原型鏈是js面向對象的基礎,非常重要。 一,創建對象的幾種方法: 1,字面量 var o1 = { name:'o1' }; 2,構造函數 var M = function(name){ this.name = name; }; var o2 = new M('o2'); var a = {} 其實 ...
原型鏈是js面向對象的基礎,非常重要。 一,創建對象的幾種方法: 1,字面量
var o1 = { name:'o1' };2,構造函數
var M = function(name){ this.name = name; }; var o2 = new M('o2');var a = {} 其實是 var a = new Object()的語法糖,推薦使用前者 var a = [] 其實是 var a = new Array()的語法糖,推薦使用前者 function Foo(){} 其實是 var Foo = new Function()的語法糖,推薦使用前者 3,Object.create(
Object.create()方法創建一個新對象,使用現有的對象來提供新創建的對象的__proto__。 )
var P = {name:'o3'}; var o3 = Object.create(P);
二,原型鏈
JavaScript 規定,所有對象都有自己的原型對象(prototype)。一方面,任何一個對象,都可以充當其他對象的原型;另一方面,由於原型對象也是對象,所以它也有自己的原型。因此,就會形成一個“原型鏈”(prototype chain):對象到原型,再到原型的原型…… 那麼,Object.prototype對象有沒有它的原型呢?回答是Object.prototype的原型是null。null沒有任何屬性和方法,也沒有自己的原型。因此,原型鏈的盡頭就是null。Object.getPrototypeOf(Object.prototype) //null
Object.prototype === Object.getPrototypeOf( {} ); //true
5條原型規則
1,所有的引用類型(數組,對象,函數),都具有對象特性,即可自由擴展屬性
2,所有的引用類型(數組,對象,函數),都有一個__proto__屬性(隱式原型),屬性值是一個普通的對象
3,所有的函數,都有一個prototype屬性(顯式原型),屬性值也是一個普通的對象
4,所有的引用類型(數組,對象,函數)__proto__屬性值指向它的構造函數的prototype屬性值
5,當試圖得到一個引用類型(數組,對象,函數)的某個屬性時,如果這個引用類型本身沒有這個屬性,那麼會去它的__proto__(即它的構造函數的prototype)中尋找
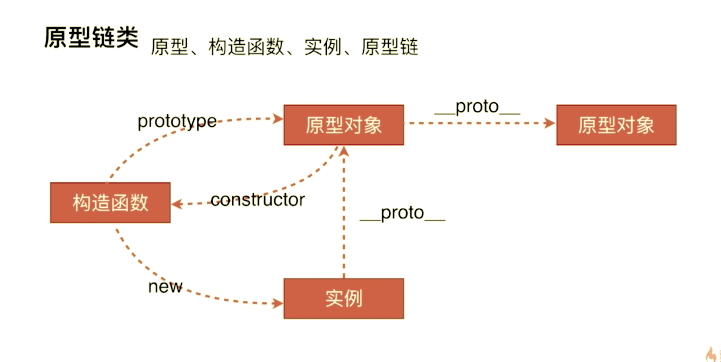
看下圖

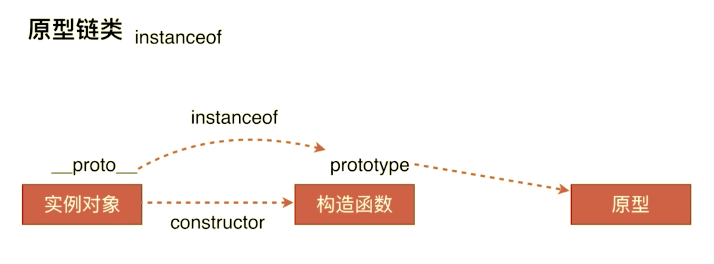
三,instanceof原理
判斷一個函數是否是一個變數的構造函數 工作原理:判斷實例對象的__proto__屬性和構造函數的prototype是否同一個地址,只要在原型鏈上的構造函數,都會被instanceof認為是實例的構造函數。如圖:
// 判斷實例對象的proto屬性和構造函數的prototype是否同一個地址 // 只要在原型鏈上的構造函數,都會被instanceof認為是實例的構造函數 var M = function(name) { this.name = name; }; var o2 = new M('o2'); o2.__proto__ === M.prototype //true M.prototype.__proto__ === Object.prototype //true o2.__proto__.__proto__ === Object.prototype //true o2 instanceof M //true o2 instanceof Object //true // 用constructor屬性判斷更嚴謹 o2.__proto__.constructor === M //true o2.__proto__.constructor === Object //false
四,new運算符工作原理
// new運算符及背後工作原理 new後跟構造函數 // 1,一個新對象被創建,它繼承自func.prototype(構造函數的原型對象) // 2,構造函數func被執行,執行的時候,相應的傳參會被傳入,同時上下文(this)會被指定為這個新實例 // 3,如果構造函數返回了一個“對象”,那麼這個對象會取代整個new出來的結果,如果構造函數沒有返回對象,那麼new出來的結果為步驟1創建的對象 var new2 = function(func) { var o = Object.create(func.prototype); var k = func.call(o); if (typeof k === 'object' && k != null) { return k; } else { return o; } };
五,原型鏈繼承的例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>proto</title> </head> <body> <div id="div1">123</div> <script> // 封裝DOM查詢 function Elem(id) { this.elem = document.getElementById(id); } Elem.prototype.html = function(val) { var elem = this.elem; if (val) { elem.innerHTML = val; return this;//方便鏈式操作 } else { return elem.innerHTML; } } Elem.prototype.on = function(type, fn) { var elem = this.elem; elem.addEventListener(type, fn); return this;//方便鏈式操作 } var div1 = new Elem('div1'); console.log(div1.html()); div1.html('<p>234p</p>').on('click', function() { alert('1'); }).html('<p>js</p>'); </script> </body> </html>



