作為一個剛剛接觸C#和XAML的新手,首先就是要搞清楚這二者之間的關係。XAML的中文名稱為可擴展應用程式標記語言,而C#則是運行於.NET Framework之上的高級程式設計語言,可以理解為使用XAML製作UWP的用戶使用界面,而使用C#來完成內部的邏輯實現。 簡單類比QT應該就是.ui文件和. ...
作為一個剛剛接觸C#和XAML的新手,首先就是要搞清楚這二者之間的關係。XAML的中文名稱為可擴展應用程式標記語言,而C#則是運行於.NET Framework之上的高級程式設計語言,可以理解為使用XAML製作UWP的用戶使用界面,而使用C#來完成內部的邏輯實現。
簡單類比QT應該就是.ui文件和.cpp文件區別。可視化程式設計我只接觸過QT,對於網站設計並不瞭解,所以對於XAML這種類似於HTML的標記語言不熟,還需要加緊學習。
在看完大部分XAML控制項後,和我之前接觸的QT進行對比,我發現大部分的特性都很類似,比如說在設計時界面與內部實現分開,所見即所得等。但對於XAML我發現了很多有趣的地方。
首先就是最令我感到奇怪的一點,就是我沒有找到UWP在電腦端對滑鼠圖標的改變,例如在QT中,我們可以通過設置這樣一個屬性

來使得滑鼠在移向該按鈕後變為手指標識,但在UWP中我沒有看到按鈕有這樣的屬性,在我使用的網易雲音樂中滑鼠也沒有變化,一直是處於箭頭狀態,所以很多時候都不清楚一些按鈕能否點擊。我猜測是因為其跨平臺的特性,在移動端以及穿戴式設備上不需要這方面的功能。但我覺得對於已經養成習慣的電腦用戶來說,是有些不習慣的。
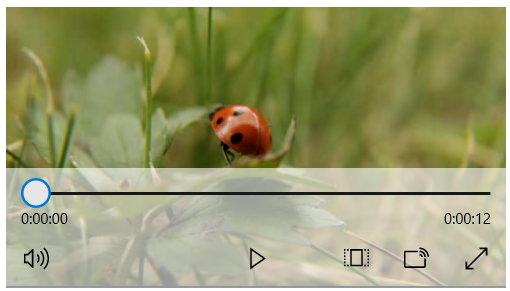
其次就是MediaElement & MediaPlayerElement這兩個控制項,看介紹是說一個舊一個新,但MediaPlayerElement有什麼新的特性我並沒有找到,也並不清楚是從頭實現了一個新類還是只是將原來的MediaElement改了名字,不過相信微軟這麼做一定是有一些道理的。

但這個控制項本身功能是非常強大的,播放器的基本操作都包含了進去,在QT中如果實現一個差不多功能的控制項需要的代碼量會很大,而在UWP中僅僅需要一行代碼就可以新建一個播放器。這一點是其他可視化編程平臺做不到的,但這也引起了一些問題,比如說在QT中我可以定製出一個和其他所有人都不同的個性播放器,而UWP中不知道是否有方法將MediaPlayerElement進行修改,在接下來的學習中我會仔細考慮這個事情。
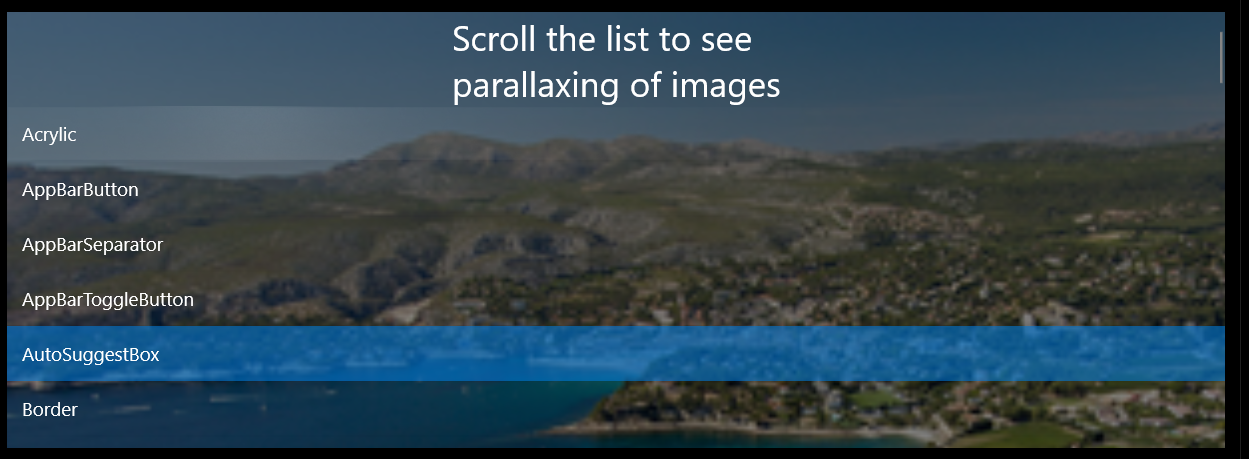
對於ParallaxView,我第一感覺就是炫酷,相當於直接將圖片設置為按鈕的背景,同時在用戶下滑時還會自動顯示圖片剩餘部分,整個界面瞬間變得高大上了起來,如果有好看的界面相信很多人會摒棄原來單調的背景。

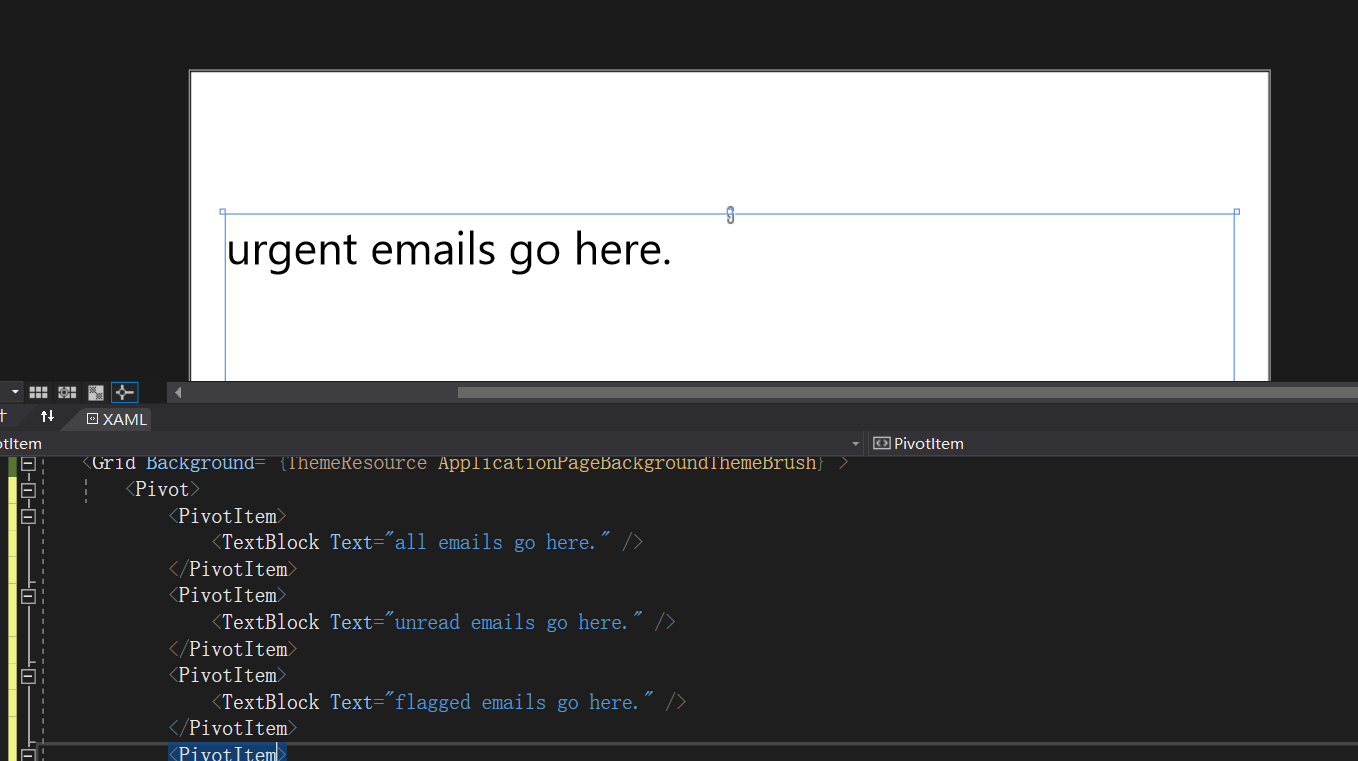
然後是pivot這個東西,這個東西很類似QT中存放控制項的QStackedLayout,可以存放很多其他控制項,根據用戶的需求顯示不同的界面。原來我認為這個是必須顯示title的
然而在親自實現後才發現如果不設置title和header時,預設是和QStackedLayout一樣沒有任何顯示的。

最後是XAML的一些全新的控制項:
RatingControl:
這個控制項感覺就是官方欽定了一種給軟體或產品打分的方式,為程式員節省了自己編寫打分程式的時間,並且比使用數字框更加直觀。相信在程式員自己定義打分的圖形後,比如說把新型換成笑臉等等會使打分功能更加個性化。
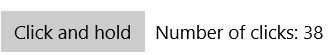
RepeatButton:
看起來和普通按鈕類似,但點擊滑鼠後只要不鬆開就一直會觸發某種事件,和QT中重寫了MouseRelease的Button很像。不過有一點不同的是當滑鼠按住並拖動到按鈕外時,計數就會停止,這意味著這個按鈕不僅監控滑鼠按下鬆開事件,並且還監控了滑鼠的位置。
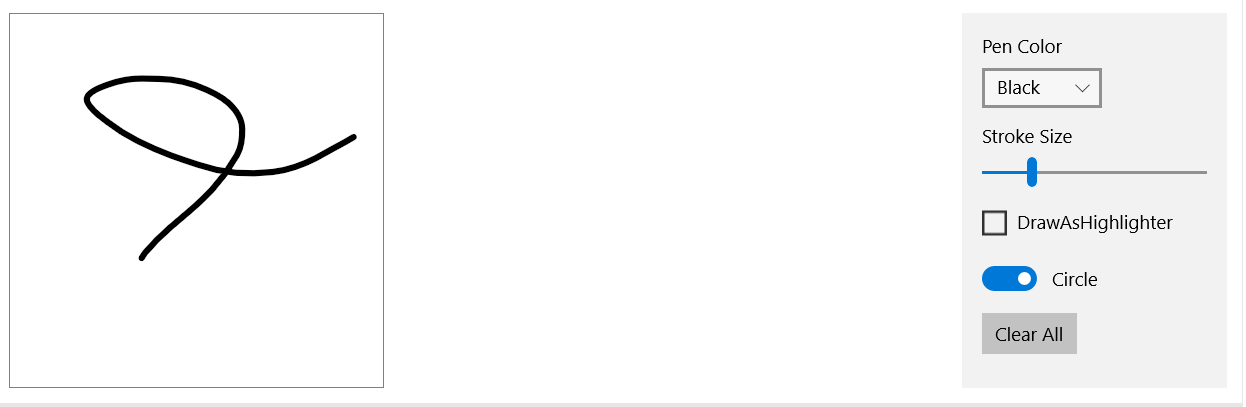
InkCanvas:
一個功能十分簡單,代碼也十分簡單的內置畫圖工具,對於一些需要手寫文字或簡單畫圖的場合十分適用。但因為功能太簡單,暫時也不清楚拓展性如何,所以對於windows自帶的畫圖工具來說還是有些差距。
以上是我比較感興趣的控制項,感覺UWP整體上非常適合在PC端編寫windows應用,並且聽說UWP的程式可以直接在其他平臺上如windows phone等直接運行,不必過多考慮相容性的問題,相信這也是C#語言崛起的一大原因吧。



