運用摺疊面板後 可以讓頁面更加整潔 有什麼不懂的可以留言 代碼放到底部 需要引入的文件 JQuery代碼: html代碼 <div class="layui-colla-item"> <div class="layui-colla-title" style="background-color: #e ...
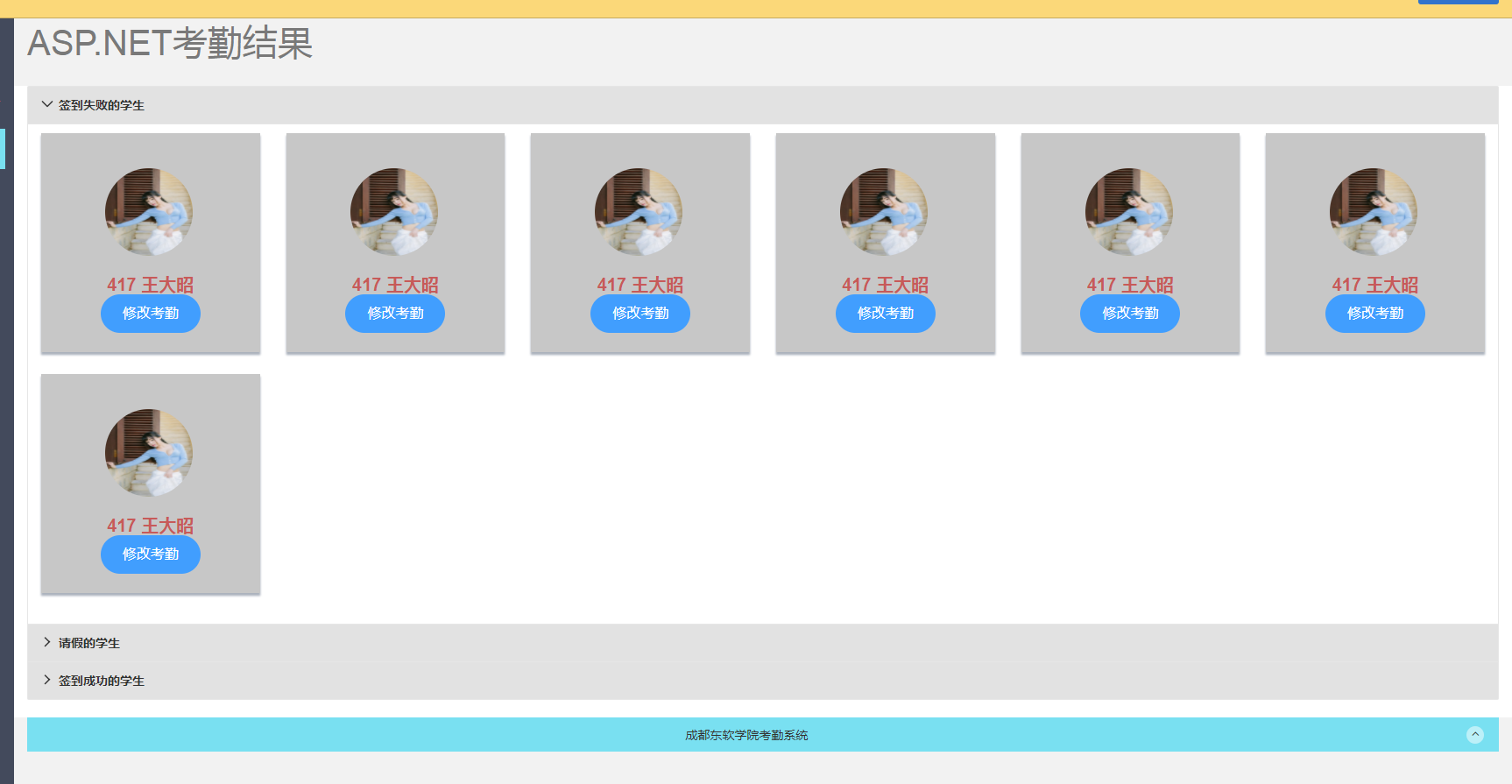
運用摺疊面板後 可以讓頁面更加整潔
有什麼不懂的可以留言
代碼放到底部
需要引入的文件


JQuery代碼:

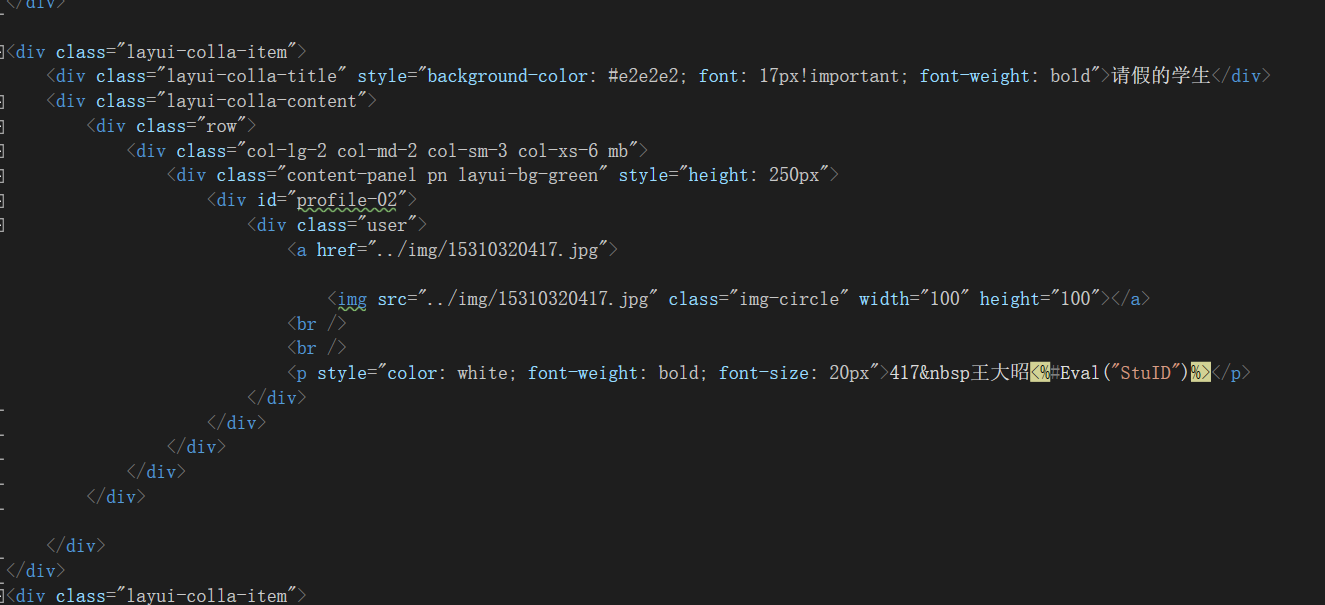
html代碼


<div class="layui-colla-item">
<div class="layui-colla-title" style="background-color: #e2e2e2; font: 17px!important; font-weight: bold">簽到成功的學生</div>
<div class="layui-colla-content">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-6 mb">
<div class="content-panel pn layui-bg-blue" style="height: 250px">
<div id="profile-02">
<div class="user">
<a href="../img/15310320417.jpg">
<img src="../img/15310320417.jpg" class="img-circle" width="100" height="100"></a>
<br />
<br />
<p style="color: white; font-weight: bold; font-size: 20px">417 王大昭<%#Eval("StuID")%></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
layui.use(['element', 'layer'], function () {
var element = layui.element();
var layer = layui.layer;
//監聽摺疊
element.on('collapse(test)', function (data) {
layer.msg('展開狀態:' + data.show);
});
});
</script>



