對於Web應用來說,它的界面是由瀏覽器根據HTML代碼及其引用的相關資源進行渲染後展示給用戶的結果,換句話說Web應用的界面呈現工作是由瀏覽器完成的,Web應用的原理是通過Http協議從伺服器上獲取到對應的Html代碼以及相關資源,使得瀏覽器能夠完成正確的呈現工作。 ASP.NET MVC作為一個W ...
對於Web應用來說,它的界面是由瀏覽器根據HTML代碼及其引用的相關資源進行渲染後展示給用戶的結果,換句話說Web應用的界面呈現工作是由瀏覽器完成的,Web應用的原理是通過Http協議從伺服器上獲取到對應的Html代碼以及相關資源,使得瀏覽器能夠完成正確的呈現工作。
ASP.NET MVC作為一個Web應用構建框架View承擔了UI顯示的功能,在開發過程中View以Action的名稱命名,當用戶的請求被路由到某一Action方法時,ASP.NET MVC將會根據Action的名稱來獲取到對應的View文件,將該View文件動態處理後生成最終的Html內容,將內容返回到瀏覽器進行顯示。所以ASP.NET的渲染實際上指的是動態的生成Html代碼的過程。
而ASP.NET MVC中action的代碼可以簡單如下:

僅需要調用一個View方法就可以將Index這個View顯示到用戶的瀏覽器上,那麼View方法到底做了什麼處理?Razor是什麼?Action方法的返回值ActionResult又是什麼?
本文將從以下幾個方面來介紹ASP.NET MVC Html代碼的生成過程:
● ActionResult及ViewResult
● View的查找與Razor
○ ViewEngineCollection&ViewEngine
○ ViewEngineResult
● View的編譯與激活
● View的渲染
● 使用示例代碼演示View的渲染過程
● View的Html Helper與ModelMetadata
● 常用的ActionResult
● 小結
ActionResult及ViewResult
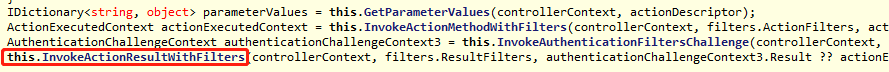
在之前的文章《ASP.NET沒有魔法——ASP.NET MVC 過濾器(Filter)》中提到過,Action方法是由ActionInvoker完成執行的,Action返回的結果是一個ActionResult類型,Action執行後ActionInvoker又調用了ActionResult的ExecuteResult方法完成特定的操作,相關代碼如下所示:


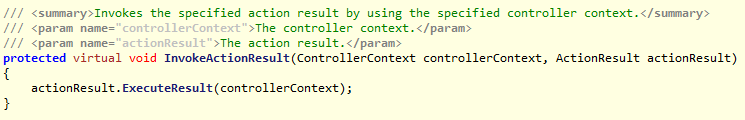
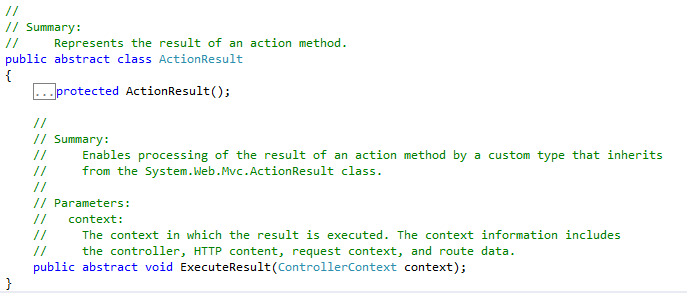
ActionResult的定義如下,它包含了一個名為ExecuteResult的方法,該方法用來完成對action方法執行結果進行處理:

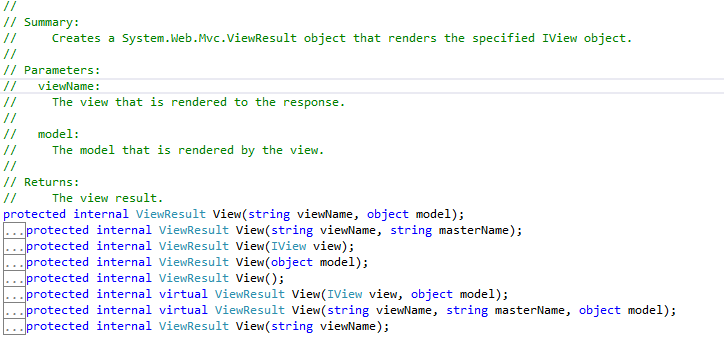
回到最初提到的View()方法,該方法定義在Controller中,它的返回值是一個ViewResult類型:

可以這麼說,當Action執行完成後,ASP.NET MVC的View渲染工作是由ViewResult在ExecuteResult方法中完成的,ViewResult的ExecuteResult實現代碼如下(註:該代碼在ViewResult的基類ViewResultBase中實現):

從代碼中可以容易的看出,ASP.NET MVC中View的渲染工作主要有四步:
1. 如果沒有指定View的名稱,那麼預設以Action的名稱為View名稱。
2. 根據控制器的上下文查找並獲得真實的View對象。
3. 調用View對象的Render方法將View的內容寫到HttpContext的響應信息中,後續將其返回至瀏覽器。
4. 釋放View對象。
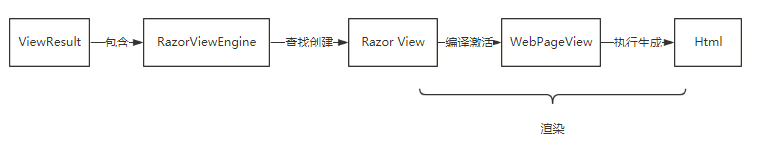
根據上面的分析View渲染的兩個重要步驟就是View對象的查找和渲染,其整個過程可參考下圖,詳細內容將在後續介紹:

View的查找與Razor
在ASP.NET MVC中View文件一般放置在項目根目錄的Views目錄下,以Controller名稱為子目錄,每一個子目錄下保存了以action方法名稱命名的View文件:

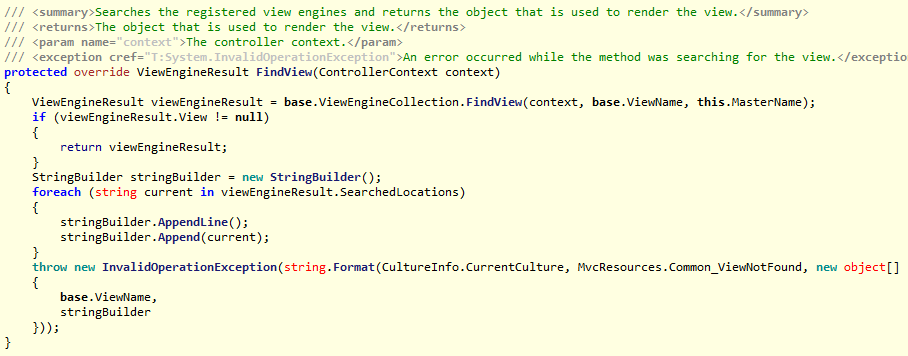
ViewResult類型中查找View的代碼如下:

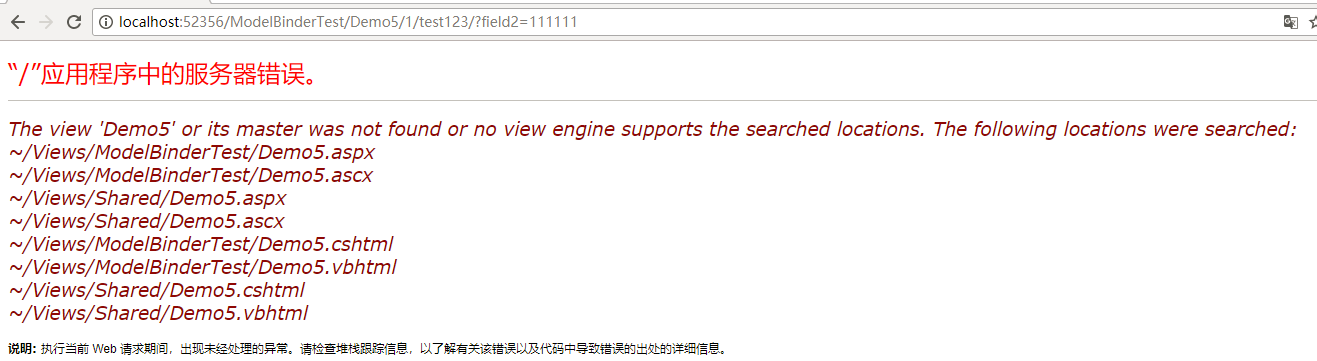
從代碼可以看出它是通過一個ViewEngineCollection對象,根據ViewName(預設是actionName)去查找View的,如果找到返回一個ViewEngineResult類型,否則將拋出異常,異常中包含查找的位置:

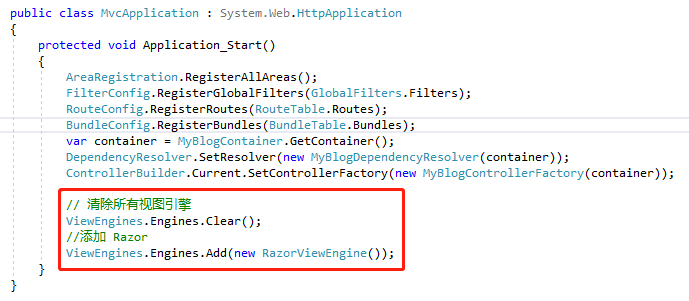
註:從上面的錯誤信息中可以看到ASP.NET MVC在查找View時,除了匹配了.cshtml和.vbhtml的文件外,還匹配了.aspx和.ascx的文件,後者是Web Form框架的頁面文件,這是為什麼呢?因為預設情況下ASP.NET MVC中會包含MVC使用的Razor 引擎和Web Form使用的Web Form引擎,所以在純使用MVC開發的情況下,為了優化性能,一般會通過以下代碼將Web Form的引擎刪除:

更多View引擎的內容後續介紹。
ViewEngineCollection&ViewEngine
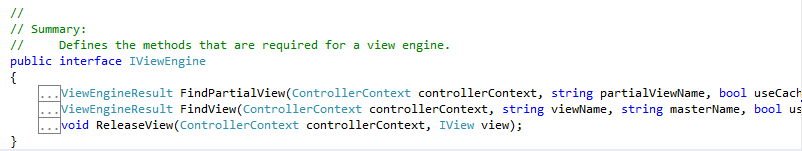
在ASP.NET中有一個IViewEngine的介面,它定義了查找和釋放View,其定義如下:

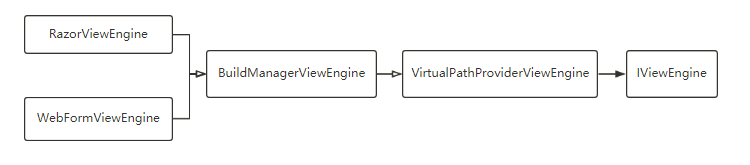
而ASP.NET中實現IViewEngine介面的類型關係如下圖:

從該圖中可以得到一下信息:
● ASP.NET中有兩個最終實現的ViewEngine,分別是Razor和WebForm,MVC應用中使用Razor實現View的渲染。
● 它們的基類都是VirtualPathProviderViewEngine,就是說它們都是基於相對路徑來管理View的。
● 它們的基類都是BuildManagerViewEngine,錶面它們都和編譯有關(註:在ASP.NET中無論是WebForm還是MVC,都可以在頁面上編寫代碼,而這些代碼肯定是不能被瀏覽器理解的,需要經過編譯才能夠正常工作)。
ASP.NET中的ViewEngine被一個名為ViewEngines的集合進行管理,如下圖:

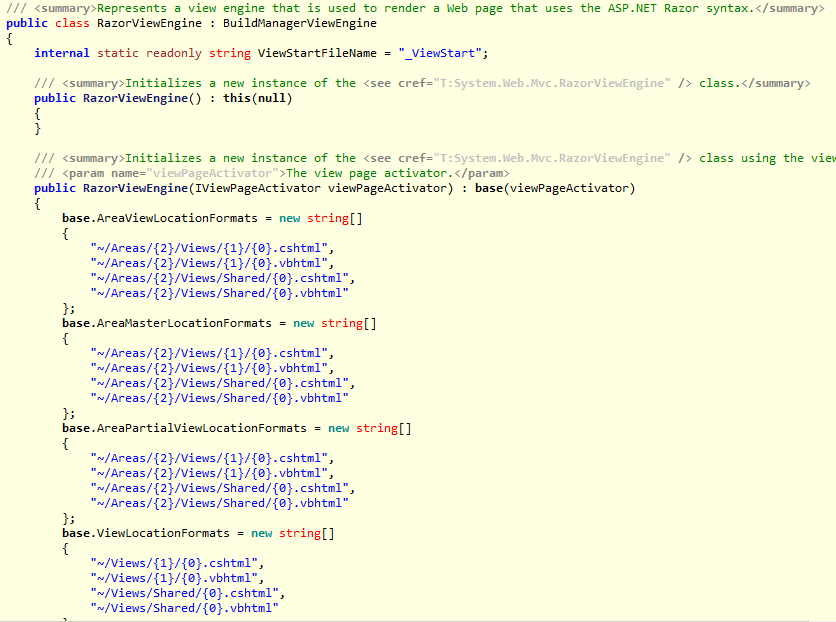
MVC中主要使用的是RazorViewEngine,下圖是RazorViewEngine的部分代碼:

從代碼中可以看到兩個重要信息,第一是“_ViewStart”被硬編碼為啟動頁面,這也是為什麼在該頁面指定佈局的原因,另外在其構造方法中硬編碼了各種LocationFormats,它們指定了相應類型頁面的搜索路徑。
那麼上面提到的Razor又是什麼呢?Razor是ASP.NET的一種可以將伺服器代碼嵌入到網頁中的標記語言,它由Razor標記、伺服器代碼(C#/VB)以及Html代碼組成。在Html中以@符號開始的內容將會被識別為伺服器代碼,而Razor將識別這些代碼將其渲染為Html代碼。更多關於Razor的內容可參考:https://docs.microsoft.com/en-us/aspnet/core/mvc/views/razor
ViewEngineResult
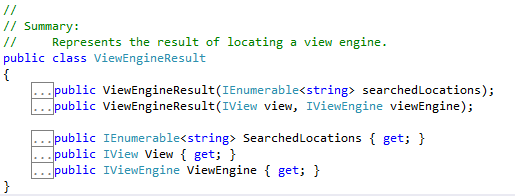
ViewEngineResult是ViewEngine對View查找後結果的封裝,其定義如下:

它包含了查找後的結果IView類型以及用於查找的ViewEngine本身,另外還有一個字元串列表用來保存查找該View所遍歷過的路徑。
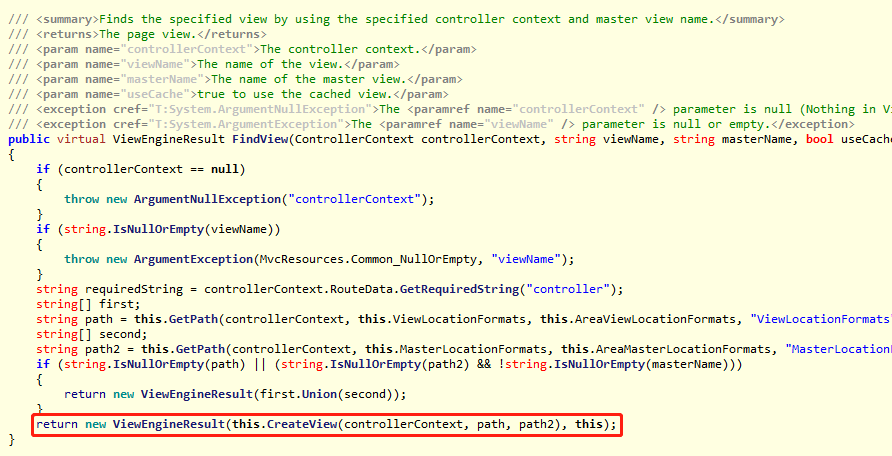
下麵是RazorViewEngine用來查找和創建RazorView對象的主要代碼,其核心實際就是根據action名稱和Controller名稱與相應的LocationFormats匹配後查找文件是否存在,如果存在則創建IView實例的過程:

而這裡的IView類型就是RazorView:

View的編譯與激活
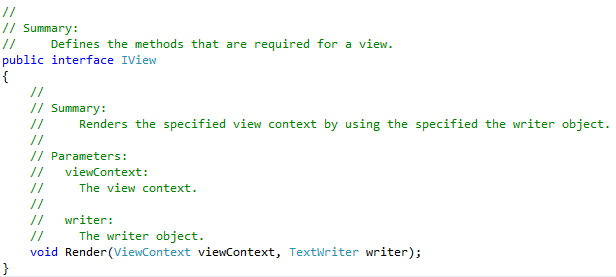
上面介紹了ViewEngine用來查找並獲取相應IView對象,那IView是用來做什麼的呢?下圖是IView的介面定義,它只有一個Render方法,用來將指定的View上下文信息通過指定的TextWriter進行渲染,這實際上就是將View文件的內容處理後,寫到Http響應數據的過程:

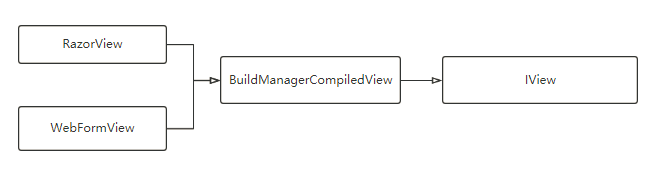
ASP.NET中實現IView的類結構如下:

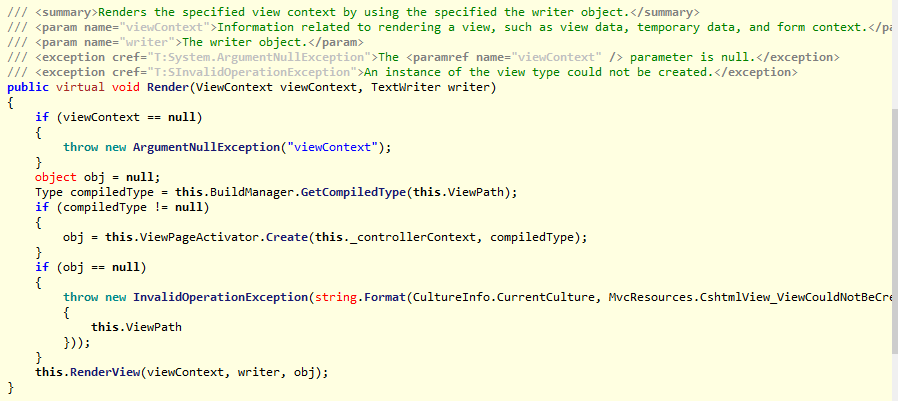
同樣的有兩種View分別對象Razor和WebForm,而它們的基類都是BuildManagerCompiledView(被BuildManager編譯後的View),而且Render方法也是在基類中實現的,具體代碼如下:

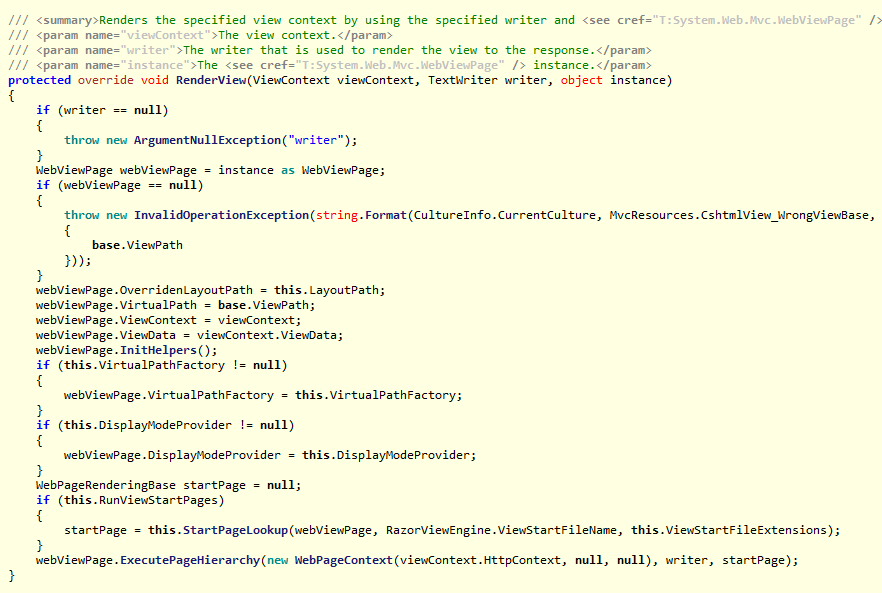
RenderView方法實現在對應的子類中,下圖為RazorView的RenderView方法:

上面代碼的核心在於:
1. 通過BuildManager根據View文件的路徑對View文件進行編譯,並獲得編譯後的類型(註:BuildManager是ASP.NET中用於對程式集、頁面進行編譯的工具)。
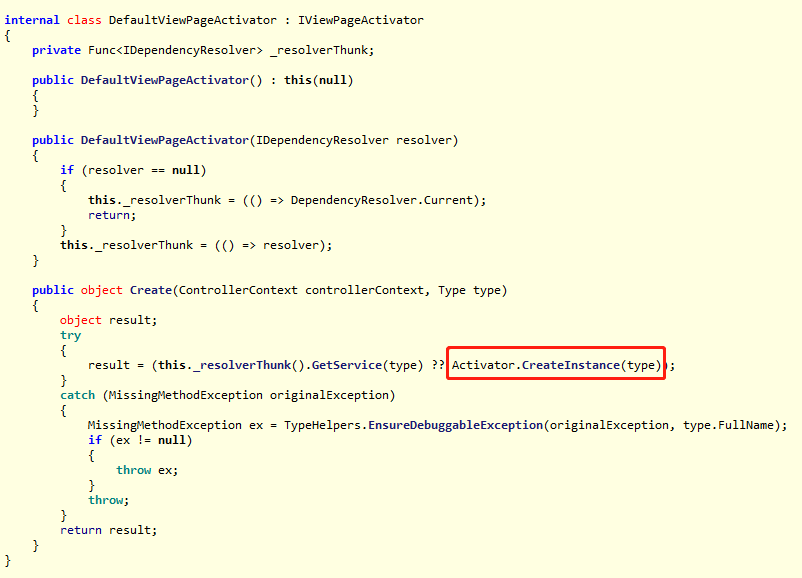
2. 通過激活器創建View編譯後的類型,下圖是預設使用的激活器,其核心是通過依賴解析器或者Activator來直接創建類型實例。

3. 實例化後的對象是一個WebViewPage類型,通過對WebViewPage初始化後(包含起始頁的查找)調用WebViewPage的ExecutePageHierarchy方法完成渲染。
註:WebViewPage是Razor對應的頁面類型,WebForm對應的是ViewPage和ViewUserControl。
View的渲染
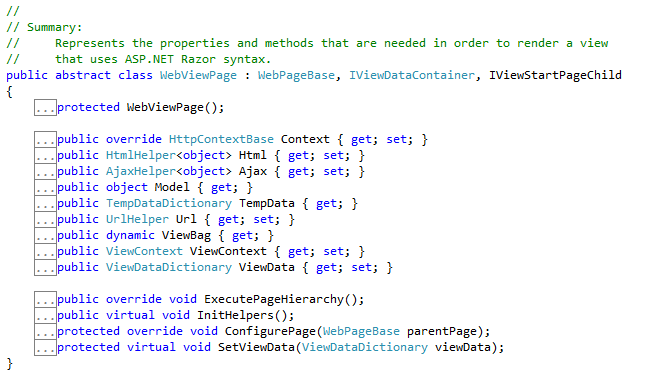
上面提到View文件編譯後是一個WebViewPage對象,而View的渲染也是由該對象完成的,那麼WebViewPage是什麼?下圖是WebViewPage的定義:

從中可以看到一些重要的屬性如Html、Ajax、Url等這些可以在View裡面使用的,有用來生成Html、Url、Ajax的幫助類型,也有如攜帶了數據用於綁定到View上的Model、TempData、ViewBag、ViewData等類型。
另外WebViewPage繼承至WebPageBase:

WebPageBase類型裡面定義了RenderBody、RenderSection等方法。
瞭解了WebPage與WebPageBase之後有沒有感覺View文件實際上是WebPage的一個子類型,在View中可以隨意使用和調用WebPage和WebPageBase中的屬性和方法。
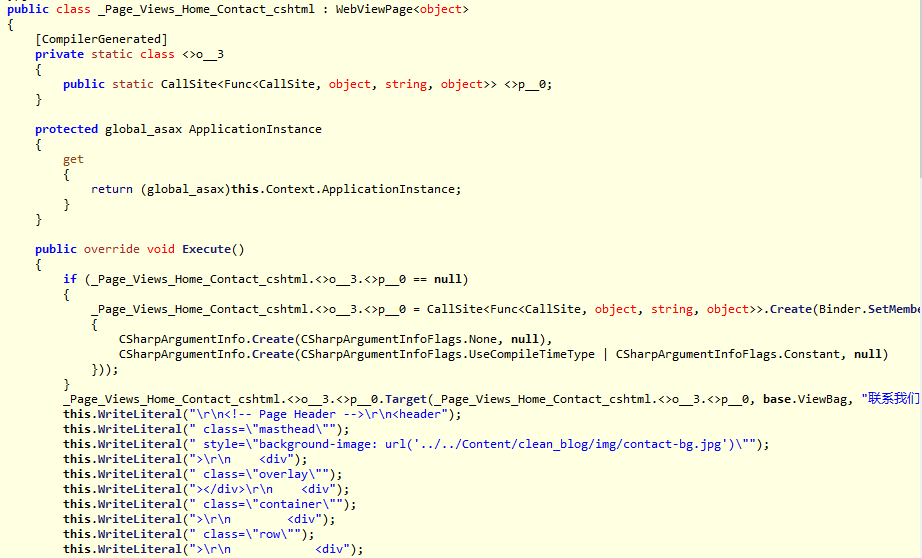
下圖是對Contact.cshtml文件編譯後的代碼:

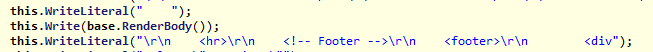
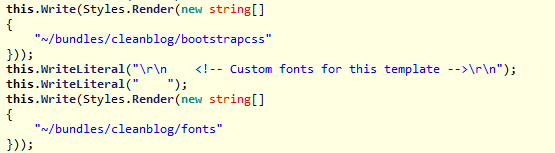
從代碼中證明瞭之前的猜想,View文件編譯後確實是WebViewPage的子類型,而該類型中的Execute方法是將Html代碼以字元串的形式進行了拼接,拼接過程中如果遇到特殊方法的調用則拼接特殊方法的返回值:


以上代碼來自佈局文件的編譯結果。
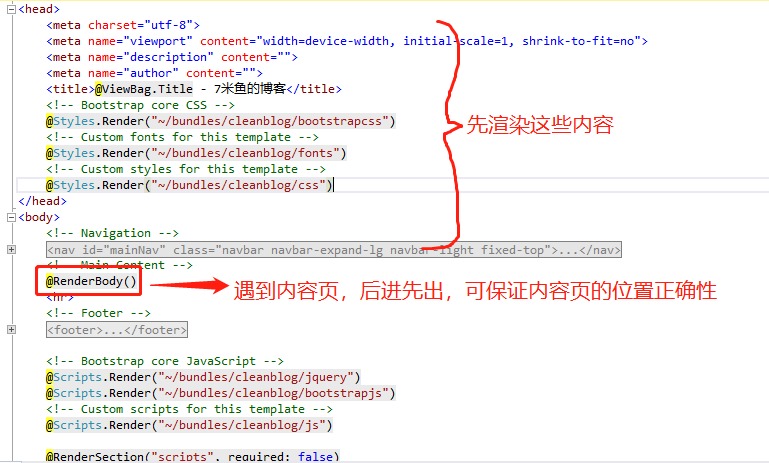
而Execute方法也就是最終ASP.NET MVC進行View渲染的實際方法。WebViewPage的ExecutePageHierarchy是因為MVC中頁面可能依賴多個View,如預設情況下頁面有StartPage中指定的佈局View和內容View,為了保證渲染內容順序不變ExecutePageHierarchy方法中引入了棧機制(後進先出)。

註:BuildManager編譯的View結果預設路徑為"%WinDir\Microsoft.NET\Framework\ {Version No}\Temporary ASPNET Files"目錄下,以App_Web_開頭的程式集中,程式集的名稱是根據路徑隨機生成的。
使用示例代碼演示View的渲染過程
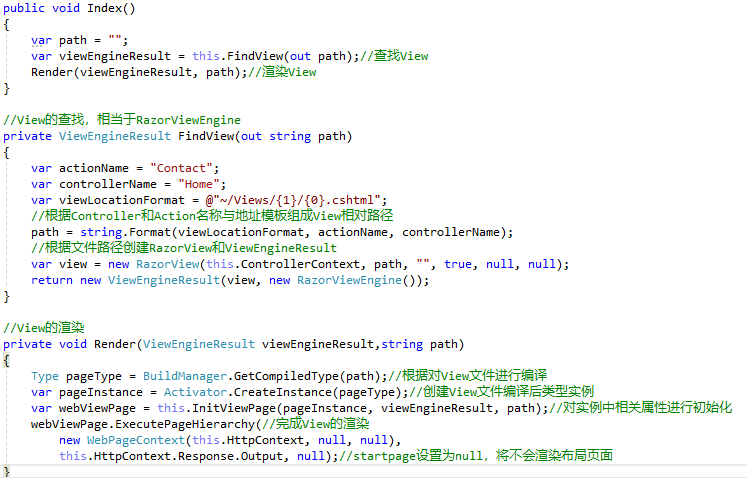
下麵就用代碼的方式來演示View的查找、編譯、激活以及渲染的全過程:

全量代碼:

1 using System; 2 using System.Collections.Generic; 3 using System.IO; 4 using System.Linq; 5 using System.Web; 6 using System.Web.Compilation; 7 using System.Web.Mvc; 8 using System.Web.WebPages; 9 10 namespace My_Blog.Controllers 11 { 12 public class ViewRenderController : Controller 13 { 14 // GET: ViewRender 15 public void Index() 16 { 17 var path = ""; 18 var viewEngineResult = this.FindView(out path);//查找View 19 Render(viewEngineResult, path);//渲染View 20 } 21 22 //View的查找,相當於RazorViewEngine 23 private ViewEngineResult FindView(out string path) 24 { 25 var actionName = "Contact"; 26 var controllerName = "Home"; 27 var viewLocationFormat = @"~/Views/{1}/{0}.cshtml"; 28 //根據Controller和Action名稱與地址模板組成View相對路徑 29 path = string.Format(viewLocationFormat, actionName, controllerName); 30 //根據文件路徑創建RazorView和ViewEngineResult 31 var view = new RazorView(this.ControllerContext, path, "", true, null, null); 32 return new ViewEngineResult(view, new RazorViewEngine()); 33 } 34 35 //View的渲染 36 private void Render(ViewEngineResult viewEngineResult,string path) 37 { 38 Type pageType = BuildManager.GetCompiledType(path);//根據對View文件進行編譯 39 var pageInstance = Activator.CreateInstance(pageType);//創建View文件編譯後類型實例 40 var webViewPage = this.InitViewPage(pageInstance, viewEngineResult, path);//對實例中相關屬性進行初始化 41 webViewPage.ExecutePageHierarchy(//完成View的渲染 42 new WebPageContext(this.HttpContext, null, null), 43 this.HttpContext.Response.Output, null);//startpage設置為null,將不會渲染佈局頁面 44 } 45 46 private WebViewPage InitViewPage(object instance, ViewEngineResult viewEngineResult, string path) 47 { 48 WebViewPage webViewPage = instance as WebViewPage; 49 50 if (webViewPage == null) 51 { 52 throw new InvalidOperationException("無效"); 53 } 54 ViewContext viewContext = new ViewContext(this.ControllerContext, 55 viewEngineResult.View, 56 this.ViewData, 57 this.TempData, 58 this.HttpContext.Response.Output); 59 webViewPage.VirtualPath = path; 60 61 webViewPage.ViewContext = viewContext; 62 webViewPage.ViewData = viewContext.ViewData; 63 webViewPage.InitHelpers(); 64 return webViewPage; 65 } 66 } 67 }View Code
上面的代碼要點如下:
● FindView方法實際上代表的就是RazorViewEngine,它根據硬編碼的View文件搜索模板結合Controller和Action的名稱獲得View文件的全路徑,並創建RazorView和ViewEngineResult對象。
● Render則代表了View的編譯、激活以及渲染過程。
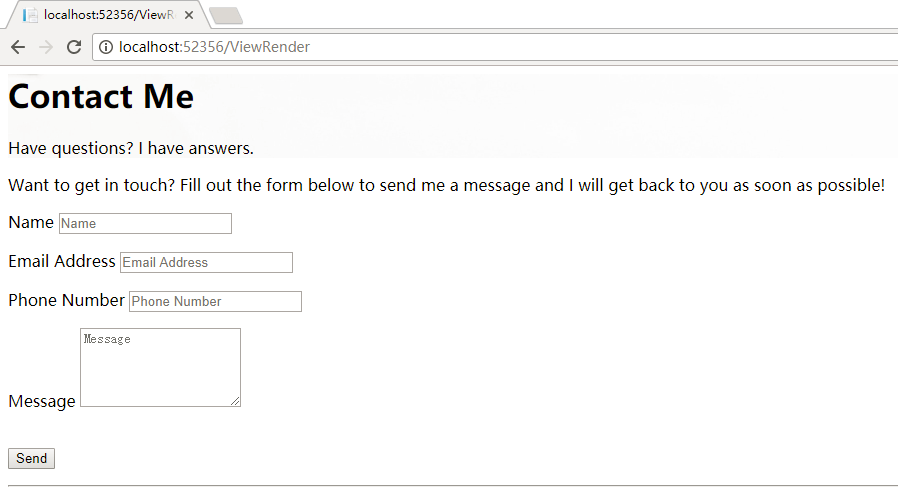
運行結果(由於沒有佈局頁面,所以相關的樣式和JS都沒有被引入):

View的Html Helper與ModelMetadata
在ASP.NET MVC的View中可以通過一些Helper類型來生成HTML代碼,下圖為用戶註冊頁面的View代碼:

從代碼中可以看到ASP.NET MVC並不是完全使用Html來構成頁面的,中間有一些通過Html屬性(註:Html是WebViewPage類型中的HtmlHelper類型的實例)調用的方法,從方法的名稱來看這些方法分別用於生成如數據驗證信息、Label標簽、文本框以及密碼類型文本框等HTML代碼。
ASP.NET MVC提供了一系列的Helper類及其拓展方法,這些Helper類中封裝了針對HTML、Ajax(ASP.NET MVC中Ajax Helper的用法可參考:https://www.c-sharpcorner.com/article/Asp-Net-mvc-ajax-helper/)等相關內容的實現,ASP.NET MVC對Html拓展可以分為以下四類:
1. 用於生成特定標簽的拓展,如Form、Input、Label、TextArea、Select等拓展。
使用方式如下:

將常用的HTML標簽進行封裝,對於不熟悉Html的開發人員來說ASP.NET MVC提供了一種面向對象編程的方式來對頁面進行開發,更重要的是Html方法可以與模型關聯,當模型的元數據中有相應的驗證特性並且開啟了客戶端驗證時,在渲染標簽時會包含相應的驗證信息,使用這類標簽最大的好處就是可以將關註點全部放在模型上,當模型發生變化時View上不需要做任何的修改。
2. 用於生成Model驗證信息的拓展。
使用方式如下:

ASP.NET MVC中提供了模型驗證的機制,當模型驗證失敗時會有相應的失敗信息,而該拓展就是對這些錯誤信息進行渲染,大大的減少了輸出驗證信息的工作量。
3. 根據用途“展示/編輯”生成標簽的Display以及Editor拓展。
使用方式如下(註:DisplayFor是用於顯示指定模型屬性中的值,如果要顯示對應模型屬性的名稱可用DisplayNameFor):

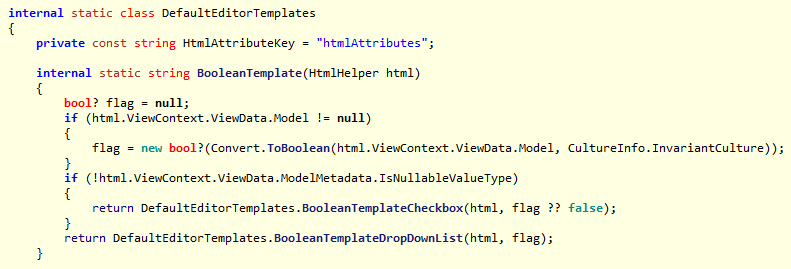
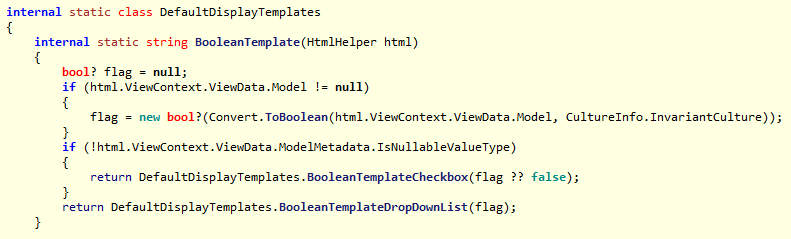
Display與Editor是根據模型的數據類型來判斷如何對模型進行展示。ASP.NET MVC中為Display和Editor提供了一些基礎類型的預設模板實現分別通過內部靜態類型DefaultEditorTemplates和DefaultDisplayTemplates進行存儲,下麵是bool類型模板代碼:


在提供預設模板的同時ASP.NET MVC也提供了自定義模板的機制,可以分別使用DisplayAttribute與UIHintAttribute對特定屬性指定渲染模板,如何自定義Display和Editor模板可參考:http://www.growingwiththeweb.com/2012/12/aspnet-mvc-display-and-editor-templates.html
4. Partial拓展。
使用方法(註:第一個參數是Partial View的名稱,預設情況下Partial View文件存儲於Views/Shared目錄下,如果文件不在這個目錄下需要在參數中體現具體目錄):

Partial是ASP.NET MVC中用於將可重用Html進行分離的機制,並且Partial是可以訪問數據的,就是說通過parital分離的Html代碼,可以根據傳入的數據來動態生成Html代碼,更多關於Partial View的內容可參考.Net Core的文檔:https://docs.microsoft.com/en-us/aspnet/core/mvc/views/partial
5. Child Action拓展。
使用方法:

Child Action類似於Partial View,它也是將可重用的部分進行分離,但Partial View更側重於關註Html代碼重用,Child Action還包含了後端邏輯的重用。如購物網站的購物車,它可能出現在任意的頁面中,但首頁的邏輯、模型與購物車就可能沒有任何關係,此時就可以使用Child Action。
常用的ActionResult
前面提到過ASP.NET MVC的頁面渲染工作實際上是由一個繼承至ActionResult的ViewResult對象完成的,ActionResult實際上是ASP.NET MVC中的一個抽象,代表了所有邏輯執行後的結果,而ViewResult是將結果面向人的,所以返回了Html讓瀏覽器顯示給人看,除了ViewResult之外還有一些常用的ActionResult如下:
● ContentResult:用於將字元串返回到客戶端,在Action方法中調用Content方法返回。
● FileStreamResult:用於將文件返回到客戶端,在Action方法中調用File方法(有多個重載)返回。
● HttpNotFoundResult:用於返回HTTP未找到狀態,在Action方法中調用HttpNotFound方法返回。
● JavaScriptResult:用於將JavaScript返回到客戶端並執行,在Action方法中調用JavaScript方法返回。
● JsonResult:用於將Json數據返回到客戶端,在Action方法中調用Json方法返回。
● PartialViewResult:用於渲染partial頁面,在Action方法中調用PartialView方法返回。
● RedirectResult:用於重定向,在Action方法中調用Redirect方法傳入需要重定向的Url進行重定向操作。
● RedirectToRouteResult:用於路由重定向,在Action方法中調用RedirectToAction方法重定向到指定的Action。
● EmptyResult:返回空,在Action方法中返回Null或將Action方法的返回值設為Void即可。
小結
本文介紹了ASP.NET MVC如何在Action方法執行時通過對ActionResult(ViewResult)的執行完成View文件的查找、編譯以及渲染的過程,除了ViewResult之外ASP.NET MVC還提供了其它類型的ActionResult如Json、File等,使用這些結果可以創建簡單的Web API以及文件下載等功能,另外MVC通過Html Helper類型對View進行了拓展,在開發View時可以最大程度的對View的Html代碼和邏輯進行重用,同時也將View與Model(特指ViewModel)進行關聯,在開發時可以將關註點放在Model上,無需擔心Model修改後View代碼的修改。合理的使用View提供的相關機制,可以極大的減少工作量同時也可以讓代碼變得更加簡潔。
參考:
https://zhuanlan.zhihu.com/p/29418126
https://www.codeproject.com/Articles/787320/An-Absolute-Beginners-Tutorial-on-HTML-Helpers-and
https://www.c-sharpcorner.com/article/Asp-Net-mvc-ajax-helper/
http://www.growingwiththeweb.com/2012/12/aspnet-mvc-display-and-editor-templates.html
https://stackoverflow.com/questions/5037580/asp-net-mvc-3-partial-vs-display-template-vs-editor-template
https://weblogs.asp.net/scottgu/introducing-razor
https://docs.microsoft.com/en-us/aspnet/core/mvc/views/razor
本文鏈接:http://www.cnblogs.com/selimsong/p/8670744.html




