之前做過一版h5微信聊天移動端,這段時間閑來無事就整理了下之前項目,又重新在原先的那版基礎上升級了下,如是就有了現在的h5仿微信聊天高仿版,新增了微聊、通訊錄、探索、我四個模塊 左右觸摸滑屏切換,聊天頁面優化了多圖預覽、視頻播放,長按菜單UI,聊天底部編輯器重新優化整理(新增多表情),彈窗則用到了自 ...
之前做過一版h5微信聊天移動端,這段時間閑來無事就整理了下之前項目,又重新在原先的那版基礎上升級了下,如是就有了現在的h5仿微信聊天高仿版,新增了微聊、通訊錄、探索、我四個模塊 左右觸摸滑屏切換,聊天頁面優化了多圖預覽、視頻播放,長按菜單UI,聊天底部編輯器重新優化整理(新增多表情),彈窗則用到了自己開發的wcPop.js,具體看項目效果圖吧!
html代碼片段:
<!-- //微聊底部功能面板 --> <div class="wc__footTool-panel"> <!-- 輸入框模塊 --> <div class="wc__editor-panel wc__borT flexbox"> <div class="wrap-editor flex1"><div class="editor J__wcEditor" contenteditable="true"></div></div> <i class="btn btn-emotion"></i> <i class="btn btn-choose"></i> <button class="btn-submit J__wchatSubmit">發送</button> </div> <!-- 表情、選擇模塊 --> <div class="wc__choose-panel wc__borT" style="display: none;"> <!-- 表情區域 --> <div class="wrap-emotion" style="display: none;"> <div class="emotion__cells flexbox flex__direction-column"> <div class="emotion__cells-swiper flex1" id="J__swiperEmotion"> <div class="swiper-container"> <div class="swiper-wrapper"></div> <div class="pagination-emotion"></div> </div> </div> <div class="emotion__cells-footer" id="J__emotionFootTab"> <ul class="clearfix"> <li class="swiperTmpl cur" tmpl="swiper__tmpl-emotion01"><img src="img/emotion/face01/face-lbl.png" alt=""></li> <li class="swiperTmpl" tmpl="swiper__tmpl-emotion02"><img src="img/emotion/face02/face-lbl.gif" alt=""></li> <li class="swiperTmpl" tmpl="swiper__tmpl-emotion03"><img src="img/emotion/face03/face-lbl.gif" alt=""></li> <li class="swiperTmpl" tmpl="swiper__tmpl-emotion04"><img src="img/emotion/face04/face-lbl.gif" alt=""></li> <li class="swiperTmpl" tmpl="swiper__tmpl-emotion05"><img src="img/emotion/face05/face-lbl.gif" alt=""></li> <li class="swiperTmpl" tmpl="swiper__tmpl-emotion06"><img src="img/emotion/face06/face-lbl.gif" alt=""></li> <li class="swiperTmplSet"><img src="img/wchat/icon__emotion-set.png" alt=""></li> </ul> </div> </div> </div> <!-- 選擇區域 --> <div class="wrap-choose" style="display: none;"> <div class="choose__cells"> <ul class="clearfix"> <li><a class="J__wchatZp" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-zp.png" /><input type="file" accept="image/*" /></span><em>照片</em></a></li> <li><a class="J__wchatSp" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-sp.png" /><input type="file" accept="video/*" /></span><em>視頻</em></a></li> <li><a class="J__wchatHb" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-hb.png" /></span><em>紅包</em></a></li> <li><a class="J__wchatSc" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-sc.png" /></span><em>我的收藏</em></a></li> <li><a class="J__wchatWj" href="javascript:;"><span class="img"><img src="img/wchat/icon__choose-wj.png" /></span><em>文件</em></a></li> </ul> </div> </div> </div> </div>
<div class="wc__choosePanel-tmpl"> <!-- //紅包模板.begin --> <div id="J__popupTmpl-Hongbao" style="display:none;"> <div class="wc__popupTmpl tmpl-hongbao"> <i class="wc-xclose"></i> <ul class="clearfix"> <li class="item flexbox"> <label class="txt">總金額</label><input class="ipt-txt flex1" type="tel" name="hbAmount" placeholder="0.00" /><em class="unit">元</em> </li> <li class="item flexbox"> <label class="txt">紅包個數</label><input class="ipt-txt flex1" type="tel" name="hbNum" placeholder="填寫個數" /><em class="unit">個</em> </li> <li class="tips">線上人數共<em class="memNum">186</em>人</li> <li class="item item-area"> <textarea class="describe" name="content" placeholder="恭喜發財,大吉大利"></textarea> </li> <li class="amountTotal">¥<em class="num">0.00</em></li> </ul> </div> </div> <!-- //紅包模板.end --> </div>
Js代碼片段:
// ...長按彈出菜單 $("#J__chatMsgList").on("longTap", "li .msg", function(e){ var that = $(this), menuTpl, menuNode = $("<div class='wc__chatTapMenu animated anim-fadeIn'></div>"); that.addClass("taped"); that.parents("li").siblings().find(".msg").removeClass("taped"); var isRevoke = that.parents("li").hasClass("me"); var _revoke = isRevoke ? "<a href='#'><i class='ico i4'></i>撤回</a>" : ""; if(that.hasClass("picture")){ console.log("圖片長按"); menuTpl = "<div class='menu menu-picture'><a href='#'><i class='ico i1'></i>複製</a><a href='#'><i class='ico i2'></i>收藏</a><a href='#'><i class='ico i3'></i>另存為</a>"+ _revoke +"<a href='#'><i class='ico i5'></i>刪除</a></div>"; }else if(that.hasClass("video")){ console.log("視頻長按"); menuTpl = "<div class='menu menu-video'><a href='#'><i class='ico i3'></i>另存為</a>" + _revoke +"<a href='#'><i class='ico i5'></i>刪除</a></div>"; }else{ console.log("文字長按"); menuTpl = "<div class='menu menu-text'><a href='#'><i class='ico i1'></i>複製</a><a href='#'><i class='ico i2'></i>收藏</a>" + _revoke +"<a href='#'><i class='ico i5'></i>刪除</a></div>"; } if(!$(".wc__chatTapMenu").length){ $(".wc__chatMsg-panel").append(menuNode.html(menuTpl)); autoPos(); }else{ $(".wc__chatTapMenu").hide().html(menuTpl).fadeIn(250); autoPos(); } function autoPos(){ console.log(that.position().top) var _other = that.parents("li").hasClass("others"); $(".wc__chatTapMenu").css({ position: "absolute", left: that.position().left + parseInt(that.css("marginLeft")) + (_other ? 0 : that.outerWidth() - $(".wc__chatTapMenu").outerWidth()), top: that.position().top - $(".wc__chatTapMenu").outerHeight() - 8 }); } });
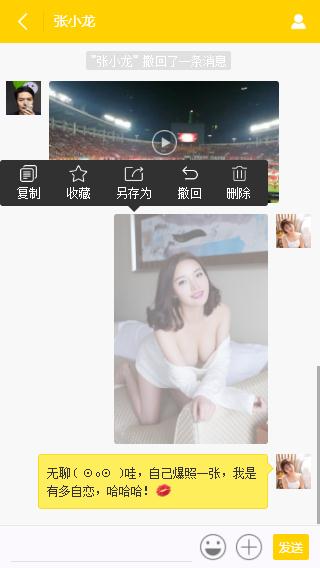
效果圖: