小程式項目別的頁面初始化拿到的值為兩種狀態,其他頁面拿不到app.js全局globalData下全局的cookie ...
小程式項目別的頁面初始化拿到的值為兩種狀態,其他頁面拿不到app.js全局globalData下全局的cookie
app.js文件
onLaunch: function () { console.log('app-onLaunch') this.getUserInfo(); }, onShow:function(){ console.log('app-onShow') }, // 獲取用戶信息,登錄 getUserInfo: function (callBack) { let that = this; if (this.globalData.userInfo) { typeof cb == 'function' && cb(this.globalData.userInfo) } else { wx.login({ success: function (res1) { console.log('res11111111111111111',res1); if (res1.code) { //授權 wx.getUserInfo({ success: res => { // 可以將 res 發送給後臺解碼出 unionId //console.log('ryy-getUserInfo', res.userInfo) that.globalData.userInfo = res.userInfo wx.request({ url: that.config.HOST + '/user/userLogin.do', data: { code: res1.code, //返回openid headimgurl: res.userInfo.avatarUrl, nickname: res.userInfo.nickName, city: res.userInfo.city, appid: that.globalData.AppId, province: res.userInfo.province, shop_id: '10001', }, header: { 'content-type': 'application/json' }, success: function (res) { console.log('tets1', res) if (res && res.statusCode == 200) { wx.setStorageSync('session_id', res.data.data.session_id) that.globalData.header.Cookie = 'JSESSIONID=' + res.data.data.session_id; that.globalData.is_vip = res.data.data.is_vip; console.log('that.globalData-------------------++++++++++++++++++++', that.globalData) //console.log('that.globalData.header', that.globalData.header.Cookie) //console.log('ryy-qest' + JSON.stringify(res.data), res.data.data) //有些操作需要登陸之後才能獲取,但又是和login驗證同時進行的話就需要加入到回調函數 if (callBack) { callBack() } } } }) },
全局
globalData: { userInfo: null, openid:null, user_id:null, code:null, header:{Cookie:null}, session_id:null, img_domain:null, telephone:null, is_vip:null, getInit:{}, },
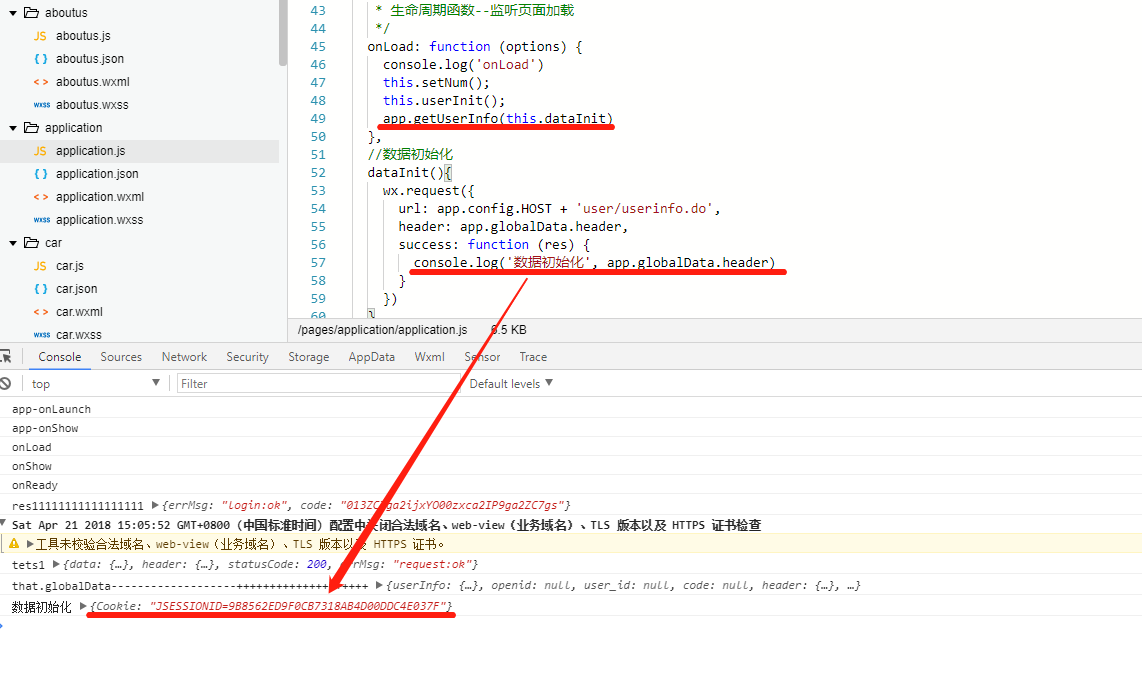
其他page文件下的index.js頁面
放在onload或者是其他生命周期內列印不出來cookie,一個是空值,一個是有值的
旁邊出來一個感嘆號提示:Value below was evaluated just now
但如果列印,console.log(app.globalData.header.Cookie)出來的是null
但是在自定義方法裡邊比如點擊獲取驗證碼里就能夠獲取到cookie的值
————————————————————問題已解決—————2018/4/21/15:10—————————————————————
在onLaunch,去掉
this.getUserInfo()的方法 在所需要的頁面進行引入,app.getUserInfo(自定義的方法)
要瞭解小程式的生命周期,onLaunch只執行一次,反覆執行的話會出現問題。如果需要進行其他操作可以放在callback裡邊,這裡又涉及到了小程式比較噁心的非同步了。可以去瞭解一下小程式生命周期,以及es6的promise
貼下解決代碼: