概述 UWP Community Toolkit 中有一個 Extensions 的集合,它們可以幫助開發者實現很多基礎功能,省去自己造輪子的過程,本篇我們先來看一下 Extensions 的功能都有哪些,再後面會針對每一種 Extensions 做詳細的代碼分析。 Extensions 集合涵蓋了 ...
概述
UWP Community Toolkit 中有一個 Extensions 的集合,它們可以幫助開發者實現很多基礎功能,省去自己造輪子的過程,本篇我們先來看一下 Extensions 的功能都有哪些,再後面會針對每一種 Extensions 做詳細的代碼分析。
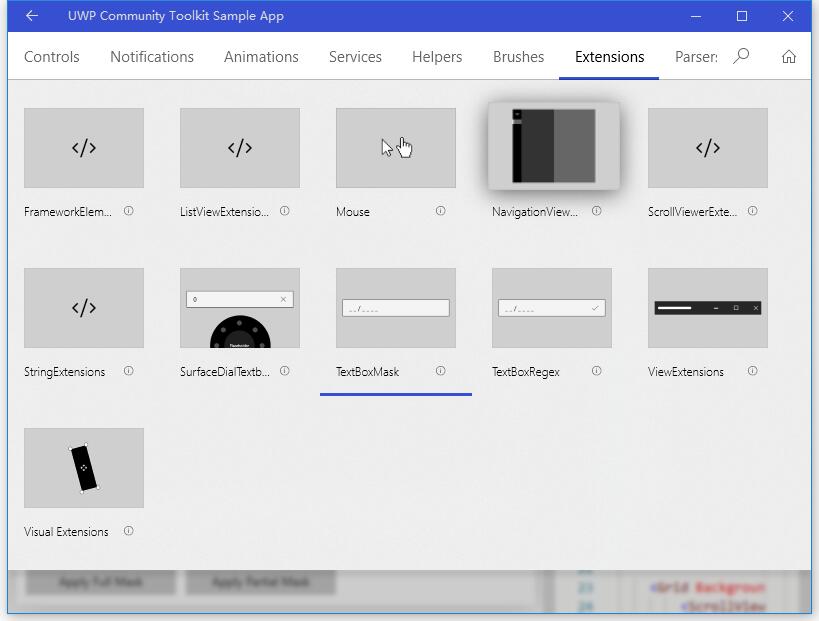
Extensions 集合涵蓋了很多方面的擴展,我們先來看一下官方示例的截圖:

下麵我們分別來看一下每一種擴展的調用過程和展示效果。
調用示例
1. FrameworkElementExtensions
FrameworkElementExtensions 為任何 FrameworkElement 提供了一種簡單的綁定實際尺寸的方式,擴展利用 EnableActualSizeBinding 來指定是否允許綁定實際尺寸中的 ActualWidth 和 ActualHeight。
來看一下簡單的代碼示例:
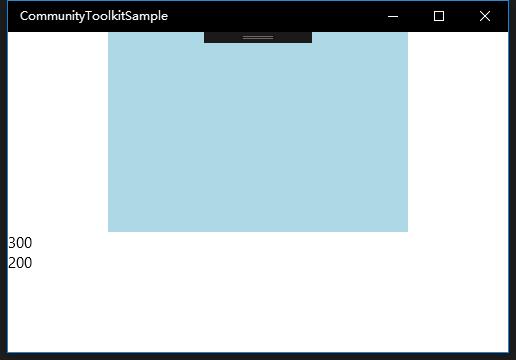
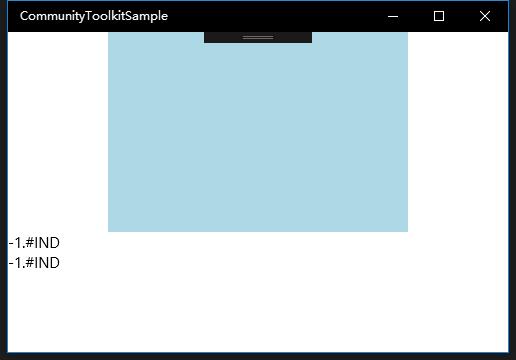
我們使用兩個 TextBlock 來顯示實際綁定尺寸的寬度和高度,圖一是 EnableActualSizeBinding 為 True 時的顯示,圖二時為 False 時的錯誤信息顯示。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel Orientation="Vertical"> <Rectangle x:Name="TargetObject" extensions:FrameworkElementExtensions.EnableActualSizeBinding="true" Width="300" Height="200" Fill="LightBlue"/> <TextBlock Text="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualWidth)}"/> <TextBlock Text="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualHeight)}"/> </StackPanel> </Grid>


2. ListViewExtensions
ListViewExtensions 為每一種繼承了 ListViewBase 類的控制項提供了一種輕量級的方式來擴展它的附加屬性。目前擴展的附加屬性有 AlternateColor、AlternateItemTemplate 和 StretchItemContainerDirection;需要註意的是,擴展使用 ContainerContentChanging 事件來保證工作,如果控制項的 ItemsPanel 被設置為 ItemsStackPanel 或 ItemsWrapGrid,那麼擴展將不能正常工作。另外 StretchItemContainerDirection 有 Horizontal、Vertical 和 Both 三個選項。
來看一下簡單的代碼示例:
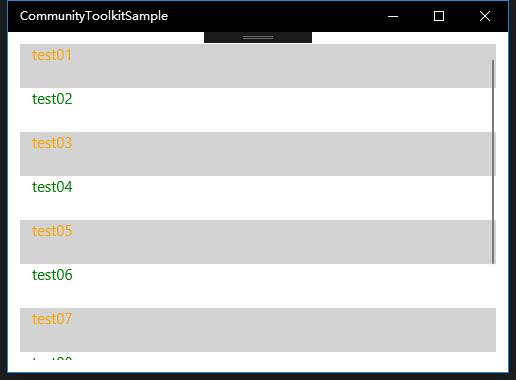
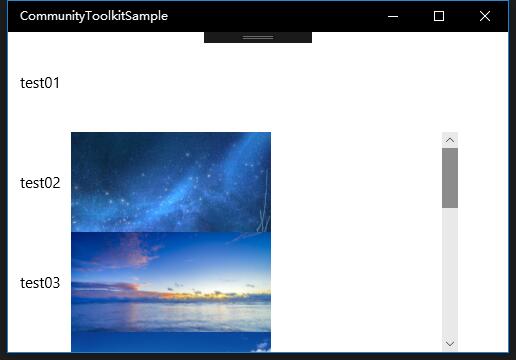
我們把 AlternateColor 設置為淺灰色,AlternateItemTemplate 中的文字前景色設置為橙色,StretchItemContainerDirection 設置為 Both;可以看到運行顯示中 test01 test03 這些元素的顯示和設置是一致的。
<Page.Resources> <DataTemplate x:Name="NormalTemplate"> <TextBlock Text="{Binding Title}" Foreground="Green"></TextBlock> </DataTemplate> <DataTemplate x:Name="AlternateTemplate"> <TextBlock Text="{Binding Title}" Foreground="Orange"></TextBlock> </DataTemplate> </Page.Resources> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ListView x:Name="SampleListView" Margin="12" ItemTemplate="{StaticResource NormalTemplate}" extensions:ListViewExtensions.AlternateColor="LightGray" extensions:ListViewExtensions.AlternateItemTemplate="{StaticResource AlternateTemplate}" extensions:ListViewExtensions.StretchItemContainerDirection="Both"> </ListView> </Grid>

3. Mouse
Mouse.Cursor 附加屬性讓開發者可以輕鬆的修改指定 Framework element 滑鼠懸浮時的顯示。這非常實用,比如某個元素正在載入中,滑鼠懸浮時可以顯示 Wait 狀態;比如某個元素處於不可用狀態,滑鼠懸浮時可以顯示 UniversalNo 的狀態;Mouse.Cursor 提供的滑鼠狀態來自 CoreCursorType。
我們來看一下簡單的代碼示例:
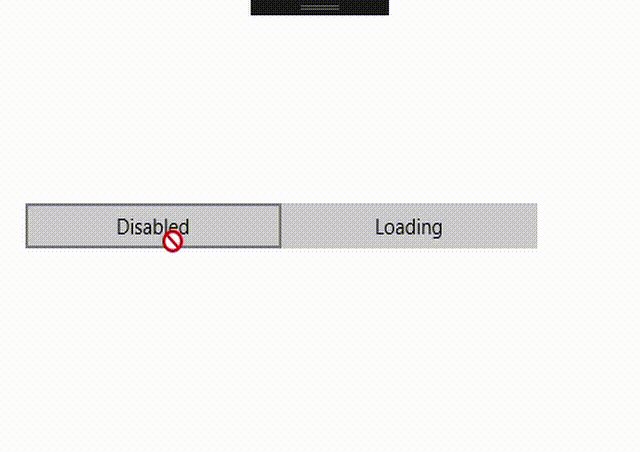
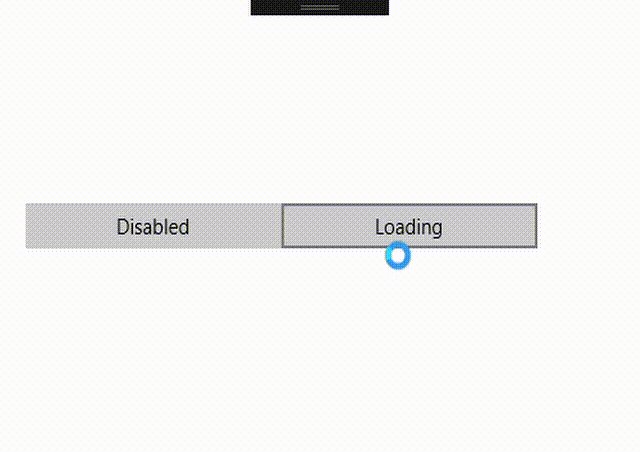
我們水平放置了兩個按鈕,Mouse.Cursor 分別設置為 UniversalNo 和 Wait,可以看到顯示狀態和設置的一致。
<StackPanel Orientation="Horizontal" Padding="20"> <Button Content="Disabled" Width="200" extensions:Mouse.Cursor="UniversalNo"/> <Button Content="Loading" Width="200" extensions:Mouse.Cursor="Wait"/> </StackPanel>

4. NavigationViewStyles
NavigationViewStyles 時一個樣式的集合和擴展,可以重新定義 NavigationView 的外觀和行為,類似 VSCode 中的 Activity Bar 和 Side Bar;我們需要使用 Activity Bar 的樣式文件,在這裡可以拿到:https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Extensions/NavigationView/Styles/VSCodeActivityBarStyle.xaml
上面所說的是外觀的改變,而行為的變化,可以使用兩個附加屬性:
- NavigationViewExtensions.SelectedIndex - 以 Index 為基礎來調整 NavigationView 的選中項,如果 Index 超過了有效範圍,則不選中任何元素;
- NavigationViewExtensions.CollapseOnClick - 修改 NavigationView 的行為,在用戶點擊一個已經選擇的 Item 時,內容收起;
我們來看一下簡單的代碼示例:
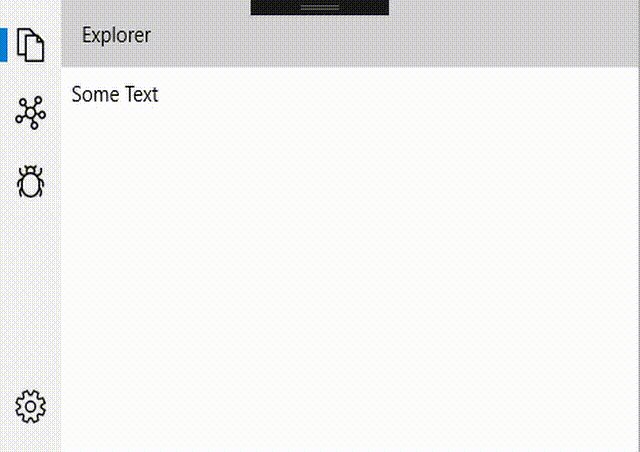
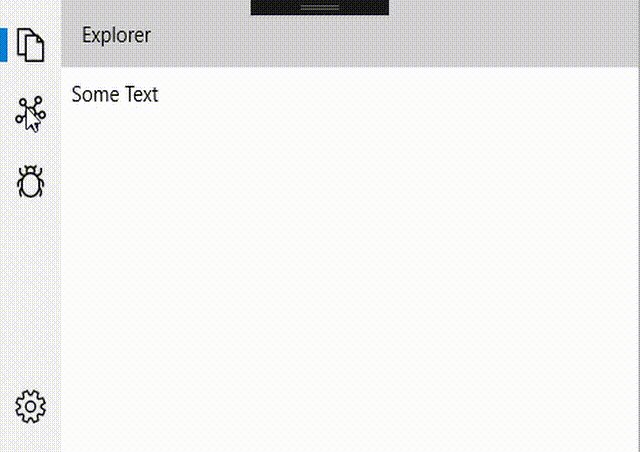
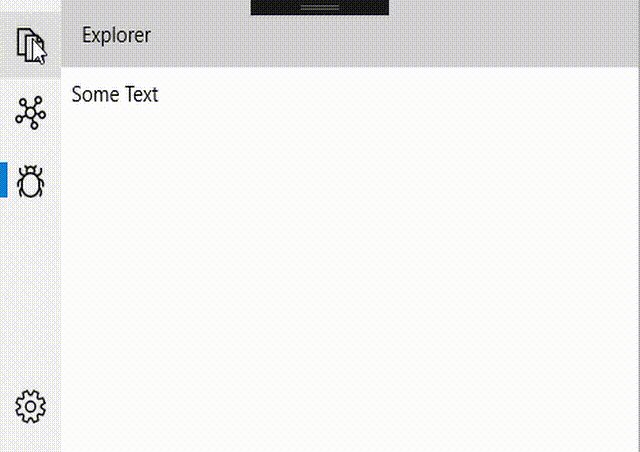
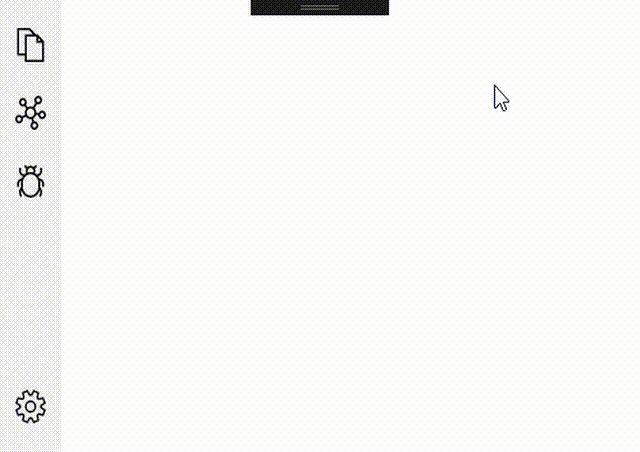
我們引用了 VSCode 的 Activity Bar 的樣式,大家可以和 VSCode 對比一下;另外設置了 SelectedIndex 和 CollapseOnClick,可以看到預設選中是第一個元素,而在選中時點擊會收起。
<NavigationView x:Name="NavMenu" Style="{StaticResource VSCodeActivityBarStyle}" MenuItemContainerStyle="{StaticResource LargeIconNavigationViewItemStyle}" ex:NavigationViewExtensions.SelectedIndex="0" ex:NavigationViewExtensions.CollapseOnClick="True"> <NavigationView.MenuItems> <NavigationViewItem Content="Explorer" Tag="Some Text"> <NavigationViewItem.Icon> <FontIcon Glyph=""/> </NavigationViewItem.Icon> </NavigationViewItem> ... </NavigationView.MenuItems> <Grid x:Name="ContentGrid" .../> </NavigationView>

5. ScrollViewerExtensions
ScrollViewerExtensions 提供了一種簡單的方式去管理任何容器中的任何 ScrollBar 的 Margin;通過設置 ScrollViewerEx.VerticalScrollBarMargin 或 ScrollViewerEx.HorizontalScrollBarMargin,它是 Thickness 類型。
我們來看一下簡單的代碼示例:
創建了一個縱向滾動的 ListView,所以我們設置 ScrollViewerEx.VerticalScrollBarMargin 為 0,100,50,0,可以看到下圖中的滾動條位置和設置的一致。
<ListView Name="listView" extensions:ScrollViewerEx.VerticalScrollBarMargin="0,100,50,0"> <ListView.ItemTemplate> <DataTemplate> <Grid MinHeight="100"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" VerticalAlignment="Center" Text="{Binding Title}" TextTrimming="CharacterEllipsis" /> <Image x:Name="ToolkitLogo" Stretch="UniformToFill" Grid.Column="1"
Width="200" Height="100" Margin="10,0,0,0" Source="{Binding Thumbnail}" /> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView>

6. StringExtensions
開發者可以使用 StringExtensions 類來對字元串做很多通用場景的校驗工作,比如字元串是否為有效的郵件,數字等等。
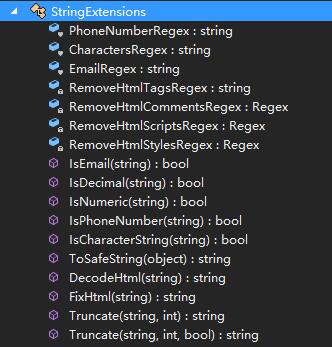
目前支持的場景如下:

我們來看一下簡單的代碼示例:
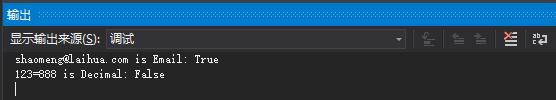
使用 StringExtensions,需要引入 using Microsoft.Toolkit.Extensions; 我們需要校驗兩個字元串,分別是一個有效的郵箱,和一個無效的數字,結果和預想一致。
using Microsoft.Toolkit.Extensions; string str1 = "[email protected]"; Debug.WriteLine("[email protected] is Email: " + str1.IsEmail()); //Returns true string str2 = "123=888"; Debug.WriteLine("123=888 is Decimal: " + str2.IsDecimal()); //Returns false

7. SurfaceDialTextbox
SurfaceDialTextboxHelper 通過 XAML Property 把 Surface Dial 的控制特性加入進來,讓用戶可以直接使用 Dial 方便的進行數字類型的值切換。 當 TextBox 獲得焦點時,Dial 的操作預設就是 SurfaceDialTextbox 的值切換操作,通過旋轉 Dial 來切換值,用戶可以通過點按 Dial 來切換其他操作。
我們來看一下簡單的代碼示例:
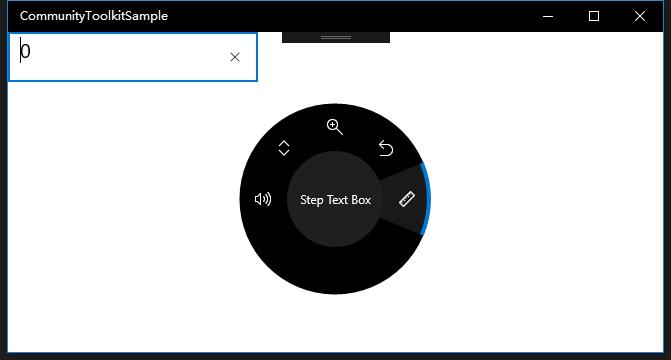
我們設置一個 SurfaceDialTextbox,預設值為 0,每次變化為 1,區間是 0~100;來看第一張圖中,點按 Dial 時會出現 SurfaceDialTextbox 的菜單,菜單圖標是尺子;點按後可以通過旋轉來改變 textbox 的值;如果初始時不點按 Dial,直接旋轉也是一樣改變 textbox 的值;在值超出 0~100 區間時,Dial 會有震動反饋;
<TextBox HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,0,0,10" Text="0" Width="250" Height="50" FontSize="20" extensions:SurfaceDialTextbox.StepValue="1" extensions:SurfaceDialTextbox.ForceMenuItem="True" extensions:SurfaceDialTextbox.EnableHapticFeedback="True" extensions:SurfaceDialTextbox.EnableMinMaxValue="True" extensions:SurfaceDialTextbox.MinValue="0" extensions:SurfaceDialTextbox.MaxValue="100" extensions:SurfaceDialTextbox.Icon="Ruler" extensions:SurfaceDialTextbox.EnableTapToNextControl="True"/>


8. TextBoxMask
TextBoxMask 允許用戶更簡單的輸入我們想要的數據格式,比如手機號碼等;開發者可以添加這個 mask 屬性來防止用戶輸入指定格式之外的文字;
TextBox Mask 支持三種類型的變數字元:1. [a-Z] 大小寫字母;2. [0-9] 數字;3. * 表示前兩種都可以;除此之外,還可以支持固定字元,如 ‘-’ 這種不允許修改的占位符;
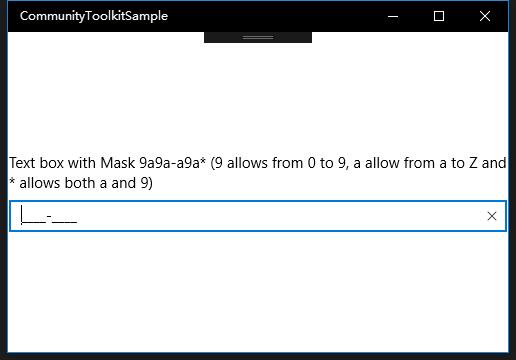
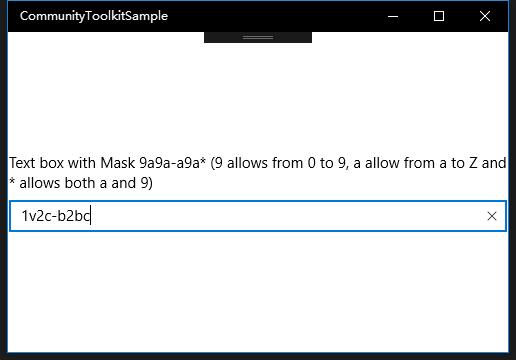
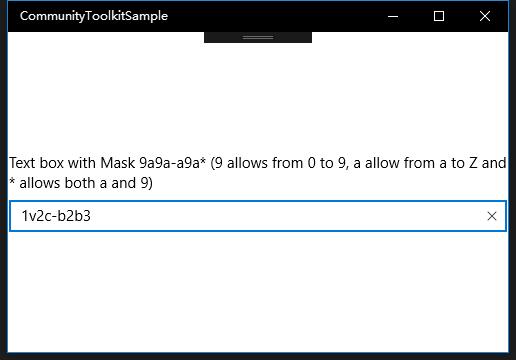
具體的 mask 書寫還需要開發者根據業務需要去制定,我們來看一個簡單的例子,mask 是 “9a9a-a9a*”,來看運行截圖:圖一是清空後的 mask,圖二和圖三是完整輸入後的圖,當輸入完整後,就不能繼續輸入字元,而中途錯誤類型的字元也不能輸入。
<TextBox Name="AlphaTextBox" HeaderTemplate="{StaticResource HeaderTemplate}" HorizontalAlignment="Center" VerticalAlignment="Center" extensions:TextBoxMask.Mask="9a9a-a9a*" Header="Text box with Mask 9a9a-a9a* (9 allows from 0 to 9, a allow from a to Z and * allows both a and 9)" Text="TextBoxMask" />



9. TextBoxRegex
TextBoxRegex 允許按照使用正則表達式或內建的校驗類型來做文本校驗,和 TextBoxMask 比較類似,一個是輸入完成後觸發校驗,輸出校驗結果;一個是輸入中只能按照正確的結果輸入;
開發者設置正則表達式或內建校驗類型後,有兩種校驗模式:1. 保留用戶輸入,但提示用戶輸入無效;2. 輸入無效時,當textBox 失去焦點,直接把輸入清空;
這裡的內建的校驗類型包括 Email, Decimal, Phone Number, Character or Number。我們直接來看代碼示例:
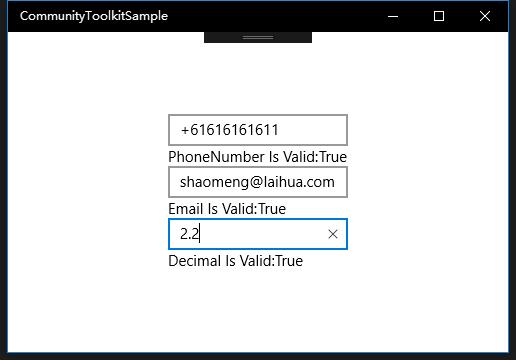
我們創建了三個需要校驗的 TextBox,為了直觀我們都是用了內建的校驗類型。第一個是 PhoneNumber,Forced 模式;第二個是 Email,Normal 模式;第三個是 Decimal,Forced 模式;
第一張圖是全部填寫符合校驗的情況;第二張圖是全部不符合校驗的情況,可以看到 Email 為 Normal 模式,所以文本不會清空,而剩餘兩個都是 Forced 模式,失去焦點時文本清空;
<StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <TextBox extensions:TextBoxRegex.ValidationMode="Forced" extensions:TextBoxRegex.ValidationType="PhoneNumber" x:Name="PhoneNumberValidator" Text="+61616161611" /> <StackPanel Orientation="Horizontal"> <TextBlock Text="PhoneNumber Is Valid: " /> <TextBlock Text="{Binding (extensions:TextBoxRegex.IsValid), ElementName=PhoneNumberValidator}" /> </StackPanel> <TextBox extensions:TextBoxRegex.ValidationType="Email" x:Name="EmailValidator"/> <StackPanel Orientation="Horizontal"> <TextBlock Text="Email Is Valid: " /> <TextBlock Text="{Binding (extensions:TextBoxRegex.IsValid), ElementName=EmailValidator}" /> </StackPanel> <TextBox extensions:TextBoxRegex.ValidationMode="Forced" extensions:TextBoxRegex.ValidationType="Decimal" x:Name="DecimalValidator"/> <StackPanel Orientation="Horizontal"> <TextBlock Text="Decimal Is Valid: " /> <TextBlock Text="{Binding (extensions:TextBoxRegex.IsValid), ElementName=DecimalValidator}" /> </StackPanel> </StackPanel>


10. ViewExtensions
ViewExtensions 包括 ApplicationViewExtensions, StatusBarExtensions 和 TitleBarExtensions,可以在 XAML 中定製 App 的 AppView,StatusBar 和 TitleBar 的樣式;這麼功能很方便,因為很多時候我們需要在 App 中對這些部分做定製;這個功能比較簡單直觀,我們直接來看代碼示例吧:
我們定製了 AppView 的 Title,StatusBar 和 TitleBar 的樣式,看到運行圖和設置的一致;
<Page x:Class="CommunityToolkitSample.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:extensions="using:Microsoft.Toolkit.Uwp.UI.Extensions" extensions:ApplicationViewExtensions.Title="View Extensions" extensions:StatusBarExtensions.BackgroundColor="Blue" extensions:StatusBarExtensions.BackgroundOpacity="0.8" extensions:StatusBarExtensions.ForegroundColor="White" extensions:StatusBarExtensions.IsVisible="True" extensions:TitleBarExtensions.BackgroundColor="Blue" extensions:TitleBarExtensions.ForegroundColor="White" mc:Ignorable="d">

11. Visual Extensions
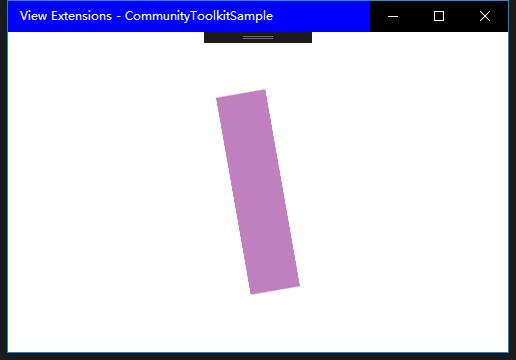
通過組件的附加屬性,讓開發者可以直接在 XAML 中修改可視元素的通用屬性。支持修改的屬性包括 AnchorPoint,CenterPoint,Offset,Opacity,RotationAngle,RotationAngleInDegrees,RotationAxis,Scale,Size 和 NormalizedCenterPoint。這個功能的使用也非常簡單,來看看代碼示例:
我們給 Border 設置了 Visual Extensions,包括縮放,旋轉,透明度等,可以看到運行圖中和設置一致;
<Border Height="100" Width="100" Background="Purple" extensions:VisualExtensions.CenterPoint="50,50,0" extensions:VisualExtensions.Opacity="0.5" extensions:VisualExtensions.RotationAngleInDegrees="80" extensions:VisualExtensions.Scale="2, 0.5, 1" extensions:VisualExtensions.NormalizedCenterPoint="0.5, 0.5, 0" />

總結
到這裡我們就把 UWP Community Toolkit 中的 Extensions 的種類和簡單的代碼調用講解完成了,希望這些擴展對大家開發 UWP 應用有所幫助,如果大家有更好用的擴展類,也歡迎大家給 UWPCommunityToolkit 做 PR,貢獻自己的代碼,歡迎大家多多交流!
而在後面,我會針對每種 Extensions 做詳細的代碼分析和講解,謝謝大家支持!
最後,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通過微博關註最新動態。
衷心感謝 UWPCommunityToolkit 的作者們傑出的工作,Thank you so much, UWPCommunityToolkit authors!!!



