本文以一個用戶控制項【User Control】實現溫度計的小例子,簡述用戶控制項的相關知識,以供學習分享使用,如有不足之處,還請指正。 ...
本文以一個用戶控制項【User Control】實現溫度計的小例子,簡述用戶控制項的相關知識,以供學習分享使用,如有不足之處,還請指正。
概述
一般而言,用戶控制項【User Control】,是在Visual Studio提供的預設控制項不能滿足實際的工作需要,才需要在現有控制項的基礎之上進行新的擴展,來實現自己的功能。用戶控制項有自己特有的屬性,事件,方法來支撐特定的功能。用戶控制項封裝實現的細節,可以進行方便的復用。
用戶控制項分類
用戶控制項主要有以下三種分類,本例採用的是第三種。
- 複合控制項(Composite Controls):將現有的各種控制項組合起來,形成一個新的控制項,來滿足用戶的需求。
- 擴展控制項(Extended Controls):就是在現有的控制項基礎上,派生出一個新的控制項,增加新的功能,或者修改原有功能,來滿足用戶需求。
- 自定義控制項(Custom Controls):就是直接從UserControl類派生,也就是說完全由自己來設計、實現一個全新的控制項,這是最靈活、最強大的方法。
涉及知識點
本例中主要涉及以下知識點:
- UserControl : 提供一個可用來創建其他控制項的空控制項。用戶創建一個用戶控制項,會預設繼承這個類。
- OnPaint :控制項重繪方法,是protected修飾符,本例中需要重寫此方法。
- Graphics : 密封類,不可被繼承,用於繪製圖形(包括矩形,扇形,直線等)。
- ToolTip : 表示一個長方形的小彈出視窗,該視窗在用戶將指針懸停在一個控制項上時顯示有關該控制項用途的簡短說明。
- 滑鼠事件函數:OnMouseHover 滑鼠懸停時觸發函數,OnMouseLeave滑鼠離開時觸發函數。
- DataGridView:在可自定義的網格中顯示數據。
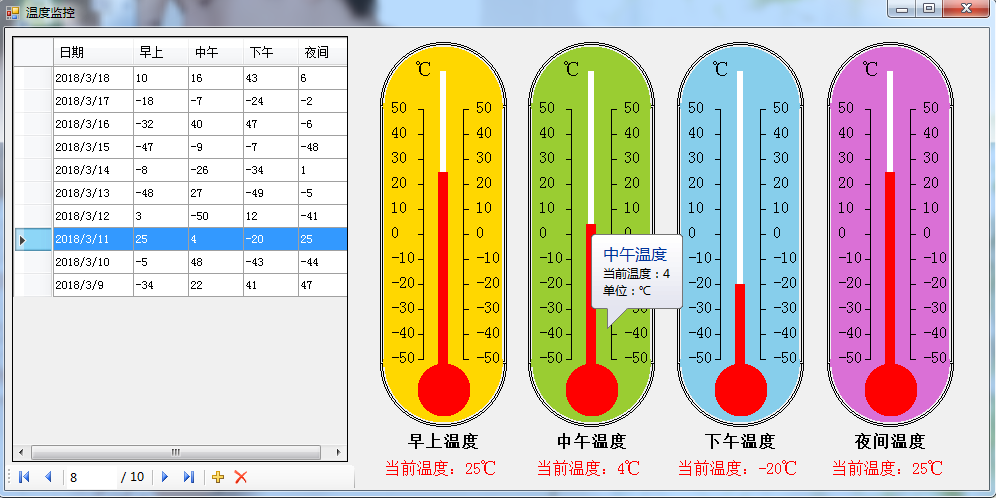
示例效果圖
本例中示例效果圖如下所示:

關鍵代碼
本例中的關鍵代碼如下:

1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Drawing; 5 using System.Data; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 11 namespace DemoThermometer 12 { 13 public partial class Thermometer : UserControl 14 { 15 #region 屬性與構造函數 16 17 private int interval = 10; 18 19 /// <summary> 20 /// 刻度間隔 21 /// </summary> 22 public int Interval 23 { 24 get { return interval; } 25 26 set { interval = value; } 27 } 28 29 private int minValue = -50; 30 31 /// <summary> 32 /// 最低溫度 33 /// </summary> 34 public int MinValue 35 { 36 get { return minValue; } 37 38 set { minValue = value; } 39 } 40 41 private int maxValue = 50; 42 43 /// <summary> 44 /// 最高溫度 45 /// </summary> 46 public int MaxValue 47 { 48 get { return maxValue; } 49 50 set { maxValue = value; } 51 } 52 53 private float curValue = 0; 54 55 /// <summary> 56 /// 當前溫度 57 /// </summary> 58 public float CurValue 59 { 60 get { return curValue; } 61 62 set { curValue = value; } 63 } 64 65 private Color thermoColor = Color.Red; 66 67 /// <summary> 68 /// 溫度條顏色 69 /// </summary> 70 public Color ThermoColor 71 { 72 get { return thermoColor; } 73 74 set { thermoColor = value; } 75 } 76 77 private Color backGroundColor = Color.SkyBlue; 78 79 /// <summary> 80 /// 溫度計背景色 81 /// </summary> 82 public Color BackGroundColor 83 { 84 get { return backGroundColor; } 85 86 set { backGroundColor = value; } 87 } 88 89 private Font thermoFont=new Font("宋體",10,FontStyle.Regular); 90 91 /// <summary> 92 /// 溫度計上字體 93 /// </summary> 94 public Font ThermoFont 95 { 96 get { return thermoFont; } 97 98 set { thermoFont = value; } 99 } 100 101 private string thermoTitle = "溫度計"; 102 103 /// <summary> 104 /// 標題 105 /// </summary> 106 public string ThermoTitle 107 { 108 get { return this.thermoTitle; } 109 set { this.thermoTitle = value; } 110 } 111 112 private bool showTip = false; 113 114 /// <summary> 115 /// 是否顯示提示 116 /// </summary> 117 public bool ShowTip 118 { 119 get { return showTip; } 120 121 set { showTip = value; } 122 } 123 124 private ToolTip tip=new ToolTip(); 125 126 public Thermometer() 127 { 128 InitializeComponent(); 129 } 130 131 #endregion 132 133 protected override void OnPaint(PaintEventArgs e) 134 { 135 136 //base.OnPaint(e); 137 //this.BackColor = this.backGroundColor; 138 int width = this.Width; 139 int height = this.Height - 50 ; 140 Graphics g = e.Graphics; 141 int c_x = width / 2; 142 int c_y = height / 2; 143 int padding = this.Padding.All;//空白 144 int r = (width - 2 * padding)/2;//半徑 145 int d = 2 * r;//直徑 146 int dis = 2;//兩個半圓之間的間隔 147 int dis2 = 2 * dis;//填充與邊框之間的距離 148 int startAngle1 = -180; 149 int startAngle2 = 0; 150 int sweepAngle1 = 180; 151 //首先畫頂端一個半圓 152 g.DrawPie(Pens.Black, new Rectangle(padding, padding, d, d),startAngle1, sweepAngle1); 153 g.DrawPie(Pens.Black, new Rectangle(padding+ dis, padding+ dis, d-2* dis, d-2* dis), startAngle1, sweepAngle1); 154 //填充背景色 155 g.FillPie(new SolidBrush(this.backGroundColor), new Rectangle(padding + dis2, padding + dis2, d - 2*dis2, d - 2*dis2), startAngle1, sweepAngle1); 156 //畫底端一個半圓 157 g.DrawPie(Pens.Black, new Rectangle(padding, height-d-padding, d, d), startAngle2, sweepAngle1); 158 g.DrawPie(Pens.Black, new Rectangle(padding + dis, height-d-padding + dis, d - 2*dis, d - 2*dis), startAngle2, sweepAngle1); 159 g.FillPie(new SolidBrush(this.backGroundColor), new Rectangle(padding + dis2, height - d - padding+dis2, d - 2*dis2, d - 2*dis2), startAngle2, sweepAngle1); 160 //畫一個矩形 161 g.DrawRectangle(Pens.Black, new Rectangle(padding, padding + r, d, height - d - 2 * padding)); 162 g.DrawRectangle(Pens.Black, new Rectangle(padding+dis, padding + r+dis, d-2*dis, height - d - 2 * padding-2*dis)); 163 //背景色填充,去掉邊界線 164 g.FillRectangle(new SolidBrush(this.backGroundColor), new Rectangle(padding+3, padding + r-2, 2 * r-6, 6)); 165 g.FillRectangle(new SolidBrush(this.backGroundColor), new Rectangle(padding + 3, height-r-padding-4, 2 * r - 6, 8)); 166 //背景色填充中間部分 167 g.FillRectangle(new SolidBrush(this.backGroundColor), new Rectangle(padding + dis2, padding + r + dis2, d - 2*dis2, height -d - 2 * padding - 2*dis2)); 168 //畫刻度 169 int s_s_x_1 = padding + r - 20; 170 int s_s_x_2 = width-padding - r + 20; 171 int s_s_y = padding + r+4; 172 int total = this.maxValue - this.minValue; 173 int scale_width = 5;//刻度寬度 174 int scale = total / this.interval; 175 int pscale = (height - 2 * r - 2 * padding) / this.interval;//像素間隔 176 177 //豎線 178 g.DrawLine(Pens.Black, new Point(s_s_x_1, s_s_y ), new Point(s_s_x_1, s_s_y + this.interval* pscale)); 179 g.DrawLine(Pens.Black, new Point(s_s_x_2, s_s_y), new Point(s_s_x_2, s_s_y + this.interval * pscale)); 180 for (int i = 0; i <= this.interval; i++) { 181 //橫線刻度 182 g.DrawLine(Pens.Black, new Point(s_s_x_1- scale_width, s_s_y + i * pscale), new Point(s_s_x_1, s_s_y + i * pscale)); 183 g.DrawLine(Pens.Black, new Point(s_s_x_2, s_s_y + i * pscale), new Point(s_s_x_2 + scale_width, s_s_y + i * pscale)); 184 //畫刻度數字 185 186 g.DrawString((this.maxValue - (scale * i)).ToString(), this.thermoFont, new SolidBrush( this.ForeColor), new Point(s_s_x_1-35, s_s_y + i * pscale-10)); 187 g.DrawString((this.maxValue - (scale * i)).ToString(), this.thermoFont, new SolidBrush(this.ForeColor), new Point(s_s_x_2 + 10, s_s_y + i * pscale-10)); 188 } 189 int white_width = 3;//中間白色線寬度 190 //畫條白色細線 191 g.FillRectangle(Brushes.White, new Rectangle(c_x- white_width, r/2, white_width*2, height-r)); 192 //在底部畫一個圓球 193 g.FillPie(new SolidBrush(this.thermoColor), new Rectangle(c_x-r/2+5, height - r - padding, r-10, r-10), 0, 360); 194 //根據當前溫度畫紅色線 195 int red_width = 5;//紅色溫度線寬度 196 float ii = ( this.curValue-this.minValue) / this.interval; 197 g.FillRectangle(new SolidBrush(this.thermoColor), new RectangleF(c_x - red_width, height - r - padding- (ii * pscale)-4, 2* red_width, ii * pscale+5));//此處有一像素的誤差 198 //畫標誌字元單℃位 199 g.DrawString("℃", this.thermoFont, new SolidBrush(this.ForeColor), new Point(c_x - 30, r / 2 - 10)); 200 Font titleFont = new Font("宋體", 13, FontStyle.Bold); 201 //繪製標題 202 SizeF tsize = g.MeasureString(this.thermoTitle, titleFont); 203 g.DrawString(this.thermoTitle, titleFont, new SolidBrush(this.ForeColor), new PointF(c_x- (tsize.Width/2), height + 5)); 204 string cur = string.Format("當前溫度:{0}℃", this.curValue); 205 SizeF tsize2 = g.MeasureString(cur, this.thermoFont); 206 g.DrawString(cur, this.thermoFont, new SolidBrush(this.thermoColor), new PointF(c_x - (tsize2.Width / 2), height + 10+tsize.Height)); 207 } 208 209 /// <summary> 210 /// 當滑鼠覆蓋進去時 211 /// </summary> 212 /// <param name="e"></param> 213 protected override void OnMouseHover(EventArgs e) 214 { 215 this.showTip = true; 216 //需要顯示的內容 217 int x = this.Width / 2; 218 int y = (this.Height-50) / 2; 219 StringBuilder sbTips = new StringBuilder(); 220 //sbTips.AppendLine(this.ThermoTitle); 221 sbTips.AppendLine(string.Format("當前溫度:{0}", this.curValue)); 222 sbTips.AppendLine("單位:℃"); 223 tip.ToolTipTitle = this.ThermoTitle; 224 tip.IsBalloon = true; 225 tip.UseFading = true; 226 //t.SetToolTip(this, sbTips.ToString()); 227 tip.Show(sbTips.ToString(), this, x, y); 228 } 229 230 231 protected override void OnMouseLeave(EventArgs e) 232 { 233 this.showTip = false; 234 tip.Hide(this); 235 } 236 } 237 }View Code




