一、生命後期 官網的圖片說明: Vue的生命周期總結 二、數據綁定 1、數據綁定語法 【文本插值】 【HTML屬性】 【綁定表達式】 【過濾器】 【指令】 2、計算屬性(computed) 3、表單控制 【表單控制項】 script部分 需要註意的是sel2val的賦值是int數組,可是在選擇值得時候 ...
一、生命後期
官網的圖片說明:

Vue的生命周期總結
var app = new Vue({ el:"#app", beforeCreate: function(){ console.log('1-beforeCreate 初始化之前'); //載入loading }, created: function(){ console.log('2-created 創建完成'); //關閉loading }, beforeMount: function(){ console.log('3-beforeMount 掛載之前'); }, mounted: function(){ console.log('4-mounted 被掛載之後'); }, beforeUpdate: function(){ console.log('5-beforeUpdate 數據更新前'); }, updated: function(){ console.log('6-updated 被更新之後'); }, activated: function(){ console.log('7-activated'); }, deactivated: function(){ console.log('8-deactivated'); }, beforeDestroy: function(){ console.log('9-beforeDestroy 被銷毀之前'); }, destroyed: function(){ console.log('10-destroyed 銷毀之後'); } });
二、數據綁定
1、數據綁定語法
【文本插值】
<div id="app">{{ Name }}</div> //script var app = new Vue({ el:"#app", data: { Name : '小可愛' } });
【HTML屬性】
<p v-bind:id="pId">永恆的綻放</p> //縮寫,冒號 <p :id="pId">永恆的綻放</p> //script var app = new Vue({ el:"#app", data: { Name: "小可愛", pId: "wrn" } });
【綁定表達式】
{{ Num + 2 }}//成功
{{ Num < 5 ? '小於5' : '大於等於5'}}//成功
{{ Name.split('').join('|') }}//成功
{{ var a = 2 }}//失敗
{{ if(Num>2) { return '可怕' } }}//失敗
//script
data: {
Name: "小可愛",
pId: "wrn",
Num: 5
}
【過濾器】
//一個過濾器 <p>{{ UserName | toUppercase }}</p> //多個過濾器,將前一個過濾器的值傳給下一個 <p>{{ UserName | toUppercase | addStr }}</p> //多參數過濾器,預設參數為第一個值 <p>{{ UserName | manyPara('say', 'hello') }}</p> //script filters: { toUppercase: function (value) { return value.toUpperCase(); }, addStr: function (value) { return value + " 老可愛了"; }, manyPara: function (p1, p2, p3) { return p1+ ' ' + p2 + ' ' + p3; } },
【指令】
<button v-on:click="test(2, $event)">點擊</button> //縮寫,@符 <button @click="test(2, $event)">點擊</button> //script methods:{ test: function(a, event){ console.log(a); console.log(event); }, }
2、計算屬性(computed)
{{ eYa }} {{ act }} //script,可以直接當參數使用 computed:{ eYa: function(){ return this.Num + 5; }, act: { get: function(){ return this.Num; }, set: function(newVaue){ this.Num += newVaue; console.log(newVaue) } } } ,
3、表單控制
【表單控制項】
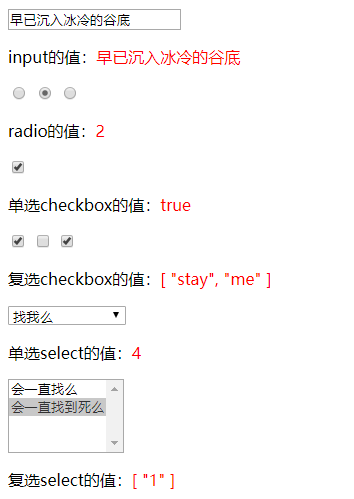
<input type="text" v-model="InpVal"/> <p>input的值:<span>{{ InpVal }}</span></p> <input type="radio" value="1" v-model="rdoVal"/> <input type="radio" value="2" v-model="rdoVal"/> <input type="radio" value="3" v-model="rdoVal"/> <p>radio的值:<span>{{ rdoVal }}</span></p> <input type="checkbox" value="stay" v-model="ckb1Val"/> <p>單選checkbox的值:<span>{{ ckb1Val }}</span></p> <input type="checkbox" value="stay" v-model="ckb2Val"/> <input type="checkbox" value="with" v-model="ckb2Val"/> <input type="checkbox" value="me" v-model="ckb2Val"/> <p>覆選checkbox的值:<span>{{ ckb2Val }}</span></p> <select v-model="sel1Val"> <option value="1">如果有天</option> <option value="2">我走了</option> <option value="3">你會像馬達那樣</option> <option value="4">找我麽</option> </select> <p>單選select的值:<span>{{ sel1Val }}</span></p> <select v-model="sel2Val" multiple> <option value="0">會一直找麽</option> <option value="1">會一直找到死麽</option> </select> <p>覆選select的值:<span>{{ sel2Val }}</span></p>
script部分
var app = new Vue({ el:"#app", data: { InpVal : "早已沉入冰冷的谷底", rdoVal : 2, ckb1Val : true, ckb2Val : ["stay", "me"], sel1Val : 3, sel2Val : [0, 1], } });

需要註意的是sel2val的賦值是int數組,可是在選擇值得時候,會變成string數組
【參數特性】
.lazy,自動將輸入轉化為數值類型;
.number,自動將輸入轉化為數值類型;
.trim,自動過濾收尾空白字元;
<input type="text" v-model.lazy="User.Name"/>{{User.Name}}
<input type="text" v-model.number="User.Size"/>{{User.Size}}
<input type="text" v-model.trim="User.Tel"/>{{User.Tel}}
//script
data: {
User:{
Name: "老王",
Size: "18",
Tel: "110"
}
}
4、class與style
【class】
<p :class="{'ClassA': isA, 'ClassB': !isA}">男孩抓緊領口</p> <p class="ClassA" :class="BClass">有些感覺是說不出口</p> <p :class="['AClass', 'BClass']">有些煩惱讓人抓破了頭</p> //頁面 <p class="ClassB">男孩抓緊領口</p> <p class="ClassA">有些感覺是說不出口</p> <p class="AClass BClass">有些煩惱讓人抓破了頭</p> //script data: { isA: false, AClass: "ClassA", BClassb: "ClassB" },
【style】
註意,border-bottom變數命名為borderBottom
<p :style="StyleInfo">不要哭,這些年都過來了</p> <p :style="{color: StyleInfo.color}">對不起,盲目的我</p> <p :style="[StyleInfo, StylePlus]">沒有心,只像閑人</p> //頁面 <p style="color: red; font-size: 16px;">不要哭,這些年都過來了</p> <p style="color: red;">對不起,盲目的我</p> <p style="color: red; font-size: 16px; border-bottom: 1px solid rgb(0, 0, 0);">沒有心,只像閑人</p> //script data: { StyleInfo:{ color: "red", fontSize: "16px", }, StylePlus:{ borderBottom: "1px solid #000" } },


