自己跟著網上教程複習上學期的HTML+CSS,因為已經忘得差不多了,而且現在學的js也要以HTML+CSS為基礎,堅持每天持續更新。 n B/S 網路結構 Browser/Server 瀏覽器/伺服器,這是現在最流行的網路模式。如新浪網、鳳凰網等。 C/S Client/Server 客戶端/伺服器 ...
自己跟著網上教程複習上學期的HTML+CSS,因為已經忘得差不多了,而且現在學的js也要以HTML+CSS為基礎,堅持每天持續更新。
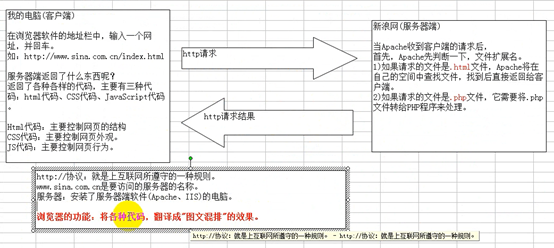
n B/S 網路結構
Browser/Server 瀏覽器/伺服器,這是現在最流行的網路模式。如新浪網、鳳凰網等。
C/S Client/Server 客戶端/伺服器。最關鍵的地方,在自己電腦上安裝一個客戶端軟體,通過客戶端訪問伺服器。QQ

n HTML 簡介
HTML Hypertext Markup Language 超文本標註語言。
HTML是一種規範,是一種標準,編寫網頁的一種標準。
超文本:就是網頁上不光有文本,還有圖片、音樂、視頻等。
標註:是一種記號,是一種標誌。如:紅綠燈。
語言:這裡的“語言”就是代碼,跟所謂“程式語言”一點關係都沒有。
HTML的主要目的:就是用來顯示網頁的不同效果,不同部分。如:<b>文本</b>
n HTML文件結構
<html>
<head>
<title>新浪首頁</title>
</head>
<body>
網頁正文··、、、、、、
</body>
</html>
HTML文件結構的說明
l <html></html>標記的含義:告訴瀏覽器,其中的代碼用什麼格式(圖片、視頻)來編譯。
l <head></head>標記的含義:告訴瀏覽器,網頁中的漢字用什麼字元集(GB2312、BIG5、JIS)顯示。不使用正確的字元集,網頁會出現亂碼。GB2312(簡體中文)、BIG5(繁體中文)、JIS(日文)、utf-8(多國語言)
l <title></title>中只能是純文本,任何標記都會原封不動的顯示。
l <body></body>是網頁主要內容的顯示區域,網頁中99%的內容都必須放在<body>中,最終瀏覽器翻譯以後,才能看見結果。
l 功能:告訴瀏覽器,如何翻譯漢字

l Content-type:內容類型
l Control:詳細內容類型介紹
l Text/html:網頁是text格式,html是文本中的小格式
l Charset:字元集,主要控制漢字如何顯示
l Utf-8:多國語言編碼,什麼國家的語言都可以正常顯示
n HTML標簽格式
HTML標記,大致分兩類:(1)雙邊標記;(2)單邊標記
1、 雙邊標記
雙邊標記,是指有開始和結束標記,內容放在開始和結束標記之間。如:<b>內容</b>
語法格式:<標簽 屬性1=“值1” 屬性2=“值2”>內容</標簽>
“屬性”的理解:人的特征(屬性)有身高=170cm、體重=70KG、姓名=張三
2、 單邊標記
單邊標記,只有開始標記,而沒有結束標記,單邊標記一般是沒有內容。如:<br />
單邊標記一般起一個特殊的功能。
單邊標記常用的有10多個標記。
語法格式:<標簽 屬性1=“值1” 屬性2=“值2” />
n HTML標簽編寫規範
l HTML標記不區分大小寫。如:<font>=<Font>=<fOnt>
l HTML標記屬性可有可無,有的標記是沒有屬性的。如:<html><head><title>等
l 雙邊標記的內容在開始和結束標簽之間,單邊標記沒有內容。
l HTML標記可以相互嵌套,但一定註意是順序嵌套,外層套內層,一層套一層

n <body>的常用屬性
l bgcolor:網頁背景色。如:<body bgcolor=”red”>
l background:網頁背景圖片地址。如:<body background=”images/1.jpg”>

n HTML文本修飾標記
l <b></b>:加粗bold。如:<b>HTML文件</b>
l <i></i>:斜體italic。如:<i>HTML文本</i>
l <u></u>:下劃線underline。如:<u>HTML文本</u>
l <s></s>:刪除線strike。如:<s>HTML文本</s>
l <sup></sup>上標。
l <sub></sub>下標。


l <font></font>字體標記
- Size:文本大小,取值1-7。1小,7大
- Color:顏色值。
- Face:字體。楷體、黑體、宋體、微軟雅黑


n HTML排版標記
l <p></p>表示一個段落
- 常用屬性:align:水平對齊方式,取值:left(左)、center(居中)、right(右)
- 例:<p align=“right”>段落段落段落段落段落段落段落段落</p>
l 換行標記(單邊標記)<br />
l 水平線標記(單邊標記)<hr />
- Size:水平線的粗細,單位一般為px。
- Color:水平線的顏色。
- Width:水平線的寬度。可以用百分數 %
- Noshade:去掉水平線的陰影(值等於本身)。如:noshade=”noshade”

l <pre>預排版標記
- 功能:將保留所有的空白字元(空格、換行符),換句話說就是原封不動輸出。

l 標題標記:<h1></h1>………<h6></h6>
- 功能:定義各種標題
- 屬性:align水平對齊,取值:left、center、right。
- 語法:<h1 align=”left | center | right”></h1>

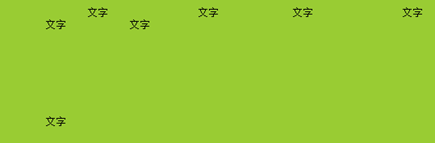
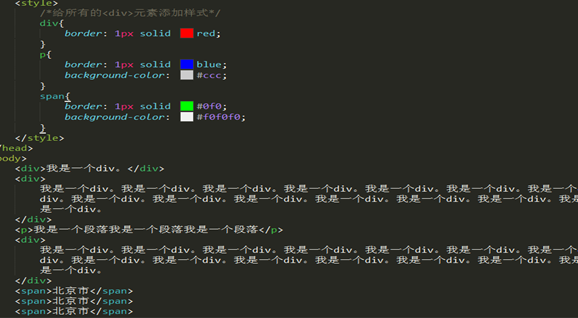
n <div>和<span>標記
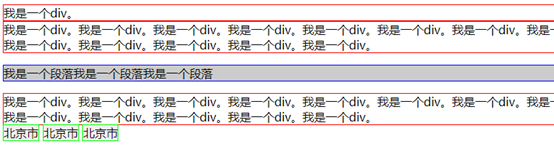
<div>是沒有任何意義的標記,但是又是使用最多的標記。<div>一般要與CSS配合使用,<div>是一個塊元素。
<span>是沒有任何意義的標記,但是又是使用最多的標記。<span>一般要與CSS配合使用,<span>是一個行內元素。
(1)塊元素
- 塊元素一般是單獨占一行,
- 塊元素有哪些?<div>、<p>、<h1>、<h2>、<pre>等
(2)行內元素
- 行內元素不會單獨占一行。
- 行內元素的寬度,主要是根據內容決定。
- 多個行內元素,會排在一行。
- 行內元素有哪些?<font>、<b>、<i>、<u>、<sub>、<sup>等
結論:在標記嵌套時,一般是塊元素中嵌套行內元素。


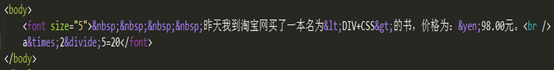
n HTML字元實體
- 空格: 代表一個半形空格。一個漢字是2個位元組:1個位元組相當於1個半形空格。
- <:<
- >:>
- &:&
- ¥:¥
- ×:×
- ÷:÷

n HTML項目符號
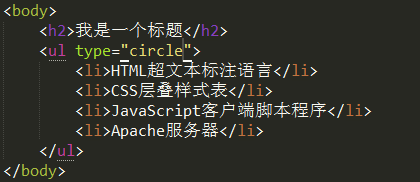
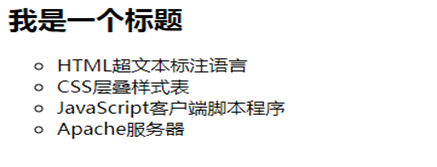
<ul>
<li>內容1</li>
<li>內容2</li>
<li>內容3</li>
</ul>
- <ul>或<li>的常用屬性
- Type:項目符號的類型,取值:disc(小黑點)、circle(空心圓)、square(實心方塊)。


註意:在HTML標記中,內容應該放在最底層標記中。
<ul>和<li>是塊元素。
n HTML編號列表(有序列表)
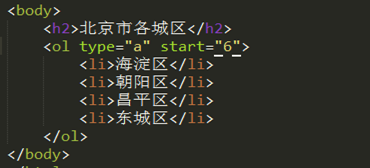
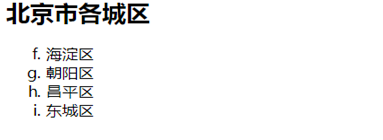
<ol>
<li>…………</li>
<li>…………</li>
<li>…………</li>
</ol>
- <ol>或<li>的常用屬性
Type:編號類型,取值:1、a、A、i、I
Start:從第幾個開始編號(數字)。


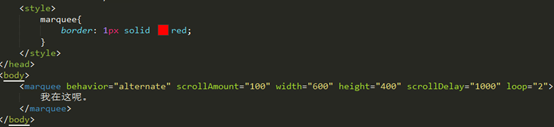
n 滾動字幕標記<marquee>(已淘汰)
語法格式:<marquee>滾動的內容</marquee>
常用屬性
- Width:滾動寬度
- Height:滾動高度
- Bgcolor:滾動背景色
- scrollAmount:滾動步長值。值越大,滾動越快。
- scrollDelay:兩步之間的停留時間,以毫秒單位。1秒=1000毫秒。
- Loop:迴圈滾動的次數。
- Behavior:滾動的方式。取值:alternate(迴圈滾動)、scroll(單方向迴圈滾動)、slide(只滾動一次)
註意:當取值為scroll時,可改變方向(和direction配合使用。Direction:滾動方向,取值:up、down、left、right)

PS:1點了,所有內容都是從自己文檔筆記直接複製上來的,有些項目符號顯示不出來,還有著重顏色也沒有了,將就看吧,覺得有意思的可以聯繫我發源文檔和一些代碼例子。



