在最近移動端項目中用到了vux,感覺用著還習慣,當把vux使用到PC端的時候出現了IE瀏覽器出現,這樣的錯誤信息: CSS3114: @font-face 未能完成 OpenType 嵌入許可權檢查。許可權必須是可安裝的。 文件: UwCtGsNCf5NCQ0N.... 然後在IE瀏覽器頁面中的字體圖標 ...
在最近移動端項目中用到了vux,感覺用著還習慣,當把vux使用到PC端的時候出現了IE瀏覽器出現,這樣的錯誤信息:
CSS3114: @font-face 未能完成 OpenType 嵌入許可權檢查。許可權必須是可安裝的。
文件: UwCtGsNCf5NCQ0N....
然後在IE瀏覽器頁面中的字體圖標就沒有顯示。
原來在vux中weiui_font.less文件中,如下寫法:
@font-face { font-weight: normal; font-style: normal; font-family: "weui"; src: url('data:application/octet-stream;base64,AAE...省略') format('truetype'); }
於是想到了把base64格式字體轉換為可用的字體文件。
實現步驟:
- 1. 獲取到base64字元串並刪除頭部信息,在這裡就是
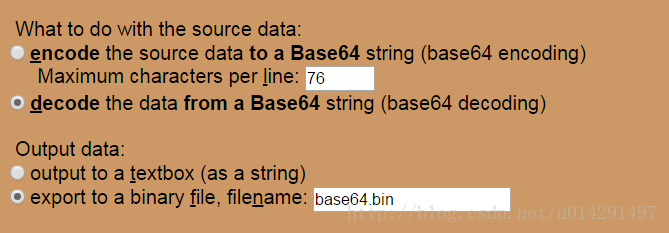
data:font/opentype;base64,逗號也要刪除,這樣就獲取到了字體信息。 比如:T1RUTwAJAIAAAwAQQ0ZGIBcEq......過長不展示。 - 2. 訪問http://www.motobit.com/util/base64-decoder-encoder.asp 這個網站,將純字體信息字元串粘貼進編輯區域,然後下方解碼選項選擇解碼base64字元串 和導出為二進位文件,即:

- 3. 點擊轉換數據,這樣就下載下來一個base64.bin的二進位文件,然後把base64.bin直接改名為weui.ttf(當然可用隨便改其它格式);
- 4.然後打開地址https://everythingfonts.com/font-face,然後把weui.ttf格式上傳,最後下載到本地,得到多種格式的字體文件(eot,ttf,woff,woff2,svg)。詳細轉化字體可參考地址:《CSS網頁中導入特殊字體@font-face屬性詳解》。
- 5.最後在自己的樣式表中添加如下樣式就可以在IE瀏覽器中顯示該字體圖標了。
@font-face { font-weight: normal; font-style: normal; font-family: "weui"; src: url('../fonts/weiui.eot'); /* IE9 Compat Modes */ src: url('../fonts/weiui.woff') format('woff'), /* Modern Browsers */ url('../fonts/weiui.ttf') format('truetype'), /* Safari, Android, iOS */ url('../fonts/weiui.svg#weiui') format('svg'); /* Legacy iOS */ }
參考地址:



