在使用ion-nav 標簽的時候 設置的頁面 無法拿到傳遞的參數 在GettingStartedPage獲取傳遞的rootParams,按照拿參數的方法應該是這樣獲取的 => this.navParams.data,然而this.navParams.data 獲取是空。 在調試的時候 發現這樣可以獲 ...
在使用ion-nav 標簽的時候 設置的頁面 無法拿到傳遞的參數
import { Component } from '@angular/core';
import { GettingStartedPage } from './getting-started';
@Component({
template: `<ion-nav [root]="root" [rootParams]="rootParams" ></ion-nav>`
})
class MyApp {
root = GettingStartedPage;
rootParams="數據";
constructor(){
}
}
在GettingStartedPage獲取傳遞的rootParams,按照拿參數的方法應該是這樣獲取的 => this.navParams.data,然而this.navParams.data 獲取是空。
import { Component } from '@angular/core';
@Component({
selector: 'page-getting-started',
templateUrl: 'getting-started.html',
})
export class GettingStartedPage{
constructor(public navCtrl: NavController, public navParams: NavParams){
this.navParams.data;//並未獲得傳遞過來的數據數據
}
}
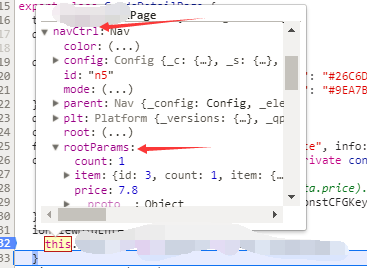
在調試的時候 發現這樣可以獲得 rootParams 傳遞過來的參數

這樣寫可以獲得傳遞過來的 rootParams
(this.navCtrl as any).rootParams
感覺這是另闢蹊徑獲得傳遞過來的參數,特此分享,如果有更好的方法請在下麵留言。
此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支持是我最大的動力。


