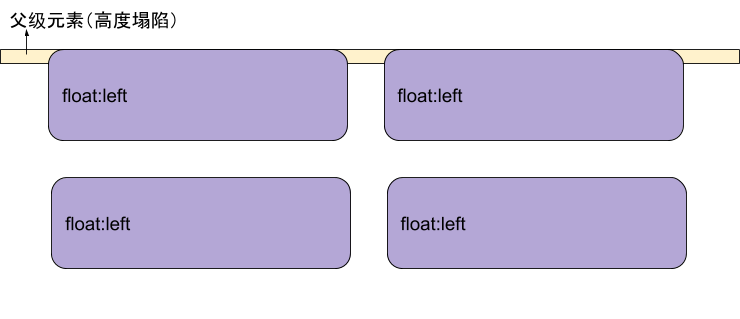
浮動很好用,但是用浮動後,當浮動元素的父級元素沒有高度時,就會造成高度塌陷,從而影響佈局。下麵就從一開接觸前端時,漸漸發現解決高度塌陷的問題的方式。 一、給浮動元素的父級元素添加固定的高度css【height:200px】 很多時候就是不想把如下佈局中的父極元素的高度定死,講究的是自適應,從而才出現 ...
浮動很好用,但是用浮動後,當浮動元素的父級元素沒有高度時,就會造成高度塌陷,從而影響佈局。下麵就從一開接觸前端時,漸漸發現解決高度塌陷的問題的方式。

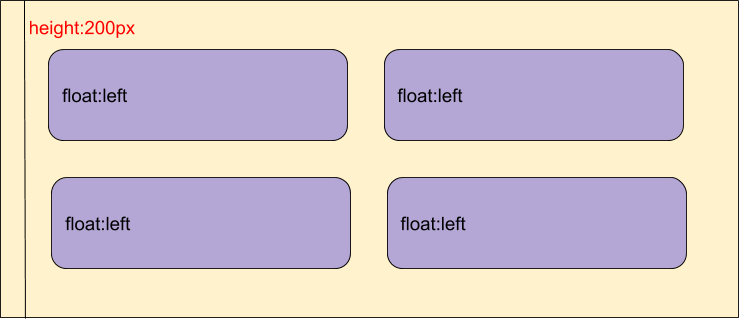
一、給浮動元素的父級元素添加固定的高度css【height:200px】
很多時候就是不想把如下佈局中的父極元素的高度定死,講究的是自適應,從而才出現了高度塌陷的問題,因此,該方法一般都不適用。

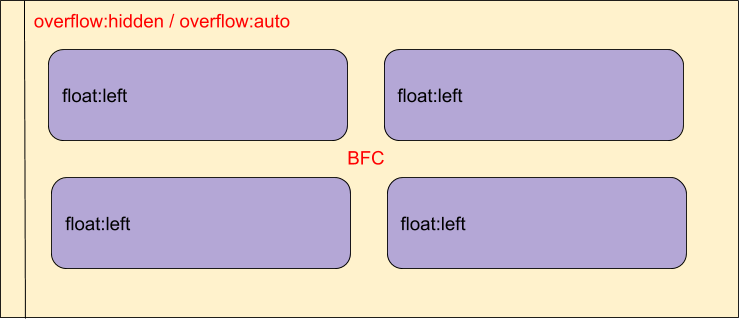
二、給浮動元素的父級元素添加樣式css【overflow:hidden/overflow:auto】---- 是將父級元素形成一個BFC區(獨立的佈局環境,BFC中的元素的佈局是不受外界的影響)
給如下情況的父級元素添加overflow:hidden/overflow:auto的樣式一般情況下很適用,但由於overflow是一種樣式的屬性,(規定當內容溢出元素框時發生的事情),所以使用該樣式雖然可以解決高度塌陷的問題,但是有時候可能會影響元素的樣式,所以不要作為主要清理浮動方式。

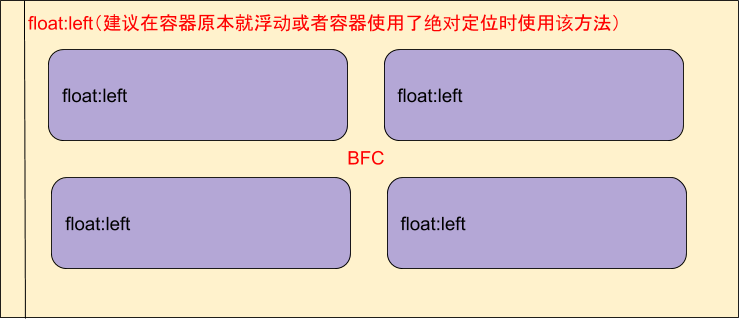
三、給浮動元素的父級元素添加樣式css【float:left】---- 是將父級元素形成一個BFC區(該方式要在不影響其外部的佈局的前提上使用)
給如下情況的父級元素添加float:left的樣式不建議使用,該方法可能影響到將父級元素外部的佈局。

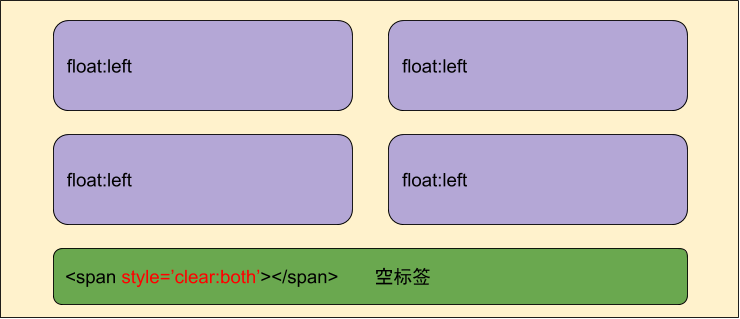
四、在浮動元素後(父級元素中)添加一個帶有clear:both屬性的任意空元素,【<div style='clear:both'></div>】(可以是div,也可以是span等標簽)
如下清楚浮動的方式一般情況下都是可行的,容易理解,而且相容所有瀏覽器、隨用隨清,需要添加大量無語義的html元素,是不建議使用的。

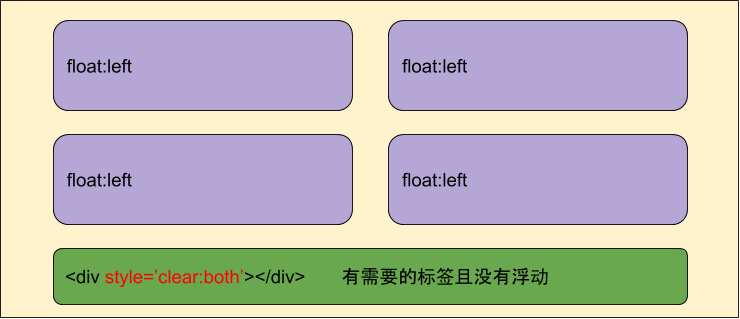
五、同第四種方式差不多,在如下情況下的父級元素中,浮動元素後(父級元素中)有一個需要的元素且不浮動,給該元素添加樣式css【clear:both】
該方式和上面的方式差不多,該方式實在有需要的標簽上寫上需要的樣式,不需要無用的空標簽,但該方式在佈局中也很少會存在。有存在這種情況的時候可以使用,浮動元素和不浮動元素必須要在同一個父級元素中。

六、給浮動元素的父級元素添加樣式css【:after】的偽元素(主要樣式如下)----- 所謂的萬能清楚法
給如下父級元素添加一個after偽元素,首先給父級元素加一個類名clearfix,然後書寫樣式
.clearfix:after{
content: '.'; ----- 可以是看不見的空格“/20”或點“.”
display: block;
height: 0;
clear: both; ----- 清除浮動
}
.clearfix{
zoom:1; ----- 為了IE6和IE7瀏覽器
}
這類方式叫萬能清楚法,只要能給元素添加class類名即可,不會有無用的空標簽,也不會修改父級元素的樣式,推薦使用。

以上是我參考其他博客並結合我自身理解去總結的,有錯的地方希望可以指點。



