目標是做一個牛叉的日曆,但是要先一步步來,先看效果圖 簡單一點說就是吧自定義view平分成七個部分,每個部分寫上一個字,然後自定義view可以跟隨手指滑動,併在抬起手指後恢復到初始位置,並且點擊view可以判斷出點的是哪個view(都是用坐標算出來) 代碼也簡單,看一下就ok 萬事開頭難,估計日曆系 ...
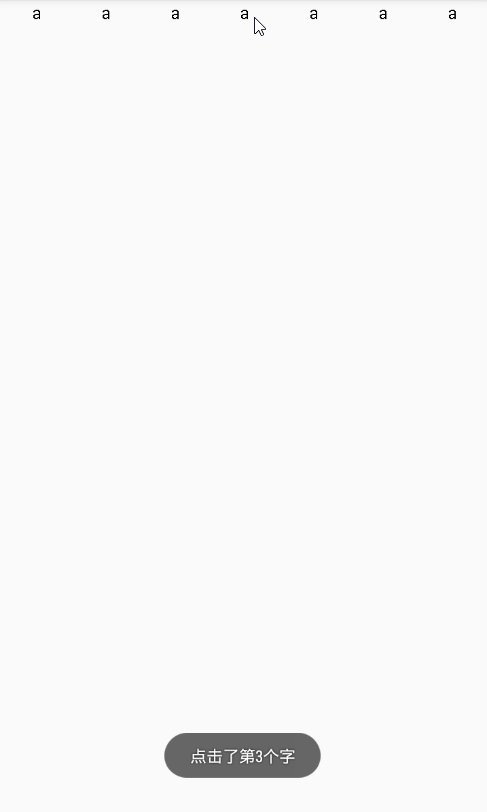
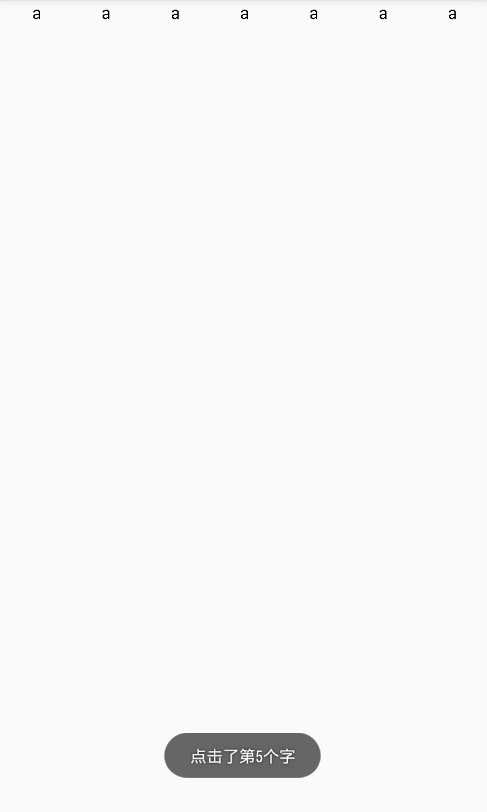
目標是做一個牛叉的日曆,但是要先一步步來,先看效果圖

簡單一點說就是吧自定義view平分成七個部分,每個部分寫上一個字,然後自定義view可以跟隨手指滑動,併在抬起手指後恢復到初始位置,並且點擊view可以判斷出點的是哪個view(都是用坐標算出來)
代碼也簡單,看一下就ok
public class AAAView extends View { private Paint paint; private float moveX;//移動距離 private float downX;//手指按下的位置 private int r;//每個字的半徑 private int d;//直徑 private int location;//手指按在哪個字上 private Context context; public AAAView(Context context) { super(context); init(context); } public AAAView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); init(context); } public AAAView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(context); } private void init(Context context) { paint = new Paint(); paint.setColor(Color.BLACK); paint.setTextSize(25); this.context = context; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); r = getWidth() / 14; d = 2 * r; for (int i = 0; i < 7; i++) { canvas.drawText("a", r + i * 2 * r + moveX, 30, paint); } } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: downX = event.getX(); location = (int) Math.ceil(downX / d); return true; case MotionEvent.ACTION_MOVE: moveX = (int) (event.getX() - downX); invalidate(); return true; case MotionEvent.ACTION_UP://每次抬起手勢後,要恢復初始狀態 moveX = 0; invalidate(); if (event.getX() < location * d && event.getX() > (location - 1) * d) { Toast.makeText(context, "點擊了第" + location + "個字", Toast.LENGTH_LONG).show(); } return true; } return super.onTouchEvent(event); } }
萬事開頭難,估計日曆系列要寫很久,不過慢慢來,應該可以搞定



