屬性: float 浮動 浮動的內容用div包起來,給div設置寬高 clear 清除浮動。 box-sizing 標準模式下的盒模型 content-box:(預設屬性) padding和border不被包含在定義的width和height之內。對象的實際寬度等於設置的width值和border、 ...
屬性:
float 浮動
浮動的內容用div包起來,給div設置寬高
clear 清除浮動。
box-sizing
標準模式下的盒模型 content-box:(預設屬性)
padding和border不被包含在定義的width和height之內。對象的實際寬度等於設置的width值和border、padding之和,即 ( Element width = width + border + padding)
怪異模式下的盒模型 border-box:
padding和border被包含在定義的width和height之內。對象的實際寬度就等於設置的width值,即使定義有border和padding也不會改變對象的實際寬度,即 ( Element width = width )
其他屬性:
line-height 行高 ,對一行內使用。
overflow:hidden 超出部分隱藏。
display:block inline inline-block (此元素會被換成 塊元素 行元素 行內塊元素)
z-index:層疊順序。數字大的在上面
其他知識點:
相容:將最外層標簽設置寬高,裡面設百分比。
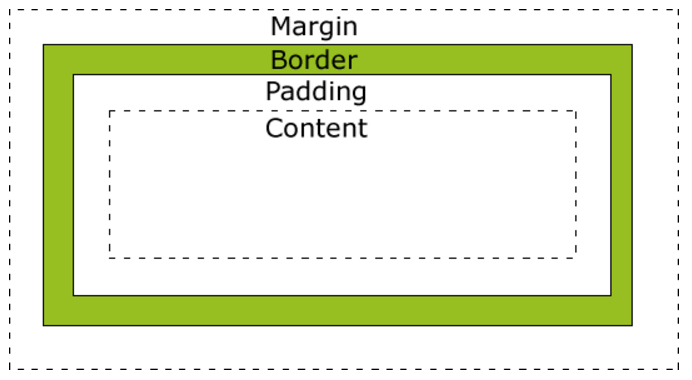
盒子模型:從裡到外為 內容(html)、內邊距(padding)、邊框(border)、外邊距(margin)。

定位:
position:
fix絕對定位 (相對視窗定位)
relative 相對定位 有自身位置 用來微調 (占用微調前的位置)
absolute 絕對定位 (相對於最近的有position的父標簽定位 最高為body)

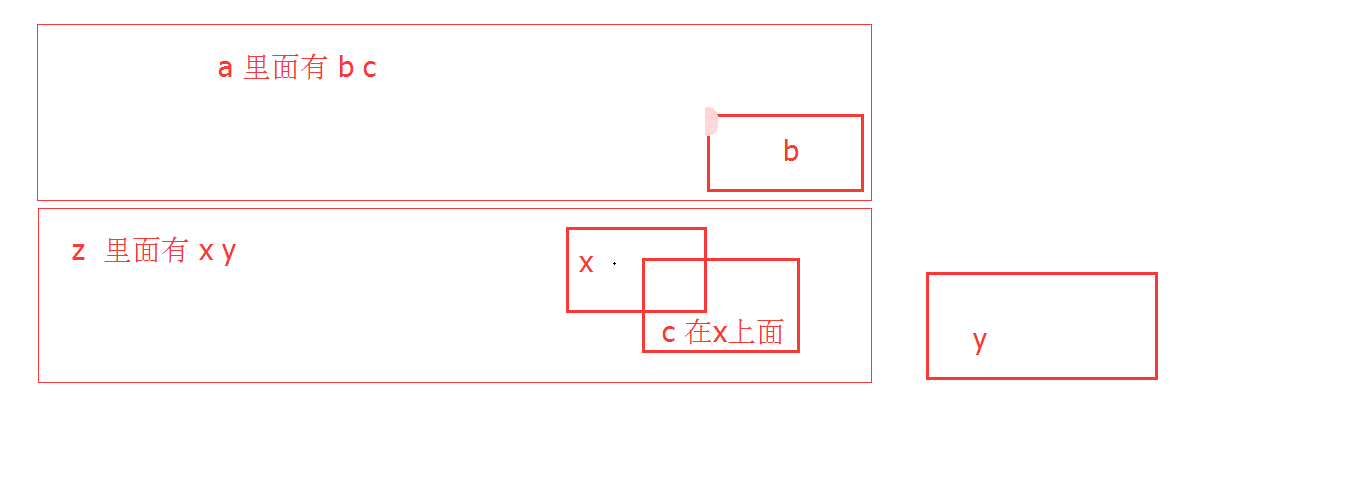
<head> <style> #a{ width:400px; height:200px; border:1px solid red; position:relative; } #b{ width:100px; height:50px; border:1px solid green; position:absolute; bottom:0; right:0; } #c{ width:100px; height:50px; background:green; position:relative; top:280px; left:210px; z-index:1; } #z{ width:400px; height:200px; border:1px solid red; margin-top:5px; } #x{ width:100px; height:50px; background:red; position:absolute; top:280px; left:140px; } #y{ width:100px; height:50px; border:1px solid green; position:relative; top:110px; left:430px; } </style> </head> <body> <!--a邊框--> <div id="a"> a <div id="b">b</div> <div id="c">c</div> </div> <!--z邊框--> <div id="z"> z <div id="x">x</div> <div id="y">y</div> </div> </body>摺疊和位置
實現效果

註意事項:
文件分類 (css和圖片要放進文件夾)
文件名不可用中文
Class等起名 用字母數字下劃線 不能數字開頭 起名註意駝峰。




