本文內容: header nav article footer section aside datalist 音頻標簽: audio 視頻標簽: video 插入媒體標簽: embed 新增input屬性 首發日期:2018-04-25 header 功能:header標簽定義頁面的頁眉信息。【主要... ...
本文內容:
- header
- nav
- article
- footer
- section
- aside
- datalist
- 音頻標簽:
- audio
- 視頻標簽:
- video
- 插入媒體標簽:
- embed
- 新增input屬性
首發日期:2018-04-25
header
- 功能:header標簽定義頁面的頁眉信息。【主要用於定義結構,一般來說也可以使用其他方式來創建頭部,但使用header就標註出了這個結構是頭部,比其他多出了語意】
- 例子:比如一些網上商城的頂部logo信息
- 示例:
<body> <header id="header" class="" style="background-color: orange;"> <div style="float:left"> Logo </div> <div style="float:right"> <span>登錄</span> <span>登錄</span> </div> <div style="clear:both"></div> </header><!-- /header --> </body>

nav:
- 定義導航鏈接。【主要用於定義結構,一般來說也可以使用其他方式來創建導航,但使用nav就標註出了這個結構是導航,比其他多出了語意】

- 示例:
<nav class=""> <ul> <li><a href="#">食品</a></li><!-- --><li><a href="#">電器</a></li><!-- --><li><a href="#">電子數位</a></li><!-- --><li><a href="#">書籍</a></li> </ul> </nav>

article:
- 功能:定義一個獨立的內容【雖然本質上它還是網頁中的內容,但特別的是,它就像瀏覽論壇時瀏覽某一個帖子一樣,它有自己的相對獨立的內容,比如它可以有標題(比如帖子的標題)、可以有頁尾(比如底部的評論回覆區)】
- article比p,比div多了語意,雖然理論上都可以使用div來實現,但多出了語意。【比如一本書可以一章可以有多個段落,但可以有幾章,而article的語意就像章節,它的內容是獨立的,而不是僅僅的“段落”】
- 示例:
<article> <header id="header" class=""> 頭部:菜雞互啄區 </header><!-- /header --> <h2>是道德的淪喪,還是。。。</h2> 貪玩藍月,你沒玩過的全新版本 <footer> 底部:歡迎評論 </footer> </article>

footer
- 功能:用來定義頁尾。【主要用於定義結構,一般來說也可以使用其他方式來創建頁腳,但使用footer就標註出了這個結構是頁腳,比其他多出了語意】
- 示例:
<footer> <div style="float:left;margin-right: 10px;"> <div style="font-weight: bold;">合作伙伴</div> <div>支付寶</div> <div>baidu</div> </div> <div style="float:left"> <div style="font-weight: bold;">幫助信息</div> <div>企業信息</div> <div>聯繫方式</div> </div> </footer>

session:
- 功能:定義網頁的中的“區塊”【比p多出語意“區塊”,而又比div少出樣式之意,div更多的用來定義樣式,而session可以用來做結構劃分】【如果article是一篇文章的話,那麼session可以某塊圍繞一個論點的文章內容】
- 示例:
<section> <h3>小標題:如何學習馬克思</h3> <p>...巴拉巴拉</p> </section>

aside:
- 功能:aside標簽定義其所處內容之外的內容。【aside有語意“其他的內容”,比如說一篇文章有一些其他的相關內容,比如談到貝葉斯模型,但本文不是主要談論貝葉斯模型而僅僅以貝葉斯作為一個小點,而又想給出“其他的內容”來描述貝葉斯模型的時候,就可以使用aside】
- 示例:
<section> <p>xxx可以用到貝葉斯模型、馬爾可夫模型xxx</p> <aside> <h3>貝葉斯模型</h3> <p>貝葉斯模型是xxxx</p> </aside> <aside> <h3>馬爾可夫模型</h3> <p>馬爾可夫模型是xxxx</p> </aside> </section>

datalist
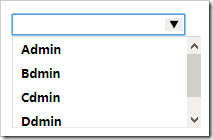
- datalist標簽用來定義選項列表【就像QQ好友列表中,可以輸入部分信息來查找到對應的好友】【datalist需要與input輸入框配合】【input中的值可以不是datalist中的】
- 示例:
<form action="" method="get"> <input type="text" name="user" list="userlist" /> <datalist id="userlist"> <option value="Admin"></option> <option value="Bdmin"></option> <option value="Cdmin"></option> <option value="Ddmin"></option> <option value="AAdmin"></option> <!-- 也可以像下麵一樣寫, --> <option>牛牛</option> <option>熊大</option> </datalist> <input type="submit" > </form>
audio:
- 功能:可以用來定義音樂。
- 屬性:
- src:定義要播放的音樂的url地址
- contorls:定義是否使用播放控制項(控制項有聲音大小、停止播放等按鈕)
 【這些屬性的設置既可以僅僅使用contorls,也可以使用controls="controls"】
【這些屬性的設置既可以僅僅使用contorls,也可以使用controls="controls"】 - autoplay:定義音樂自動播放【這些屬性的設置既可以僅僅使用autoplay,也可以使用autoplay="autoplay"】
- loop:定義迴圈播放【這些屬性的設置既可以僅僅使用loop,也可以使用loop="loop"】
- 示例:
<audio src="一眼萬年.mp3" controls autoplay ></audio>
有時候可以使用“相容模式”,由於有些網頁不支持某些格式或無法播放某音樂,所以需要“多個源”<audio loop controls> <source src="bg.mp3"> <!-- 當第一個無法播放時,播放第二個源的音樂 --> <source src="一眼萬年.mp3"> </audio>
補充:
- 標簽中間可以有內容,這個內容只有在不支持audio標簽的瀏覽器中才會顯示
video:
- 功能:定義一個視頻
- 屬性:
- src:指定視頻的url
- controls:定義是否使用播放控制項(控制項有聲音大小、停止播放等按鈕)
 【這些屬性的設置既可以僅僅使用contorls,也可以使用controls="controls"】
【這些屬性的設置既可以僅僅使用contorls,也可以使用controls="controls"】 - autoplay:定義視頻自動播放【這些屬性的設置既可以僅僅使用autoplay,也可以使用autoplay="autoplay"】
- loop:定義視頻迴圈播放【這些屬性的設置既可以僅僅使用loop,也可以使用loop="loop"】
- 其他:可以設置標簽的width,heigh
- 示例:
<video src="K:\cloudmusic\MV\Taylor Swift - Sparks Fly.mp4" controls></video>
同樣的,有時候可以使用“相容模式”,由於有些網頁不支持某些格式或無法播放某視頻,所以需要“多個源”<video autobuffer autoloop loop controls> <source src="0.mp4"> <source src="K:\cloudmusic\MV\Taylor Swift - Sparks Fly.mp4"> </video>
補充:
- 標簽中間可以有內容,這個內容只有在不支持video標簽的瀏覽器中才會顯示
embed:
- 功能:embed標簽用來定義插入的內容(媒體內容),比如可以插入swf
- 屬性:
- src:定義插入的內容的來源url
- type:定義插入的內容的類型,值為各種MIME 類型
- 示例:
<embed src="動畫演示.swf" ></embed>
如何在網頁中插入“網易雲音樂”:<embed src="//music.163.com/outchain/player?type=2&id=28293971&auto=0&height=66" ></embed>
新增的input屬性(常用的):
新增的type值:
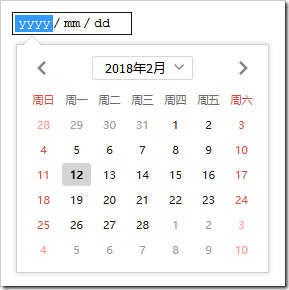
<input type="date" />
<input type="time" name="selecttime" >
- 功能:這是一個可拖動的滑動框

- 屬性:
- min:定義滑動塊的最小值
- max:定義滑動塊的最大值
- value:定義預設值
- step:定義最小滑動距離
- 示例:
<input type="range" min="0" max="10" step="1">
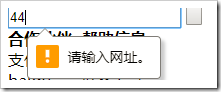
- 功能:這個輸入框能校驗url的合法性
 【當提交的時候才會檢測】
【當提交的時候才會檢測】 - 示例:
<form action="" method="post" > <input type="url" > <input type="submit" > </form>
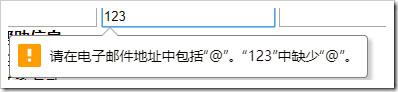
- 功能:這個輸入框能夠校驗email的合法性

- 示例:
<form action="" method="post" > <input type="email" > <input type="submit" > </form>
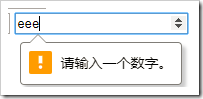
- 功能:這個輸入框能校驗輸入的是否全部是數字

- 示例:
<form action="" method="post" > <input type="number" > <input type="submit" > </form>
新增的屬性:
- list
- 功能:與datalist配合使用,用來顯示輸入框的提示選項(已經在datalist中演示了怎麼使用了)
- placeholder
- 功能:設置輸入框的提示
 【圖中的用戶名會隨著輸入自動消失,如果沒有內容就又會顯示出來】
【圖中的用戶名會隨著輸入自動消失,如果沒有內容就又會顯示出來】 - 示例:
<form action="" method="post"> <input type="text" placeholder="用戶名"> <input type="submit" > </form>
- multiple
- 功能:設置可以選擇多個值
- 示例:
<input type="file" multiple="multiple" >
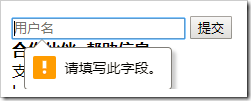
- required
- autocomplete
- 功能:設置下次是否自動完成【如果設置了,那麼下次輸入時會有上次輸入的提示】

- 【註意:輸入框需要name屬性才能使得autocomplete生效】
- 也可以把autocomplete放到form中作為屬性,代表整個表單都可以autocomplete,(然後也可以在某個輸入框中設置autocomplete="off"來特定的不autocomplete)
- 示例:
<form action="" method="get" autocomplete="on" > <input type="text" placeholder="用戶名" required="required" autocomplete="on" name="username"> <input type="submit" > </form>
- autofocus:
- 功能:設置是否自動獲取焦點
- 示例:
<form action="" method="post" > <input type="text" placeholder="用戶名" required="required" autofocus="autofocus"> <input type="submit" > </form>
- pattern:
- 功能:可以用來驗證輸入框的輸入是否合法【考慮到行為樣式結構相分離,像這樣的表單驗證應該由javascript完成,所以這裡不介紹】