最近在讀《Head First設計模式》一書,此系列會引用源書內容,但文章內容會更加直接,以及加入一些自己的理解。 觀察者模式(有時又被稱為模型-視圖(View)模式、源-收聽者(Listener)模式或從屬者模式)。在此種模式中,一個目標物件管理所有相依於它的觀察者物件,並且在它本身的狀態改變時主 ...
最近在讀《Head First設計模式》一書,此系列會引用源書內容,但文章內容會更加直接,以及加入一些自己的理解。
觀察者模式(有時又被稱為模型-視圖(View)模式、源-收聽者(Listener)模式或從屬者模式)。在此種模式中,一個目標物件管理所有相依於它的觀察者物件,並且在它本身的狀態改變時主動發出通知。這通常透過呼叫各觀察者所提供的方法來實現。此種模式通常被用來實現事件處理系統。
引子
我們的公司剛剛你拿下了一個中國氣象局的一個招標,負責建立北京市的氣象觀測站。該氣象站必須建立在中國氣象局專利申請中的WeatherData對象上,有WeatherData對象負責追蹤目前的天氣狀況,(由於本文只做例子,只追蹤溫度、濕度、氣壓)。氣象站提出應用的要求:
1、我們公司能建立一個應用,有三種佈告板,可以顯示實時天氣狀況、氣象統計、以及簡單的預報。
2、當WeatherData對象獲得最新的測量數據時,三種佈告板必須實時更新。
3、我們的氣象站是可以擴展的,氣象站希望可以公佈一組API(介面),好讓其他開發人員可以自己寫出自己的氣象公告板,並插入此應用
初步設計
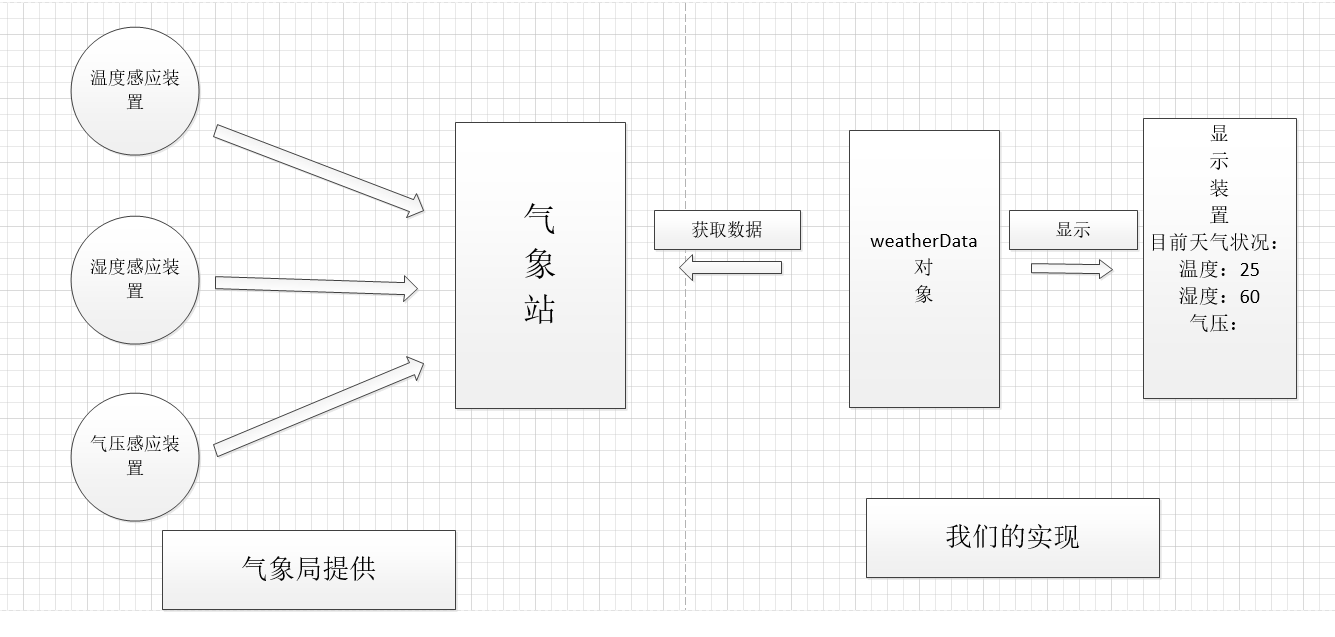
1、首先根據氣象站的需求,我們畫一個示意圖。

WeatherData對象知道如何跟物理氣象站聯繫,當數據跟新時,WeatherData對象從氣象站獲得數據,WeatherData對象隨機更新三個佈告板的顯示:目前狀況(溫度、濕度、氣壓)、氣象統計和天氣預報,所以我們目前的主要任務是,利用WeatherData對象從氣象站獲取數據,並跟新三個佈告板。
在設計之前,我們要看一看氣象站給我們WeatherData類(此處只做示意,代碼後面會變得完整)
public class WeatherData { //下麵的三個方法獲取溫度、濕度、以及壓力 public float getTemperature(){ temperature=獲取溫度; return temperature; } public float getHumidity(){ temperature=獲取濕度; return humidity; } public float getPressure(){ temperature=獲取壓力; return pressure; } //一旦氣象測量更新、此方法就會被調用 public void measurementsChanged(){ }
好了,到此為止我們已經知道了最終的設計要求以及氣象站給我們的WeatherData類,下麵我們就要開始設計我們的應用,根據我們知道的東西,我們可以先來一個不完整的初版,我們現在WeatherData中增加一些方法(不著急先寫出方法的具體內容,只要寫出一個方法名,記得它的功能即可)
public class WeatherData {
//下麵的三個方法獲取溫度、濕度、以及壓力 public float getTemperature(){ temperature=獲取溫度; return temperature; } public float getHumidity(){ temperature=獲取濕度; return humidity; } public float getPressure(){ temperature=獲取壓力; return pressure; } //一旦氣象測量更新、此方法就會被調用 public void measurementsChanged(){ float temp = getTemperature(); float humidity = getHumidity(); float pressure = getPressure();
currentConditionsDisplay.update(temp,humidity,pressure);
statisticsDiaplay.updata(temp,humidity,pressure);
forecastDisplay.update(temp,humidity,pressure); }
這是我們第一次設計的程式,由於我們已經開始準備用設計模式了,所以我們可以看看我們目前的代碼中是不是有還可以改進的地方,首先,我們看到了三個公告板都有update方法,那我們就可以把這個方法
抽取成一個介面,這樣我們每次增加公告板時直接實現此介面就可以,其次,本次我們討論的是觀察者模式,那我們的引子就先說到這,我們開始看看什麼是觀察者設計模式,我們瞭解完觀察者設計模式後,我們
再回到我們的引子,完成設計。
認識觀察者設計模式
在生活中,訂閱報紙就是就是一個觀察者設計模式,報社的業務就是出版報紙,當你訂閱了某家報社的報紙,只要報社有了新的報紙出版,他們就會給你送來,只要你是他們的訂戶,你就一定會收到報
紙,當你不想在看這家報紙時,你就可以取消訂閱,他們就不會再送來新報紙。其實,出版社+訂閱者就等於觀察者模式,只是在這個模式里,出版社叫做“主題(Subject)”,訂閱者叫做觀察者"(Observer)”,如果
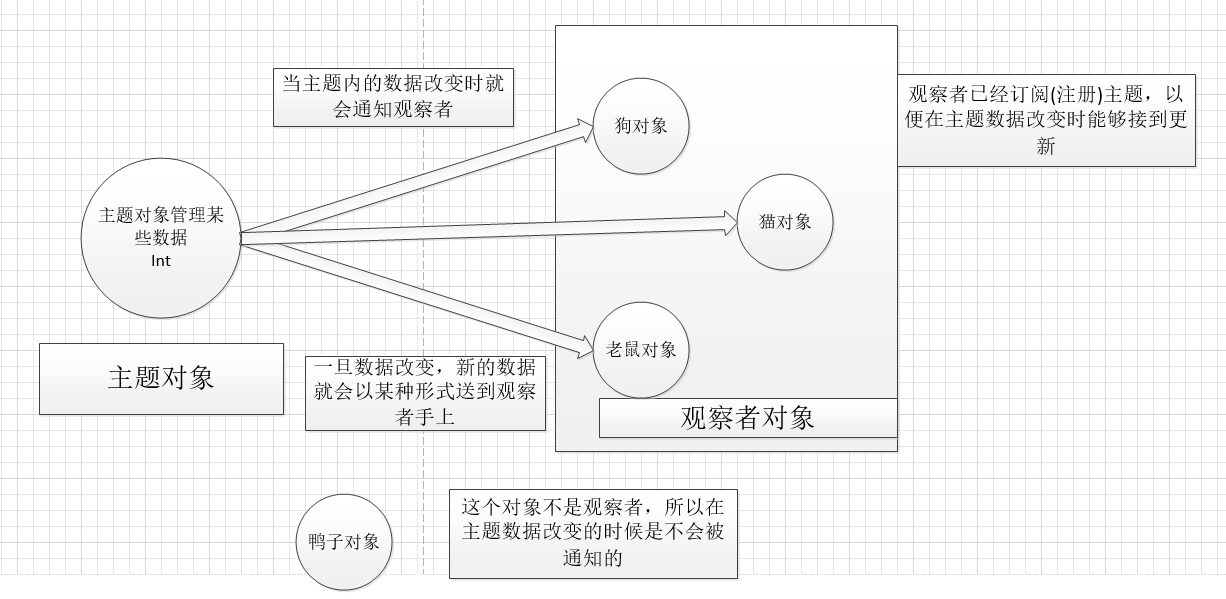
你還沒有看懂,那我們來看下麵這個圖:

圖中主題對象管理者int數據,狗對象、貓對象、老鼠對象訂閱了主題,一旦主題對象發生改變,就會給這些訂閱了的對象發送數據,鴨子對象沒有訂閱主題,就不會接收到數據。
有一天,鴨子對象突然對主題對象管理的數據起了興趣,它就需要過去告訴主題,我對你的數據改變有興趣,一有變化請告訴我,這就是“訂閱”的過程,在這之後,鴨子對象就是正式
的觀察者了,以後主題管理的數據再有改變就會告訴鴨子對象。
又有一天,老鼠對象對主題說,你管理的數據我觀察太久了,我不想再當你的觀察者了,這時主題就刪掉老鼠對象,每當數據再變化時,老鼠對象就不會接收到數據。
觀察者設計模式定義了對象之間的一對多依賴,這樣的依賴,當一個對象改變時,它的所有依賴者都會受到通知並自動更新
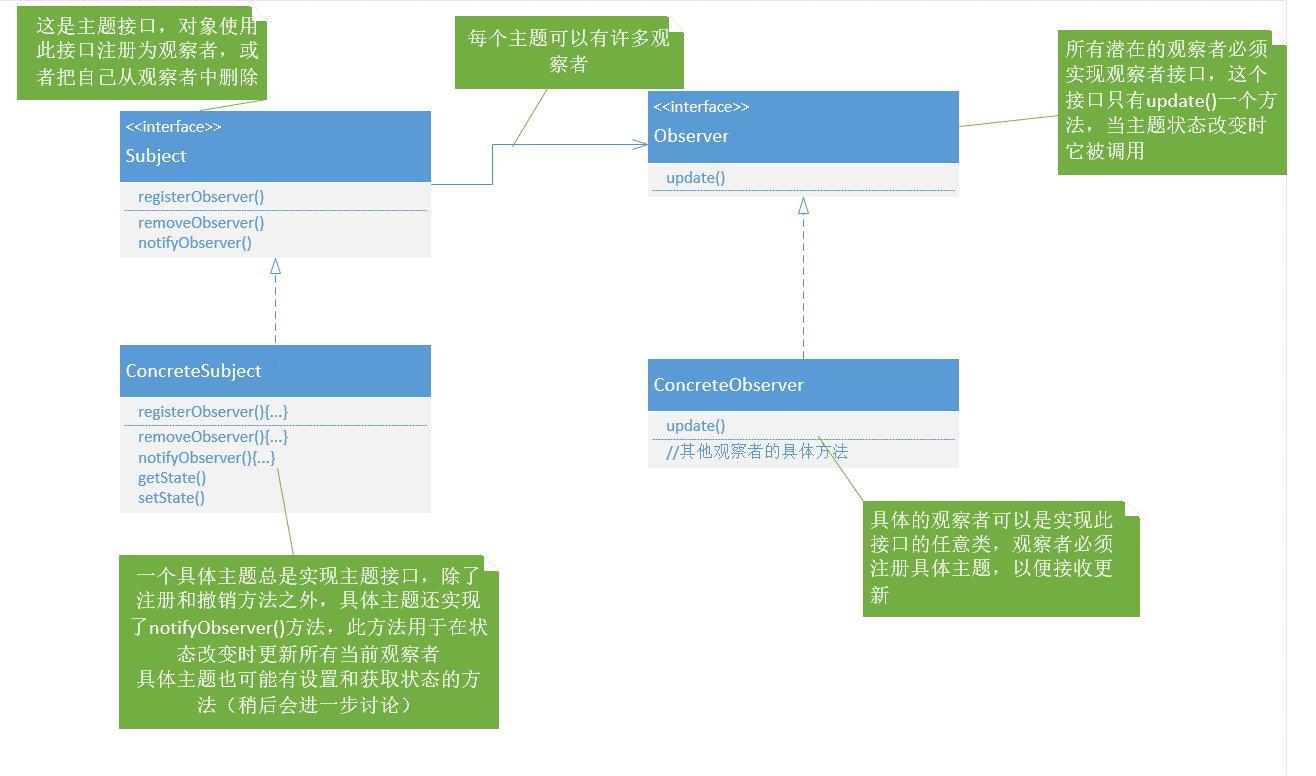
下麵是便是定義觀察者設計模式的類圖:

將觀察者設計模式應用到我們的氣象站中
我們已經基本瞭解了觀察者設計模式,那我們就可以回到我們的引子完成原來的設計
初步思考
通過我們在上面分析的觀察者設計模式,我們發現這是模式是一對多的關係,每當一改變時,就會給多發送改變的數據,而在我們的氣象站設計中,正是一對多的關係,一就是我們的WeatherData數據
多就是顯示的佈告板,而不同的佈告板有相同和不同的方法,我們可以把相同的部分抽取成介面,實現代碼的復用,那麼下麵就讓我們參照上面觀察者設計模式的類圖畫一下我們氣象站的設計類圖。(自己
先嘗試一下喲)
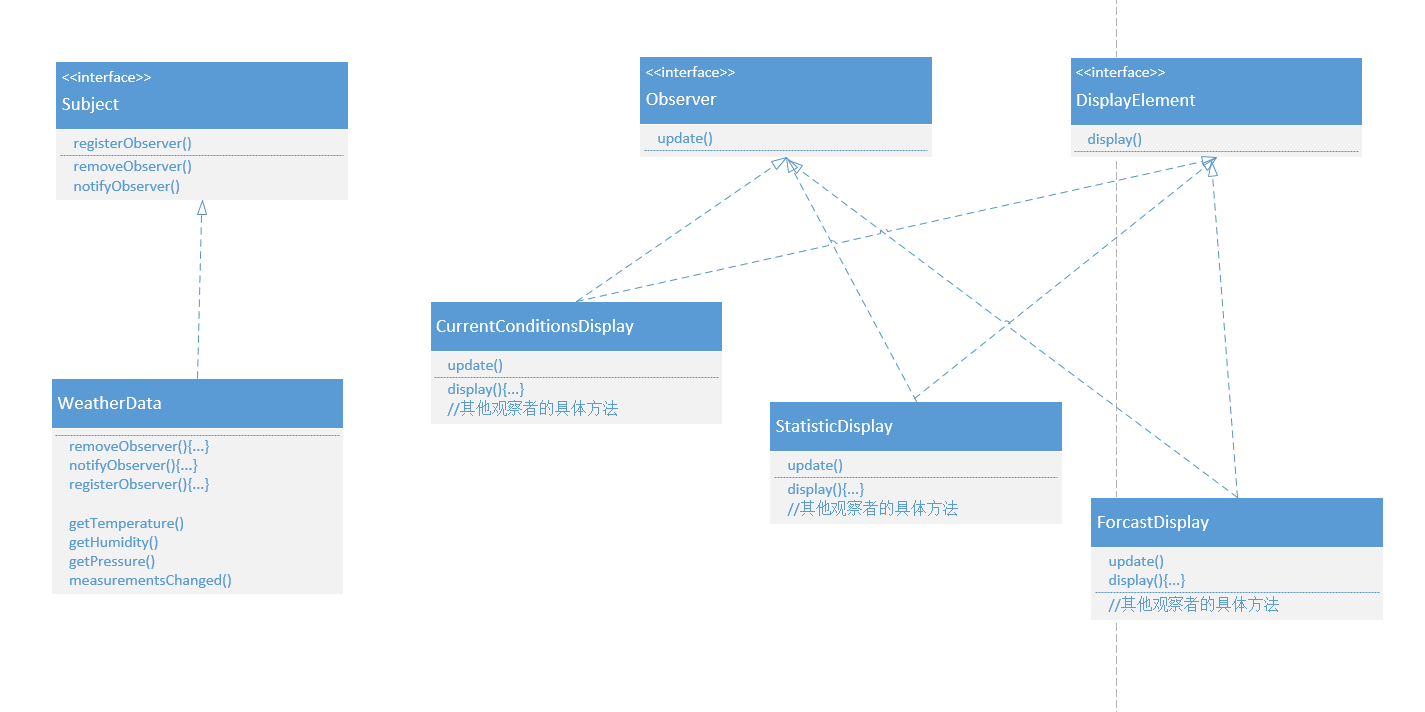
設計氣象站

實現氣象站
根據上面的類圖,我們就可以完善我們的代碼啦
Subject類的介面及WeatherData實現
package com.frank.observe.subject; import com.frank.observe.observer.Observer; public interface Subject {
//主題註冊、刪除、通知觀察者方法 public void registerObserver(Observer o); public void removeObserver(Observer o); public void notifyObserver(); //信息改變時執行方法 public void measurementsChanged(); }
package com.frank.observe.subject; import java.util.ArrayList; import com.frank.observe.observer.Observer; public class WeatherData implements Subject {
//WeatherData實現了Subject方法 private ArrayList<Observer> observers;
//包含溫度、濕度、壓力 private float temperature; private float humidity; private float pressure; //構造器創建觀察者們的集合 public WeatherData(){ observers = new ArrayList<Observer>(); } //介面方法 @Override public void registerObserver(Observer o) { observers.add(o); } @Override public void removeObserver(Observer o) { int i = observers.indexOf(o); if(i>=0){ observers.remove(o); } } @Override public void notifyObserver() { for(int i = 0;i<observers.size();i++){ Observer observer = observers.get(i); observer.update(temperature, humidity, pressure); } } @Override public void measurementsChanged() { notifyObserver(); } //WeatherData自己的set方法,一會測試時在test中改變數據源 public void setMeasurements(float temperature,float humidity, float pressure){ this.temperature=temperature; this.humidity=humidity; this.pressure=pressure; measurementsChanged(); } }
Observer類的介面以及CurrentConditionDisplay實現
package com.frank.observe.observer; //Observer介面中更新數據的方法 public interface Observer { public void update(float temp,float humidity,float pressure); }
package com.frank.observe.observer; import com.frank.observe.display.DisplayElement; import com.frank.observe.subject.Subject; import com.frank.observe.subject.WeatherData; //顯示板要實現Observer以及DisplayElement介面(及公共方法) public class CurrentConditionDisplay implements Observer, DisplayElement { private float temprature; private float humidity;
//將weatherData作為自己的成員變數 private Subject weatherData; //在帶參構造器中將自己註冊到weatherData中 public CurrentConditionDisplay(Subject weatherData){ this.weatherData=weatherData; weatherData.registerObserver(this); } //介面的更新方法 @Override public void update(float temp, float humidity, float pressure) { this.temprature=temp; this.humidity=humidity;
//介面的顯示方法 display(); } @Override public void display() { System.out.println("current conditions" +temprature+"F degrees and"+humidity+"% humidity"); } }
DisplayElement介面
package com.frank.observe.display; public interface DisplayElement { public void display(); }
Test方法
package com.frank.observe.test; import com.frank.observe.observer.CurrentConditionDisplay; import com.frank.observe.subject.WeatherData; public class Test { public static void main(String[] args) {
//新建一個主題 WeatherData weatherData = new WeatherData();
//新建一個公告板並將自己註冊到主題中 CurrentConditionDisplay currentDisplay = new CurrentConditionDisplay(weatherData);
//每當主題更新數據時發送給觀察者,觀察者顯示在公告板中 weatherData.setMeasurements(80, 60, 30.4f); weatherData.setMeasurements(82, 70, 29.2f); weatherData.setMeasurements(78, 90, 29.2f); } }
結果
current conditions80.0F degrees and60.0% humidity current conditions82.0F degrees and70.0% humidity current conditions78.0F degrees and90.0% humidity
總結
要點:
OO基礎:抽象
OO原則:封裝變化、多用組合,少用繼承、針對介面編程,不針對實現編程
OO模式:觀察者設計模式----在對象之間定義一對多的依賴,這樣一來,當一個對象改變狀態,依賴它的對象都會受到通知,並自動更新(後面的系列會看到其代表人物--MVC)



