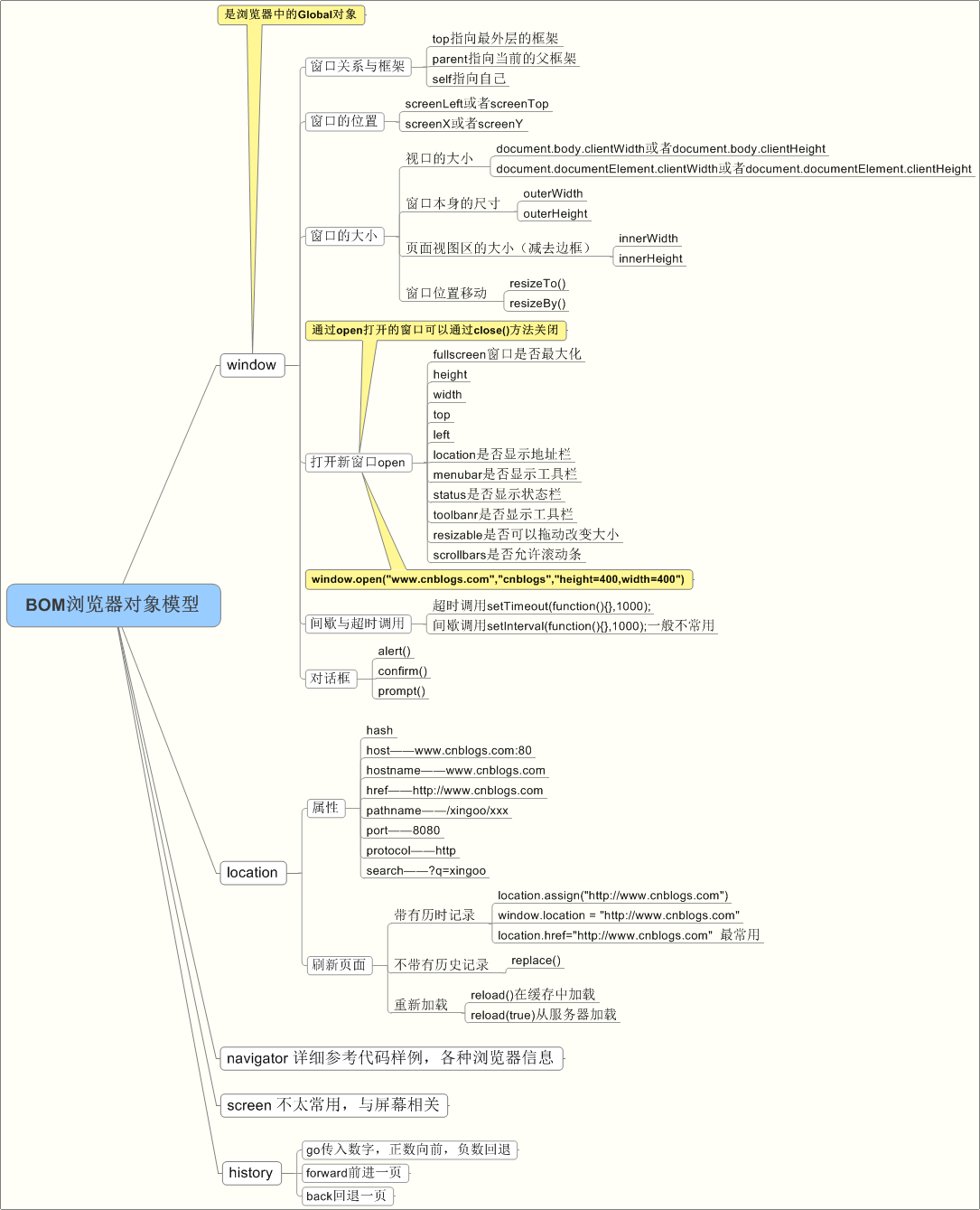
BOM操作 一、什麼是BOM BOM(Browser Object Model)即瀏覽器對象模型。 BOM提供了獨立於內容 而與瀏覽器視窗進行交互的對象; BOM由一系列相關的對象構成,並且每個對象都提供了很多方法與屬性; 二、BOM常用的對象 Screen對象:尺寸 window.screen; ...
BOM操作
一、什麼是BOM
BOM(Browser Object Model)即瀏覽器對象模型。
BOM提供了獨立於內容 而與瀏覽器視窗進行交互的對象;
BOM由一系列相關的對象構成,並且每個對象都提供了很多方法與屬性;

二、BOM常用的對象
Screen對象:尺寸
window.screen;
screen.width
screen.height
screen.availHeight//可用高度 = 可用高度-底部任務欄高度
screen.availWidth//可用寬度
Location對象:地址
console.log(location)
location.href//完整的URL地址
location.protocol//協議名
location.hostname//主機名
location.port//埠名
location.host//主機名+埠名
location.pathname//文件路徑
location.search//從?開始的部分
location.hash//從#開始的部分

History對象:歷史
history.length;//用於記錄當前頁面跳轉的歷史記錄的個數
history.forward();//點擊去前一頁,相當於瀏覽器的前進按鈕
history.back();//點擊去後一頁,相當於瀏覽器的後退按鈕
history.go():表示跳轉到瀏覽器的任意界面
history.go(-1);//後一頁,相當於history.forward()
history.go(0);//當前頁,表示刷新當前頁面
history.go(1);//前一頁,相當於history.back()
Navigator對象:(瞭解)返回關於瀏覽器的各種系統信息。
Windows常用的方法
Window對象的常用方法:
1.window.alert():彈窗輸出
2.window.prompt():彈窗輸入
3.window.confirm():帶確認、取消的提示框。分別返回true,false。
4.window.close():關閉瀏覽器視窗。
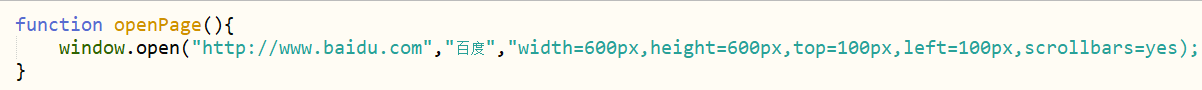
5.window.open():打開一個新視窗,參數1:地址;參數2:新視窗的名字;參數3:新視窗的各種配置屬性;
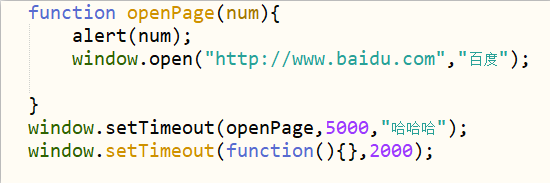
6.window.setTimeout():延時器,表示延時多少ms後執行一個函數。參數1:函數名或者匿名函數;參數2:毫米;參數3:傳給頁面的參數
7.window.setInterval():定時器,每隔多少毫秒執行一遍函數,其他用於與setTimeout完全相同。
8.clearInterval()、clearImmediate():分別清楚定時器、延時器。聲明定時器可以接受一個ID,傳給clearInterval().


DOM操作

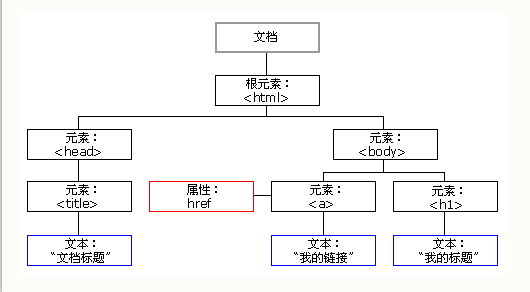
1.DOM節點數
1.DOM節點分為三類:元素節點(標簽節點),屬性節點,文本節點。
屬性節點和文本節點都屬於元素節點的子節點,因此操作時,需要先選中元素節點,再修改屬性和文本。
2.查看元素節點
1、使用getElement系列方法。
window.onload = function(){ var lis = document.getElementById("first"); var lis1 = document.getElementsByClassName("cls"); var lis2 = document.getElementsByName("na"); var lis3 = document.getElementsByTagName("li");}
2、註意事項:
(1)ID不能重名,如果ID重覆,只能取到第一個。
(2)獲取元素節點時,必須等到DOM樹載入完成後才能獲取。
兩種方式:①將JS寫在文檔之後。②如圖,寫在window.onload中。
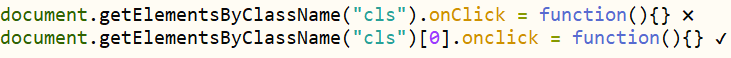
(3)通過getElements系列取到的為數組格式,操作時必須取到其中的每一個元素,才能進行操作,而不能直接對數組進行操作。
(4)這一系列方法,也可以先選中DOM節點,從選擇的DOM節點中在選擇需要的節點。

3、通過querySelector()系列方法
(1)傳入一個選擇器名稱,返回找到的第一個元素,通常用於查找ID
(2)傳入一個選擇器名稱,找到所有元素,無論找到幾個,都返回一個數組格式的元素。
document.querySelector("#first");
document.querySelectorAll("#div li");
3.設置屬性節點
1.查看屬性節點:getAttribute("屬性名")
2.設置屬性節點:setAttribute("屬性名","屬性值")
3.刪除屬性節點:removeAttribute("屬性名");
4.註意事項:setAttribute()在老版本的IE中會出現相容性問題,可以使用點符號(.)代替,設置屬性。
【JS修改CSS的多種方式】
(1)使用setAttribute()設置class和style
(2)使用 .className 添加一個class選擇器,修改style
(3)使用.style.樣式 直接修改單個樣式,註意樣式名必須使用駝峰命名法。
(4)使用.style. 或 .style.cssText 直接修改樣式。
document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");
document.getElementById("first").getAttribute("style");//查看CSS
document.getElementById("first").style.fontSize = "20px";
document.getElementById("first").removeAttribute("style");//移除CSS
document.getElementById("first").style = "font-size: 20px";//IE不相容
document.getElementById("first").style.cssText = "font-size: 20px";
4.查看設置文本節點
(1)innerHTML : 取到或者設置一個節點中的HTML代碼。
(2)innerText: 取到或者設置一個節點中的文本,不能設置HTML代碼。
var s1 = document.getElementById("first").innerHTML; document.getElementById("first").innerHTML = "<a>yiyiyi</a>"; var s2 = document.getElementById("first").innerText; document.getElementById("first").innerText = "teset";
JS中的層次節點
1.基本節點
1.childNodes:獲取當前節點的所有子節點(元素節點和文本節點)
2.children:獲取當前節點的所有元素子節點(不包含文本節點)
3.parentNode:獲取當前元素的父節點。
4.firstChild:獲取第一個子節點,包括回車符等字元節點
5.lastChild:獲取最後一個子節點
6.firstElementChild:獲取第一個元素節點,不含回車符等字元節點。
7.lastElementChild:獲取最後一個元素節點,不含回車符等字元節點。
8.previousSibling:獲取當前節點的前一個兄弟節點,包括文本節點
9.previousElementSibling:獲取當前節點的前一個元素兄弟節點,不包括文本節點。
10.nextSibling:取當前節點的後一個兄弟節點,包括文本節點
11.nextElementSibling:獲取當前節點的後一個元素兄弟節點,不包括文本節點。
12.attributes:獲取當前節點的屬性節點,返回數組模式。
2.創建添加節點
1.document.createElement("標簽名"):創建一個新節點。
需要配合setAttribute()為新節點設置屬性。
var img = document.createElement("img"); img.setAttribute("src","../../01-HTML基本標簽/img/Female.gif_temp.bmp");
2. ①父節點.insertBefore(新節點,目標節點):在父節點中,將新節點插入到目標節點之前。
②父節點.appendChild(新節點):在父節點的最後插入新節點。
③原節點.cloneNode(true):克隆一個節點。
傳入true表示克隆原節點及原節點的所有子節點
傳入false表示只克隆原節點,不可隆其它子節點。
window.onload = function(){ var ul = document.getElementById("ul1"); //插入目標之前 document.getElementsByTagName("div")[0].insertBefore(img,ul); //插入到最後 document.getElementsByTagName("div")[0].appendChild(img); //克隆 var newUL = ul.cloneNode(true); document.getElementsByTagName("div")[0].appendChild(newUL); }
3.刪除替換節點
①父節點.removeChiled(子節點):從父節點中,刪除指定子節點。
②父節點.replaceChild(新節點,老節點):從父節點中,用新節點替換老節點。
document.getElementsByTagName("div")[0].removeChild(newUL);
document.getElementsByTagName("div")[0].replaceChild(img,ul);
JS對錶格的操作:
HTML表格中的對象有三種:
1.表格對象:var table = document.getElementById("table");
2.行對象:table.rows[0]
3.單元格對象:table.rows[0].cells[0]
表格對象中的屬性和方法
1.rows屬性:返回當前表格的所有行,為數組格式。
2.insertRow(index):在表格的index行插入一個新行,返回新產生的對象。
3.deleteRow(index):刪除表格的第index行。
行對象的屬性和方法
1.cells屬性:返回當前行中的所有單元格對象,為數組格式。
2.rowIndex屬性:返回當前行在表格中的下標。
3.insertCell(index)屬性:表示在行中的index位置,插入一個新單元格,返回新產生的單元格對象。
4.deleteCell(index)屬性:表示刪除本行中的第index個單元格。
單元格對象的屬性和方法
1.cellIndex屬性:返回當前單元格在本行中的下標
2.innerHTML/innerText/className/style.color等都可以使用。



