一、script引入(聯繫使用,小型項目) 直接下載並用 <script> 標簽引入,Vue 會被註冊為一個全局變數。 <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> 二、Vue 提供一個官方命令 ...
一、script引入(聯繫使用,小型項目)
直接下載並用 <script> 標簽引入,Vue 會被註冊為一個全局變數。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
二、Vue 提供一個官方命令行工具
vue-cli 是一個官方發佈 vue.js 項目腳手架,使用 vue-cli 可以快速創建 vue 項目。
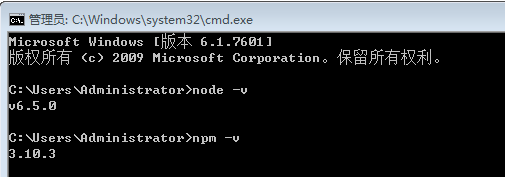
1.cli是建立在node的環境下,首先檢查是否安裝node,可以直接到中文官網http://nodejs.cn/下載安裝包。安裝完之後檢查安裝的是否成功,輸入命令行檢查、

顯示了安裝版本號,則表示安裝成功,註意版本號不要過低。
2.直接全局安裝 vue-cli:命令行
npm install --g vue-cli
但是這種安裝方式比較慢,推薦使用國內鏡像來安裝,所以我們先設置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安裝失敗,可以使用 npm cache clean 清理緩存,然後再重新安裝。後面的安裝過程中,如有安裝失敗的情況,也需要先清理緩存
同樣可以使用 cnpm -v 查看是否安裝成功

然後使用 cnpm 安裝 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 項目模板中,都帶有 webpack 插件,所以這裡可以不安裝 webpack
安裝完成後,可以使用 vue -V (註意 V 大寫)查看是否安裝成功。

如果提示“無法識別 'vue' ” ,有可能是 npm 版本過低,可以使用 npm install -g npm 來更新版本
3.搭建我們自己的項目
首先到我們需要建項目的文件夾 ,摁住shift鍵點擊滑鼠右鍵,選擇在此處打開命令視窗,創建一個基於 webpack 模板的新項目
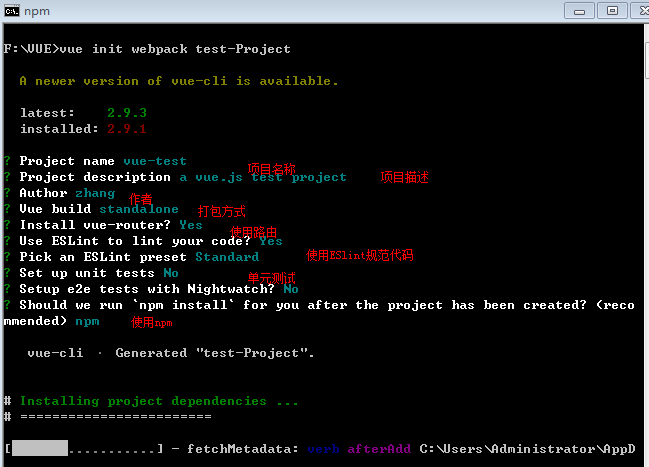
vue init webpack test-Project

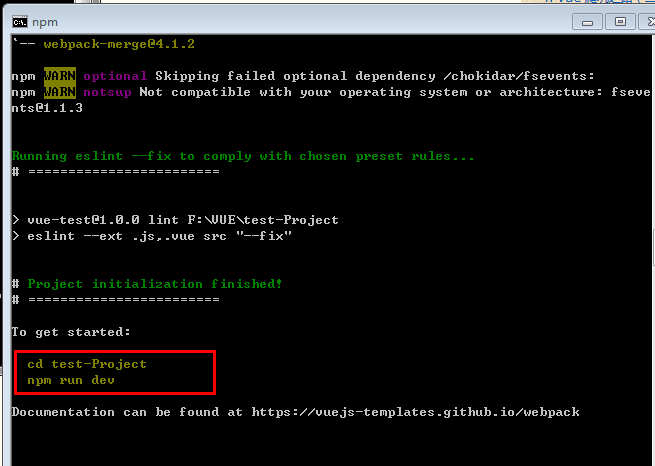
安裝結束後,根據提示啟動項目,以前安裝完後會在安裝依賴,現在是在安裝的時候就將依賴下載了,不需要單獨安裝。

成功後的文件結構為:
.
|-- build // 項目構建(webpack)相關代碼
| |-- build.js // 生產環境構建代碼
| |-- check-version.js // 檢查node、npm等版本
| |-- dev-client.js // 熱重載相關
| |-- dev-server.js // 構建本地伺服器
| |-- utils.js // 構建工具相關
| |-- webpack.base.conf.js // webpack基礎配置
| |-- webpack.dev.conf.js // webpack開發環境配置
| |-- webpack.prod.conf.js // webpack生產環境配置
|-- config // 項目開發環境配置
| |-- dev.env.js // 開發環境變數
| |-- index.js // 項目一些配置變數
| |-- prod.env.js // 生產環境變數
| |-- test.env.js // 測試環境變數
|-- src // 源碼目錄
| |-- components // vue公共組件
| |-- store // vuex的狀態管理
| |-- App.vue // 頁面入口文件
| |-- main.js // 程式入口文件,載入各種公共組件
|-- static // 靜態文件,比如一些圖片,json數據等
| |-- data // 群聊分析得到的數據用於數據可視化
|-- .babelrc // ES6語法編譯配置
|-- .editorconfig // 定義代碼格式
|-- .gitignore // git上傳需要忽略的文件格式
|-- README.md // 項目說明
|-- favicon.ico
|-- index.html // 入口頁面
|-- package.json // 項目基本信息
.
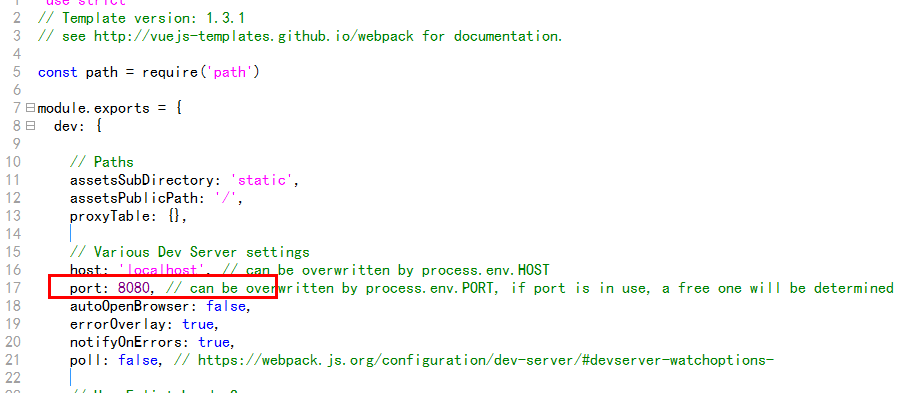
config裡面有很多配置文件,我們可以根據項目改動,如更改訪問埠號config>index.js

自己項目代碼放在src裡面裡面。
4.項目完成之後,打包上線
npm run build
打包完成後,會生成 dist 文件夾
項目上線時,只需要將 dist 文件夾放到伺服器就行了。



