本文介紹了C# 如何利用 GDI+ 來寫上以文字內容為中心旋轉的文字,同理也可擴展到如何畫出以任意位置為中心旋轉的圖片。 ...
這篇文章是 GDI+ 總結系列的第三篇,如果對 GDI+ 的基礎使用不熟悉的朋友可以先看第一篇文章《C# 使用 GDI+ 畫圖》。
需求
需求是要實現給圖片添加任意角度旋轉的文字,文字的旋轉中心要是在文字區域中央,就像 CSS 的 rotate 函數一樣的效果。如下:

分析&思路
Graphics 類有個 RotateTransform 方法,可以傳入任意角度的值來旋轉畫板。但是這個方法的旋轉中心是畫板的左上角,所以直接單單用這個方法不能滿足我們的需求。此外,Graphics類還有個 TranslateTransform 方法可以改變坐標的原點,而且這個方法是沿著矩形的x,y軸平移的,即就算圖片旋轉了一定的角度後,再調用 TranslateTransform 方法,它還是沿著x,y軸平移。於是通過以下三個步驟即可實現圖片中心旋轉。
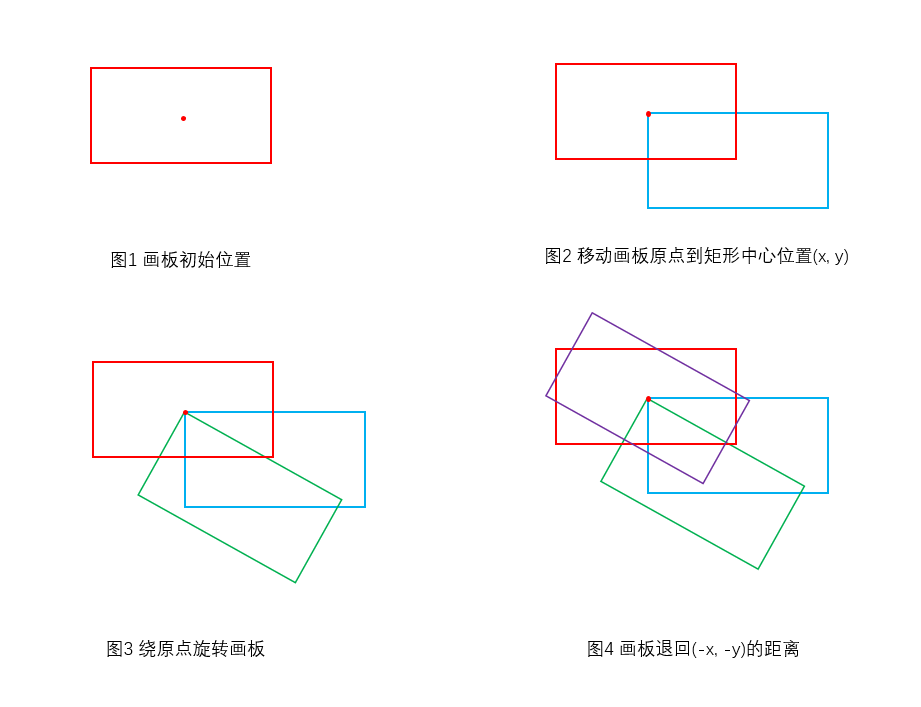
- 把畫板(Graphics對象)原點平移到矩形中心位置(x, y)
- 在(x, y)位置繞原點旋轉畫板N度
- 畫板退回(-x, -y)的距離
還是看不懂的同學看下麵的圖應該就明白了

明白了原理,那不容易推斷出,如果要旋轉的中心不是圖片中心而是文字中心,那步驟還是一樣的,只是把(x, y)改為文字中心的坐標就好了。
除了上面說的方法,其實還有一個方法可以實現中心旋轉,那就是使用 Matrix 類。Matrix 類的 RotateAt 方法可以指定矩陣旋轉的中心位置。
//
// 摘要:
// 沿 point 參數中指定的點並通過預先計算該旋轉,來順時針旋轉此 System.Drawing.Drawing2D.Matrix。
//
// 參數:
// angle:
// 旋轉角度(範圍)(單位:度)。
//
// point:
// 一個 System.Drawing.PointF,表示旋轉中心。
[TargetedPatchingOptOut("Performance critical to inline this type of method across NGen image boundaries")]
public void RotateAt(float angle, PointF point);Graphics 類的 Transform 屬性返回的就是 Matrix 對象,該屬性可以 get、set。因此我們先獲取原來的畫板的矩陣,然後使用 RotateAt 方法旋轉該矩陣,再把旋轉後的矩陣賦值給畫板就好了。
具體實現
添加任意角度文字方法
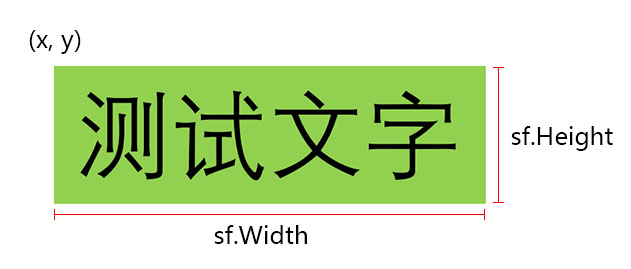
/// <summary> /// 圖片添加任意角度文字(文字旋轉是中心旋轉,角度順時針為正) /// </summary> /// <param name="imgPath">圖片路徑</param> /// <param name="locationLeftTop">文字左上角定位(x1,y1)</param> /// <param name="fontSize">字體大小,單位為像素</param> /// <param name="text">文字內容</param> /// <param name="angle">文字旋轉角度</param> /// <param name="fontName">字體名稱</param> /// <returns>添加文字後的Bitmap對象</returns> public Bitmap AddText(string imgPath, string locationLeftTop, int fontSize, string text, int angle = 0, string fontName = "華文行楷") { Image img = Image.FromFile(imgPath); int width = img.Width; int height = img.Height; Bitmap bmp = new Bitmap(width, height); Graphics graphics = Graphics.FromImage(bmp); // 畫底圖 graphics.DrawImage(img, 0, 0, width, height); Font font = new Font(fontName, fontSize, GraphicsUnit.Pixel); SizeF sf = graphics.MeasureString(text, font); // 計算出來文字所占矩形區域 // 左上角定位 string[] location = locationLeftTop.Split(','); float x1 = float.Parse(location[0]); float y1 = float.Parse(location[1]); // 進行文字旋轉的角度定位 if (angle != 0) { #region 法一:TranslateTransform平移 + RotateTransform旋轉 /* * 註意: * Graphics.RotateTransform的旋轉是以Graphics對象的左上角為原點,旋轉整個畫板的。 * 同時x,y坐標軸也會跟著旋轉。即旋轉後的x,y軸依然與矩形的邊平行 * 而Graphics.TranslateTransform方法,是沿著x,y軸平移的 * 因此分三步可以實現中心旋轉 * 1.把畫板(Graphics對象)平移到旋轉中心 * 2.旋轉畫板 * 3.把畫板平移退回相同的距離(此時的x,y軸仍然是與旋轉後的矩形平行的) */ //// 把畫板的原點(預設是左上角)定位移到文字中心 //graphics.TranslateTransform(x1 + sf.Width / 2, y1 + sf.Height / 2); //// 旋轉畫板 //graphics.RotateTransform(angle); //// 回退畫板x,y軸移動過的距離 //graphics.TranslateTransform(-(x1 + sf.Width / 2), -(y1 + sf.Height / 2)); #endregion #region 法二:矩陣旋轉 Matrix matrix = graphics.Transform; matrix.RotateAt(angle, new PointF(x1 + sf.Width / 2, y1 + sf.Height / 2)); graphics.Transform = matrix; #endregion } // 寫上自定義角度的文字 graphics.DrawString(text, font, new SolidBrush(Color.Black), x1, y1); graphics.Dispose(); img.Dispose(); return bmp; }PS:這裡簡單解釋一下為什麼文字中心是
(x1 + sf.Width / 2, y1 + sf.Height / 2),因為(x, y)是左上角,而sf.Width、sf.Height是文字矩形區域寬、高。如圖:

測試調用
private static void Main(string[] args) { try { Console.WriteLine("Start drawing ..."); DrawingEntity drawing = new DrawingEntity(); System.Drawing.Bitmap bmp = drawing.AddText(@"D:\test\1.png", "176.94,150.48", 66, "寫點啥好呢", 30); bmp.Save(@"D:\test\output.png"); bmp.Dispose(); Console.WriteLine("Done!"); } catch (System.Exception ex) { Console.WriteLine(ex.ToString()); } finally { System.Console.WriteLine("\nPress any key to continue ..."); System.Console.ReadKey(); } }
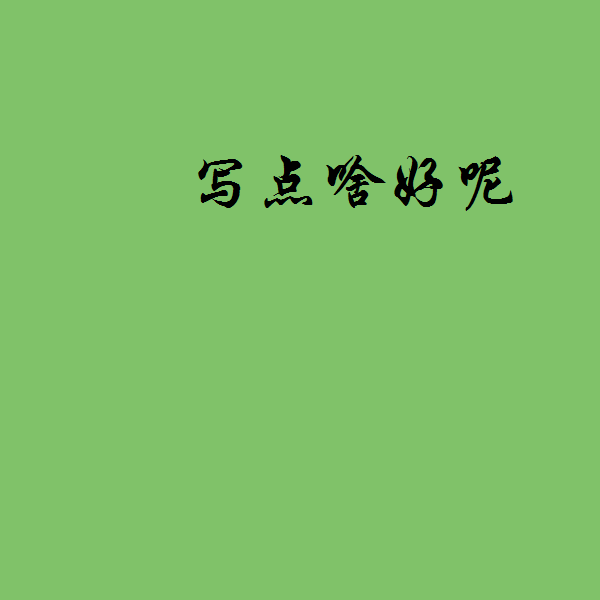
最終效果
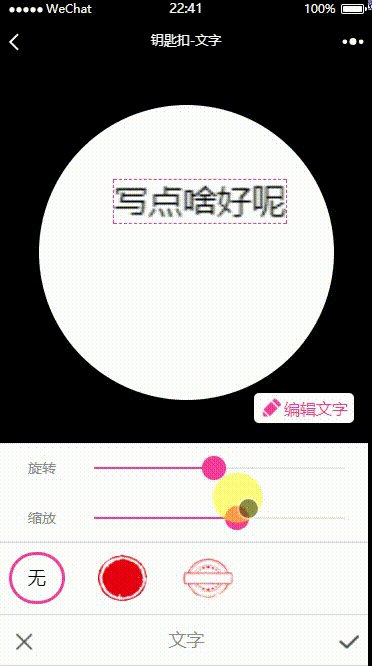
沒有旋轉時

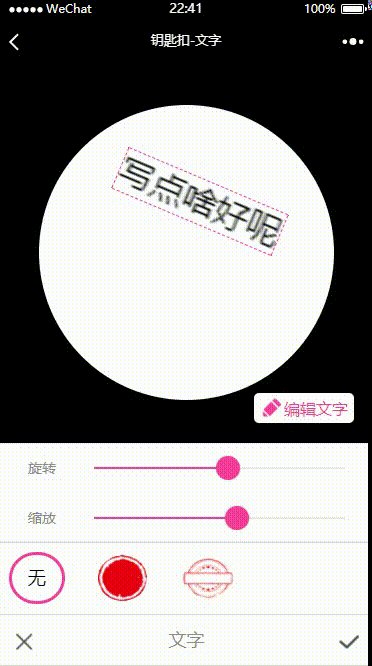
中心旋轉30度

一個思考
講完了大家來思考一個問題,如果我想做圖片繞任意位置為中心進行旋轉應該怎麼做呢?相信看完了上面的代碼大家應該都會了吧。
參考文章:
C#中基於GDI+(Graphics)圖像處理系列之任意角度旋轉圖像
C#利用GDI+繪製旋轉文字,矩形內可以根據佈局方式排列文本
系列其他文章:
C# 使用 GDI+ 給圖片添加文字,並使文字自適應矩形區域



