第三天:讓簡歷有點色彩 這一節課是來初步瞭解什麼是CSS,掌握基本的CSS概念,語法,學習如何設置一些簡單的樣式。 好記性不如爛筆頭,開始: 字體: font-style:設置字體傾斜。 font-weight: 設置文字的粗體大小。 text-transform :設置要轉換的字體。可以轉換成大小 ...
第三天:讓簡歷有點色彩
這一節課是來初步瞭解什麼是CSS,掌握基本的CSS概念,語法,學習如何設置一些簡單的樣式。
好記性不如爛筆頭,開始:
字體:
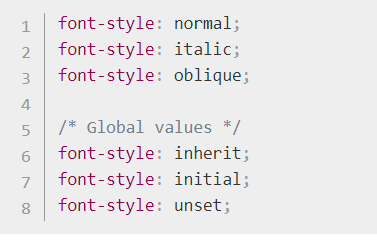
font-style:設置字體傾斜。

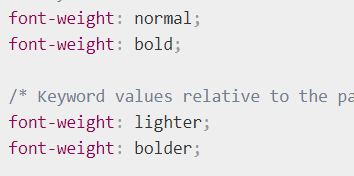
font-weight: 設置文字的粗體大小。

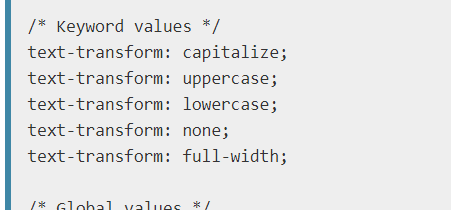
text-transform :設置要轉換的字體。可以轉換成大小寫,首字母大寫。

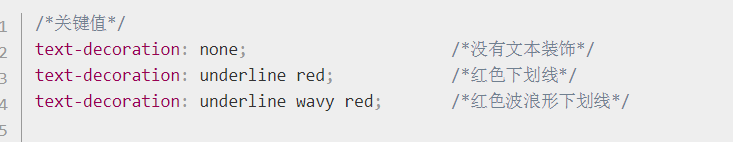
text-decoration: 設置下劃線,上劃線,穿越文本的線。

text-shadow:設置文字陰影。取值較多,具體參考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-shadow
文本佈局:
text-align: 控制在盒子中的位置。
line-height:控制行高。
letter-spacing/ word-spacing: 設置字母與字母直接的間距,或者字與字直接的間距。
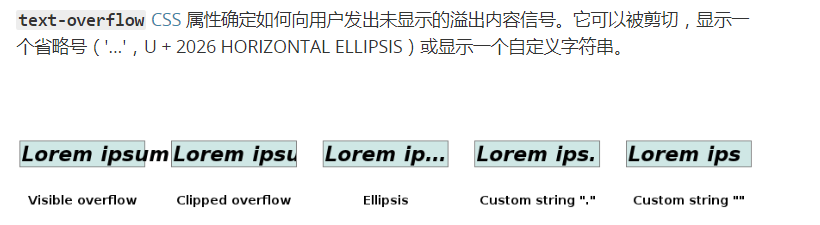
text-overflow: 控制如何顯示溢出文字。

direciton: 控制文字方向,語法:

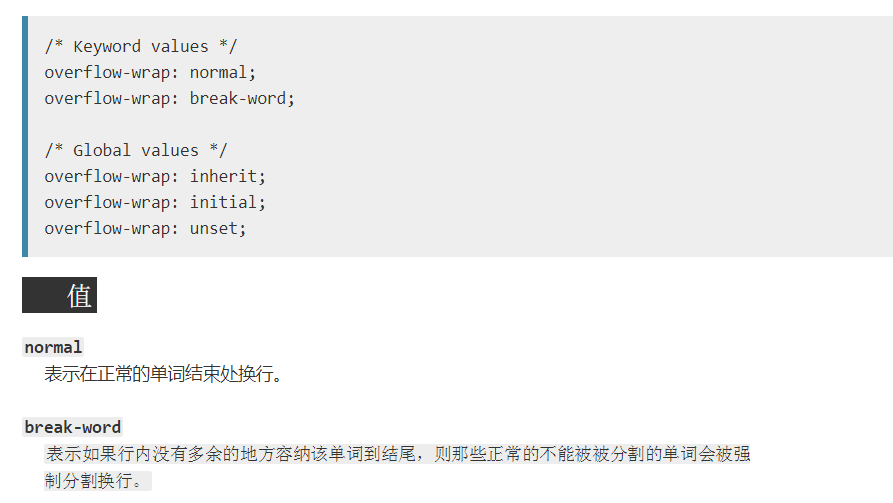
overflow-wrap:是用來說明當一個不能被分開的字元串太長而不能填充其包裹盒時,為防止其溢出,瀏覽器是否允許這樣的單詞中斷換行。

CSS實際上是如何工作的?
瀏覽器講HTML和css轉化為DOMtree,講文檔內容和樣式結合在一起。第二步,瀏覽器顯示DOM內容。
CSS選擇器:
非常簡單的選擇器有: 元素選擇器(類型選擇器),類選擇器,ID選擇器,通用選擇器(*)
屬性選擇器有: 用[]組成,詳細請參考:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Attribute_selectors
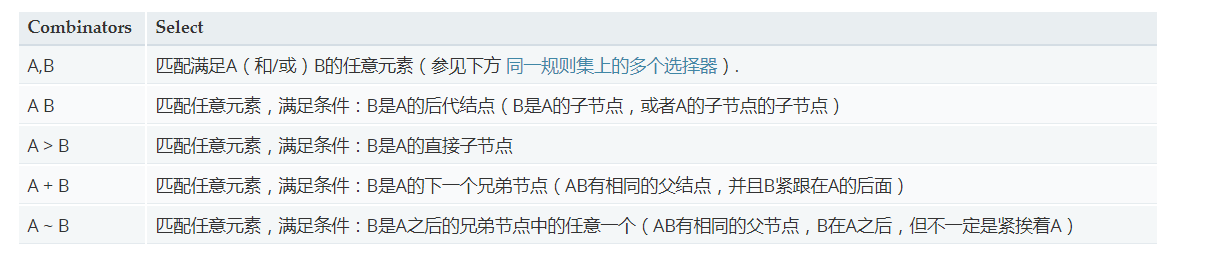
組合器: