這是第一次寫博客玩,也是第一次使用markdown寫東西(一邊看著語法一邊寫的來著),不過進步還是有滴~ 申請博客以後,趕緊去翻了一下wjj童鞋的博客,發現他的封面是這樣的: 嗯……不得不說,這個網站的確是有一丟丟醜。不過怎麼能 ...
這是第一次寫博客玩,也是第一次使用markdown寫東西(一邊看著語法一邊寫的來著),不過進步還是有滴~
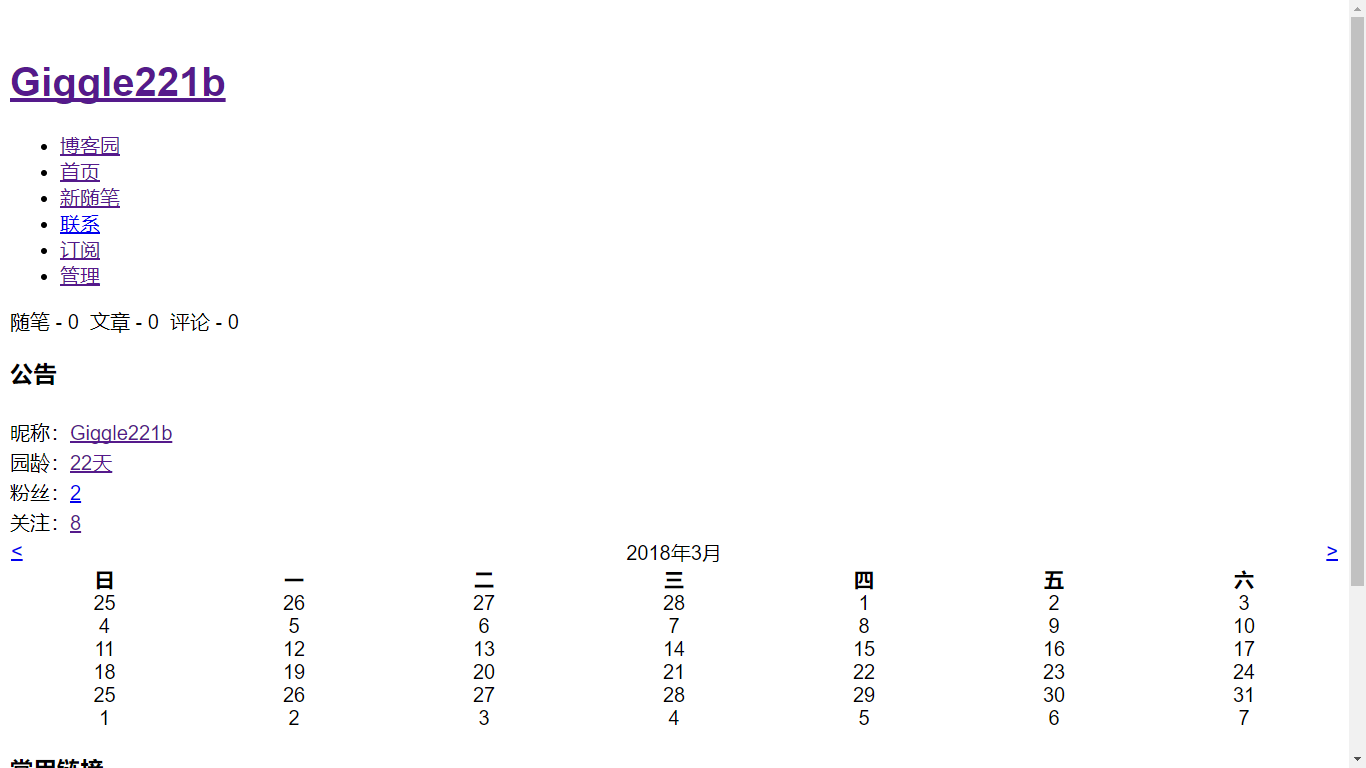
申請博客以後,趕緊去翻了一下wjj童鞋的博客,發現他的封面是這樣的:

嗯……不得不說,這個網站的確是有一丟丟醜。不過怎麼能讓它影響好心情呢,於是便去探索了一下。果然,在博客的設置里發現了玄機,這個網站是支持頁面定製CSS代碼的,也就是說,可以用自己編寫的CSS代碼私人定製博客風格。果然是一個程式員聚居的區域,自己動手,豐衣足食。
於是嘗試稍稍美化了一下自己的博客,也把過程和大家分享一下。
首先看看我們要美化的網站結構是怎樣的,在設置中勾選禁用模板預設CSS,保存以後打開博客主頁,可以發現變成了這個更醜的樣子,此即不經過任何排版,網站本身的樣子。

將禁用模板預設CSS的勾去掉並保存以後,網站就變回了之前所選擇的皮膚,其實所謂的選擇皮膚,也就是選擇對應的已經寫好的CSS文件。我們要做的事情,就是閱讀這個CSS文件,並根據自己的審美對它進行部分的重寫。
打開自己博客主頁,右鍵將網頁的源碼存到本地,可以發現同時保存到本地的有三個css文件,分別是:
- blog-common.css
- bundle-darkgreentrip.css
- bundle-darkgreentrip-mobile.css
打開這些文件看看以後發現,除了bundle-darkgreentrip.css以外,其他兩個文件的排版都很混亂,於是合理推斷這個css文件就是我們要修改的部分。css文件是用來對html文件中的內容進行排版的,但是它是怎麼精確識別每段代碼是描述html那個部分的格式的呢?奧秘就在於選擇器。打開保存的html文件可以看到,幾乎每一個塊語句都有一個id屬性,這就相當於這個塊語句的名字,css文件就是依靠這些id選擇器來定位描述的內容的。除了id選擇器,還有屬性選擇器、類選擇器等等許多,不過這裡我們只要知道id選擇器,就大概能找到想要修改的代碼在什麼位置了。那麼,我就開始DIY了~(Ps:我使用的基礎代碼是一款叫darkgreentrip的皮膚)
首先想到的是界面的一片白色實在太空曠了,如果能有一張背景圖片就好了。想要修改整個網頁的背景,需要更改的是body的樣式,原代碼如下:
body {
color: #000;
background: #D2D8DE;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size:14px;
min-height: 101%;
} 我在圖片網站PEXELS上找了一張喜歡的高清圖片,獲取了它的url,因為圖片可能無法鋪滿整個網頁,向下滾動的時候看到未鋪滿的地方就很難看,因此設置background-attachment屬性為fixed,表示頁面滾動的時候圖片始終固定在屏幕相同位置,又調整了圖片的大小和位置,最終修改成瞭如下的樣子:
body {
color: #000;
background: rgba(218, 210, 222, 0.67);
background-image: url(https://images.pexels.com/photos/106567/pexels-photo-106567.jpeg?w=940&h=650&auto=compress&cs=tinysrgb);
background-size: 100%;
background-repeat: no-repeat;
background-position:0 -150px;
background-attachment:fixed;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size:14px;
min-height: 101%;
} 打開看一下效果,頓時漂亮了不少(一定是圖片選的好哈哈哈)
接下來是菜單欄,黑色的配色比較漂亮,但是擋住了背景圖片就不太好了,再有就是菜單欄的棱角顯得太死板,於是我調整了菜單欄的透明度和弧度,原來的代碼如下:
#navigator {
background-color: black;
height: 60px;
line-height: 60px;
overflow: hidden;
clear: both;
} 修改後的代碼如下:
#navigator {
background-color: rgba(48, 38, 52, 0.68);
height: 60px;
line-height: 60px;
overflow: hidden;
clear: both;
border-radius: 6px;
} 再有就是博客的標題,實在太平凡了,於是我調整了一下標題的字體,並利用text-shadow屬性給文字加上了陰影。text-shadow屬性的第一個值表示水平位移,第二個值表示垂直位移,正值為偏右或偏下,負值為偏左或偏上,第三個值表示模糊半徑,第四個值表示陰影的顏色。text-shadow屬性可以接受一個以逗號分割的陰影效果列表,並應用到該元素的文本上。合理利用text-shadow屬性,可以做出各種漂亮的效果。text-shadow屬性是css3提供的,由此也說明博客定製css代碼是支持css3的,提供了更多的可能性。
修改前的代碼為:
#blogTitle h1 {
font-size: 150%;
font-weight: bold;
line-height: 1.5;
margin-left: 1em;
margin-top: 10px;
width: 50%;
float: left;
}修改後的代碼為:
#blogTitle h1 {
font-size: 150%;
font-weight: bold;
font-family: "Comic Sans Ms",cursive,sans-serif;
line-height: 1.5;
margin-left: 1em;
margin-top: 10px;
width: 50%;
float: left;
text-shadow: 0 0 10px #255834,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #5cc384,
0 0 70px #4a8862,
0 0 80px #44815c,
0 0 100px #467e5b,
0 0 150px #275338;
} 最後微調一下其他的字體顏色以及鏈接不同狀態的顏色。將修改後代碼粘貼到設置頁面對應的文本框內,保存查看,就可以看到自己的成果啦~
當然,由於時間有限,我完成的只是對已有css代碼的簡單修改,實際上根據已有的html文件,重新寫一個屬於自己的皮膚也不是沒有可能;此外,上文已經說到css3是被支持的,css3提供了許多特性,可以做出相當酷炫的特效,以後有空不妨嘗試一下;再有就是在頁面定製CSS代碼的下方,還有側邊欄公告、頁首、頁腳的html文本框,可以修改html代碼增加自定義的模塊,日後也要體驗一下。



