AspNetCoreApi 跨域處理 如果咱們有處理過MV5 跨域問題這個問題也不大。 (1)為什麼會出現跨域問題: 瀏覽器安全限制了前端腳本跨站點的訪問資源,所以在調用WebApi 介面時不能成功訪問資源,原因“同源策略”的存在: 同源指以下幾點相同 (1) IP地址/功能變數名稱 (2) 埠號 (3) ...
AspNetCoreApi 跨域處理
如果咱們有處理過MV5 跨域問題這個問題也不大。
(1)為什麼會出現跨域問題:
瀏覽器安全限制了前端腳本跨站點的訪問資源,所以在調用WebApi 介面時不能成功訪問資源,原因“同源策略”的存在:
同源指以下幾點相同
(1) IP地址/功能變數名稱
(2) 埠號
(3) 網路協議)
以上三點相同即為同源,瀏覽器將不做限制。
(同源) WebFrom 前臺Ajax調用後臺PageLoad頁時 因為是在同一站點,以上三點均滿足,也就不會出現跨域的問題。
(不同源) 比如用微服務開發時,前臺和微服務沒有在同一臺伺服器上,雖然埠相同IP不同協議也相同,這時就會出現了跨域的問題了。
引用腳本時會有例外:
(2)文章以AspNetCore Api 為例
2.1:首先創建一個CoreAPI的項目(這個就不多說了)
2.2:確保項目NuGet中引用 AspNetCore.ALL 裡面包含 AspNetCore.Cors

如果沒有右擊項目依賴項代開NuGet管理工具
如圖所示查找:

2.3:在Startup.cs 文件的ConfigureServices方法中註入如下代碼:
(1)第一種
services.AddCors(options => options.AddPolicy("Domain", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
"http://a.example.com", "http://c.example.com" 代表著允許訪問的域,就好像給這個域開放了一個許可權,允許訪問的許可權,可以寫多個逗號分隔
(2)第二種
services.AddCors(options => options.AddPolicy("Domain", builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
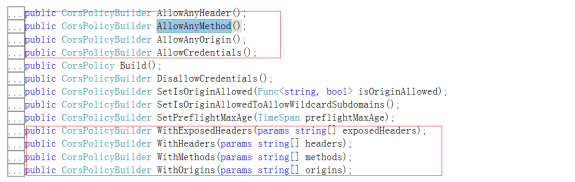
//AllowAnyMethod允許跨域策略允許所有的方法:GET/POST/PUT/DELETE 等方法 如果進行限制需要 AllowAnyMethod("GET","POST") 這樣來進行訪問方法的限制
//AllowAnyHeader允許任何的Header頭部標題 有關頭部標題如果不設置就不會進行限制
//AllowAnyOrigin 允許任何來源
//AllowCredentials 設置憑據來源
這裡是重點不多說了:F12 查看源 閱讀註釋就明白了。

在項目中可以寫 多個services.AddCors() 需要註意的是 Domain1 的區別 咱們可以針對不同的限制些不同的 限制規則
services.AddCors(options => options.AddPolicy("Domain1", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddCors(options => options.AddPolicy("Domain2", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddCors(options => options.AddPolicy("Domain3", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials())); services.AddCors(options => options.AddPolicy("Domain4", builder => builder.WithOrigins("http://a.example.com", "http://c.example.com").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
為什麼做這麼多限制呢:其實大家每個請求都包含了很多內容:
比如:通過 抓包工具看到的每條請求所包含的請求信息

再比如:我們通過HTTP發送請求時進行的設置:下圖舉例還可以設置更多的設置,這些設置都可以通過
services.AddCors()來進行設置:

2.4:在Startup.cs 文件中的Configure()方法中註冊我們的 Domain
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseCors("Domain1"); app.UseCors("Domain2"); app.UseCors("Domain3"); app.UseCors("Domain4"); }
上面操作完之後我們就結束了準備任務現在可以進行使用了:使用方法如下:
2.5:使用如下:
(1)第一種 action
[HttpGet("{OrderNO}/{BranchID}")] //啟用跨域 [EnableCors("Domain")] public Object getMultipleOrderDetail(string OrderNO, int OrderNoType, string BranchID) { return vM.getMultipleOrderDetail(OrderNO, OrderNoType, BranchID); }
(2)第二種 控制器
//啟用跨域 [EnableCors("Domain")] [Produces("application/json")] [Route("api/BorrowOrder/[action]")] public class SP_PartsBorrowOrderController : Controller {
2.6 :前臺調用代碼如下:
重點是:這個節點 xhrFields: { withCredentials:true //跨域請求中帶cookie },//必須有這項的配置,不然cookie無法發送至服務端
<div>
<input id="login" value="跨域請求" type="button" />
</div>
<script>
$("#login").click(function () {
debugger
$.ajax({
type: 'POST',
url: "http://localhost:54606/api/BorrowSignDetail/BorrowSignOperate",
data: JSON.stringify([
{
"InputItemID": "111",
"PartBarCode": "11",
"PartNO": "11",
"Counts": "11"
}
])
,
contentType: 'application/json',
dataType: "json",
xhrFields: {
withCredentials: true
},
success: function (result) {
alert(result)
}
});
})
</script>
本文是以 CORS 進行實現
轉載請註明出處謝謝!



