1、什麼是HTML文件?HTML中文叫做“超文本標記語言”,一個HTML文件不僅包含文本內容,還包含一些標記,一個HTML文件的尾碼名是.htm或者是.html。用文本編輯器(Dreamweaver)就可以編寫HTML文件。2、html文件的基本結構:(成對出現)<html> html文件開始 <h ...
1、什麼是HTML文件?
HTML中文叫做“超文本標記語言”,一個HTML文件不僅包含文本內容,還包含一些標記,一個HTML文件的尾碼名是.htm或者是.html。用文本編輯器(Dreamweaver)就可以編寫HTML文件。
2、html文件的基本結構:(成對出現)
<html> html文件開始
<head> html文件的頭部開始
... ... 頭部內容
</head> html文件的頭部結束
<body> html文件的主體開始
... … 主體內容
</body> html文件的主體結束
</html> html文件結束
3、<title></title>:網頁標簽
<title> 網站名稱</title>

網頁效果
4、mate標簽(關於網頁信息)
<metaname="description" content=“MAOLAI博客">:網頁描述,包含關鍵詞,在網頁前臺不顯示,但會在搜索結果顯示。<metaname="keywords" content="個人網站,個人博客,web前端">網頁關鍵詞,包含關鍵詞,幾乎無作用了,在網頁前臺不顯示,只在代碼中顯示
5、文本標題字標簽
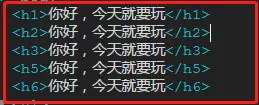
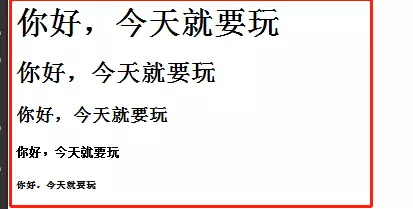
文本標題通過<h1></h1>···<h6></h6>共6對標記來定義標題文字大小,越往後字體越小。

代碼編輯

網頁顯示效果
標題字標簽對齊屬性align,包括 Left(左對齊),Center(居中),Right(右對齊)
語法是: <h1 align="center"></h1>
<h1>:權重最高,一個網頁只能用一次。<h2>權重其次,<h3>權重再次,這兩個標記可多次使用。<h4>···<h6>是沒有權重的。
6、<!--XXXXX-->代碼註釋,XXXXX不會顯示在網頁里的。
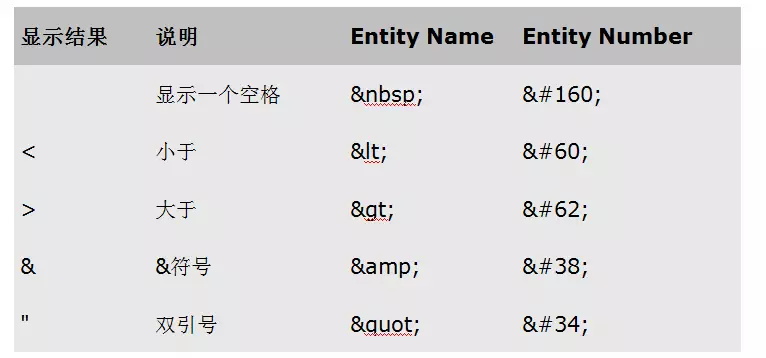
7、字元實體:由3部分組成,符號&+實體名字或實體編號+;

8、列表標簽:有三種——無序列表,有序列表和定義列表
無序列表:<ul></ul>
列表項:<li></li>
| <ul> | |
| <li><a href="/wo/">舊時橋,今時月</a></li> | |
| <li><a href="/wo/">思念,在風夜裡沉淪</a></li> | |
| <li><a href="/wo/">人生若初見,清守是清歡</a></li> | |
| <li><a href="/wo/">這個四月,只想遇見你</a></li> | |
| <li><a href="/wo/">等閑時,焚一段書香茶語</a></li> | |
| <li><a href="/wo/">【依窗聽雨】</a></li> | |
| <li><a href="/wo/">等閑時,焚一段書香茶語</a></li> | |
| <li><a href="/wo/">愛的春天,我曾來過</a></li> | |
| </ul> |
代碼編輯

網頁效果
9、超鏈接:<a></a>
屬性:href——指定鏈接地址(網址)
target:指定鏈接的目標視窗(target="_blank 表示在新的頁面打開目標鏈接)
title:滑鼠懸停的文字提示
rel: 阻止傳遞權重(友情鏈接)
語法:
<ahref="url" target="_blank" title=“文字提示" rel=“nofollow”>
10、插入圖片:<img/>(單個標記)
屬性:src——圖片所在位置
寬度:width,高度:height
語法:<img src="圖片名稱 ” width=“100” height="100">
(把目標圖片提前放入自己所建的站點中)

例:在圖片後上加入百度鏈接:
<a href="https://www.baidu.com/" target="_blank" title="百度搜索"><img width="100" height="100" src="logo.gif"/></a>
11、段落標簽<p></p>
換行標簽<br> (單個)



