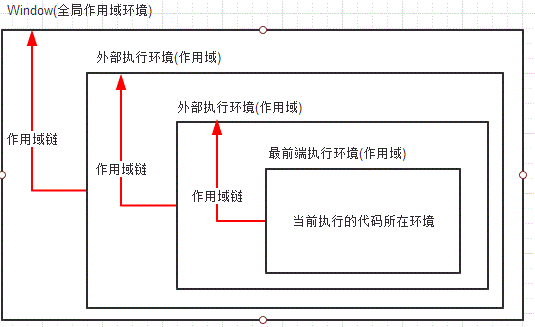
當代碼在執行環境中執行時,會創建一個作用域鏈。作用域鏈本質是一個指向變數對象的指針列表。 如果執行環境是函數,則將其活動對象(最開始時只包含一個變數->argument對象)作為變數對象。ps:argument對象在全局環境中是不存在的. (基於2條件下)作用域鏈中的下一個變數對象來自外部環境,而再 ...
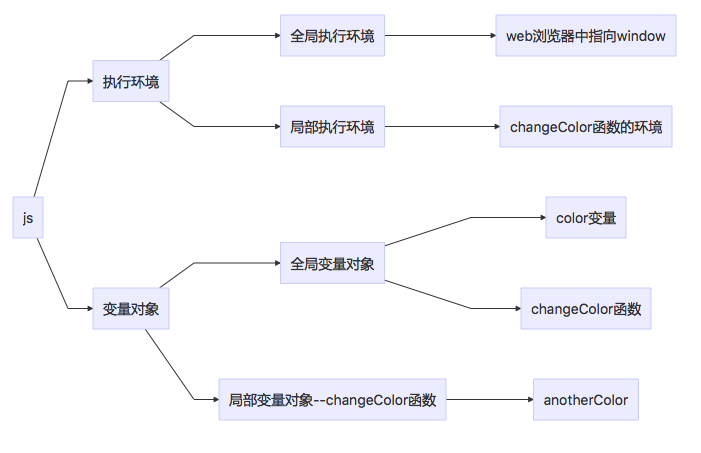
一:執行環境及作用域 和 變數對象
var color = "blue";
function changeColor(){
var anotherColor = "red";
// 這裡可以訪問color和anotherColor
}
// 這裡只能訪問color
changeColor();

執行環境是javascript中最為重要的一個概念。每個執行環境都有一個與之關聯的變數對象(保存執行環境中所有定義的變數和函數)。作用域鏈
二:
-
當代碼在執行環境中執行時,會創建一個作用域鏈。作用域鏈本質是一個指向變數對象的指針列表。
-
如果執行環境是函數,則將其活動對象(最開始時只包含一個變數->argument對象)作為變數對象。ps:argument對象在全局環境中是不存在的.
-
(基於2條件下)作用域鏈中的下一個變數對象來自外部環境,而再下一個變數對象則來自下下個外部環境。這樣,一直延續到全局執行環境;全局執行環境的變數對象始終都是作用域鏈中的最後一個對象。
三:js沒有塊級作用域
if (true) {
var color = "blue";
}
alert(color); //"blue"
註:在js中if語句中的變數申明會將變數添加到if外部的執行環境中(當前是指window變數);此時window變數對象中有一個值是 color = 'blue'
for (var i=0; i < 10; i++){
doSomething(i);
}
alert(i); //10
註:在js中for迴圈結束後依然會存在迴圈外部的執行環境中,即window變數對象有 i = 10
四:閉包閉包是指有權訪問另一個函數作用域中的變數的函數,創建閉包的常見方式,就是在一個函數內部創建另一個函數。
eg: function createComparisonFunction(propertyName) {
return function(object1, object2){
var value1 = object1[propertyName];
var value2 = object2[propertyName];
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else {
return 0;
}
};
}
//創建函數
var compareNames = createComparisonFunction("name");
//調用函數
var result = compareNames({ name: "Nicholas" }, { name: "Greg" });
註:createComparisonFunction()函數返回後,其執行環境的作用域鏈會被銷毀,但它的活動對象仍然會留在記憶體中,匿名函數的作用域鏈仍然在引用這個活動對象以上是作用域鏈的這種配置機制引出了一個副作用,即閉包只能獲取外部函數任何變數的最後一個值
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = function(){
return i;
};
}
console.log(i) // i = 10
for (var j = 0; j < 10; j++){
console.log(result[j]()); // 列印10個10
}
return result;
}
createFunctions();
修改:
function createFunctions(){
var result = new Array();
for (var i = 0; i < 10; i++){
result[i] = function(num){
return num;
}(i);
}
console.log(result); // [ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 ]
return result;
}
createFunctions(); -----借鑒於javascript高級程式設計,有不足之處,歡迎指點