簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,將全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,將全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
接下來就開始擼碼
開發模式
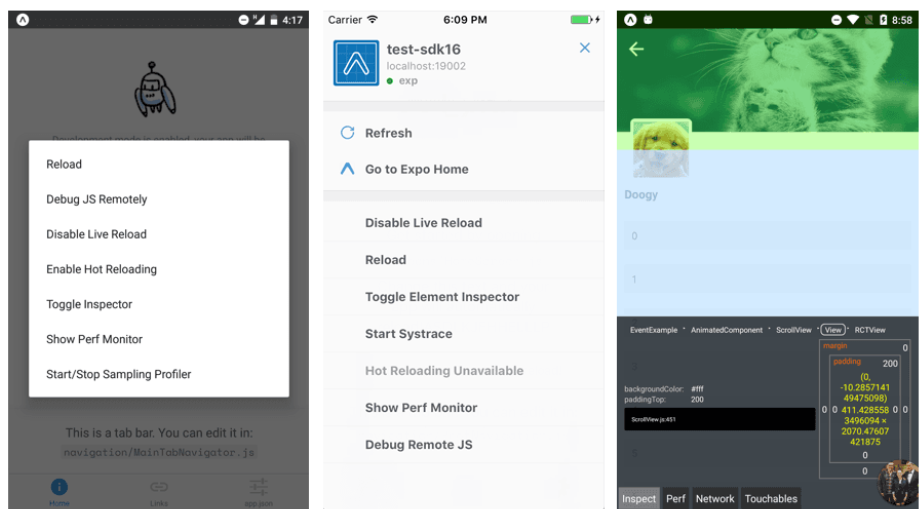
React Native包含一些非常有用的開發工具:Chrome中的遠程JavaScript調試,實時重新載入,熱重新載入以及類似於您在Chrome中使用的心愛的檢查器的元素檢查器。 例如,當您的應用程式運行時,它還會執行一系列驗證,以便在您使用不推薦使用的屬性時發出警告,或者忘記將必需的屬性傳遞給組件。運行中的開發模式截圖
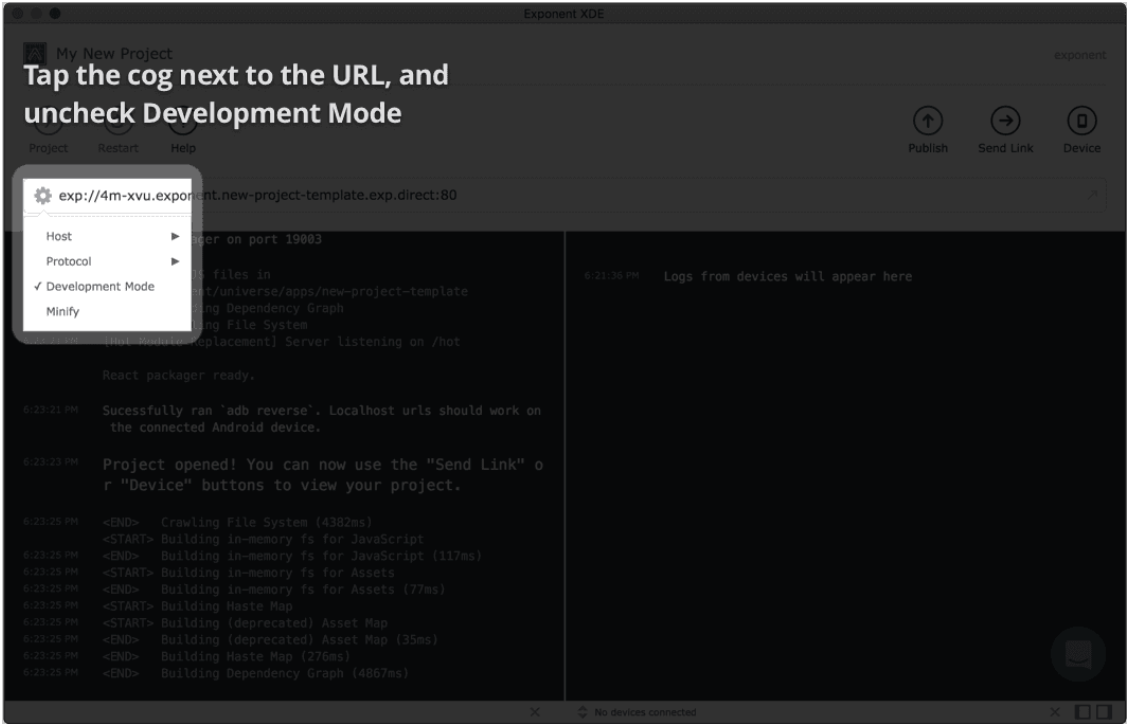
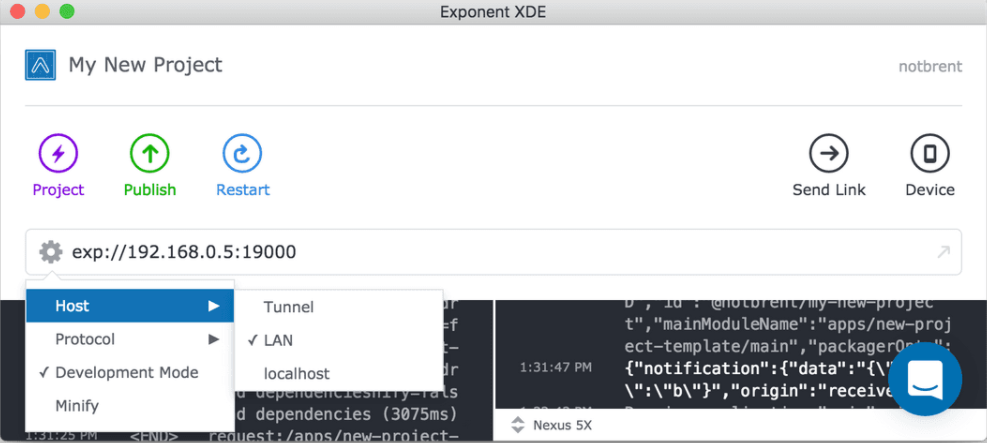
這需要付出代價:您的應用在開發模式下運行速度較慢。 你可以在XDE上打開和關閉它。 當您切換時,只需關閉並重新打開您的應用程式即可使更改生效。 每當您測試應用程式的性能時,請務必禁用開發模式。在XDE中切換開發模式
切換開發模式
exp命令行界面 (exp Command-Line Interface)
除XDE之外,如果您喜歡在命令行上工作或想要在測試或持續集成(CI)中使用Expo,還需要CLI exp。安裝
運行npm install -g exp以全局安裝exp。
如果您之前沒有使用exp或XDE,您需要做的第一件事就是使用exp login登錄您的博客賬戶。
命令
使用exp --help查看命令列表:用法:exp [options] [command]
選項: -V,--version輸出版本號 -o,--output [格式]輸出格式。漂亮(預設),原始 -h,--help輸出使用信息 命令: android [options] [project-dir]在連接的Android設備上的Expo上打開您的應用程式 構建:ios | bi [options] [project-dir]為您的項目構建獨立的IPA,簽名並準備好提交給Apple App Store。 build:android | ba [options] [project-dir]為您的項目構建一個獨立的APK,並已準備好提交給Google Play商店。 build:status | bs [options] [project-dir]獲取項目當前(或最近完成的)構建的狀態。 convert | onentize [options] [project-dir]在現有的React Native項目中初始化Expo項目文件 detach [options] [project-dir]為您的應用程式創建Xcode和Android Studio項目。如果您需要添加自定義本地功能,請使用此功能。 診斷[選項] [項目目錄]上傳診斷信息並返回一個網址與世博團隊分享。 醫生[選項] [項目目錄]診斷您的世博項目的問題。 獲取:ios:certs [options] [project-dir]獲取此項目的iOS證書。寫入PROJECT_DIR / PROJECT_NAME_(dist | push).p12並將密碼輸出到標準輸出。 fetch:android:keystore [options] [project-dir]獲取這個項目的Android密鑰倉庫。將密鑰庫寫入PROJECT_DIR / PROJECT_NAME.jks並將密碼輸出到stdout。 init | i [options] [project-dir]使用示例項目初始化目錄。運行它沒有任何選項,你會被提示輸入名稱和類型。 安裝:ios [選項]在模擬器上安裝最新版本的Expo Client for iOS 安裝:android [options]在連接的設備或模擬器上安裝適用於Android的Expo Client的最新版本 ios [options] [project-dir]在電腦上的iOS模擬器中打開您的應用程式 登錄|登錄[選項]登錄世博會 註銷[選項]從exp.host註銷 path [options]為XDE設置PATH prepare-detached-build [options] [project-dir]準備一個分離的項目進行構建 發佈:歷史| ph [options] [project-dir]查看已發佈版本的日誌。 發佈:詳細信息| pd [options] [project-dir]查看發佈版本的詳細信息。 發佈:set | ps [options] [project-dir]設置從指定頻道投放的發佈版本。 發佈:rollback | pr [options] [project-dir]回滾頻道的更新。 發佈| p [options] [project-dir]將您的項目發佈到exp.host 註冊[選項]註冊一個新的世博會帳戶 發送[options] [project-dir]將項目鏈接發送到電話號碼或電子郵件地址 start | r [options] [project-dir]為您的應用程式啟動或重新啟動本地伺服器併為您提供一個URL url | u [options] [project-dir]顯示可用於在Expo中查看項目的URL whoami | w [options]檢查伺服器,然後說出你是誰登錄的
通過傳遞--help標誌來查看有關特定命令的其他信息。例如,exp start --help輸出: 用法:start | r [options] [project-dir] 為您的應用啟動或重新啟動本地伺服器,併為您提供一個URL 選項: -s, - 發送到[dest]發送鏈接到的電話號碼或電子郵件地址 -c,--clear清除React Native打包程式緩存 -a,--android在已連接的Android設備上的Expo上打開您的應用程式 -i,--ios在電腦上的當前正在運行的iOS模擬器中打開您的應用程式 -m,--host [mode]隧道(預設),lan,localhost。要使用的主機類型。 “隧道”允許您查看其他網路上的鏈接 -p,--protocol [mode] exp(預設),http,重定向。協議類型。現在推薦“exp” --tunnel與--host隧道相同 --lan和--host lan相同 --localhost與--host localhost相同 --dev打開dev標誌 --no-dev關閉dev標誌 - 嚴格打開嚴格的標誌 --no-strict關閉嚴格標誌 --minify打開迷你(Turns minify flag on)--no-minify關閉縮小標誌
--exp與--protocol exp相同
--http與--protocol http相同
- 重定向與 - 協議重定向相同
- 非互動式如果需要繼續互動式提示,則失敗。
--offline允許此命令在離線狀態下運行
-h,--help輸出使用信息此外,通過將--offline標誌傳遞給android,ios或start命令,您可以在離線模式下運行。
查看日誌
在expo應用程式中寫入日誌就像在瀏覽器中一樣:使用console.log,console.warn和console.error。 註意:我們目前不支持遠程調試模式之外的console.table。推薦:使用Expo工具查看日誌
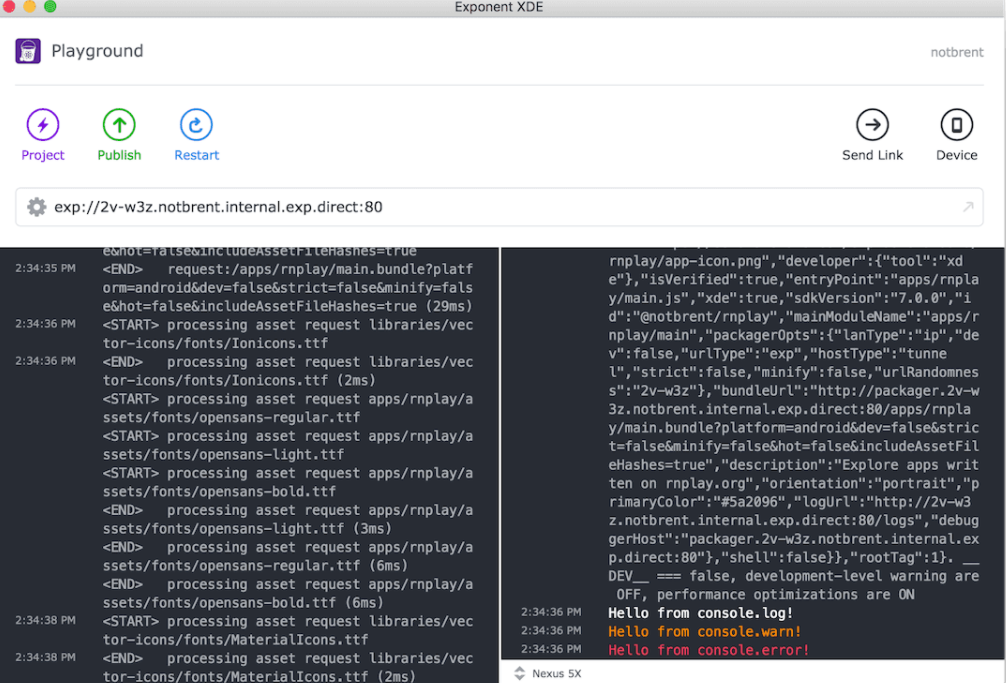
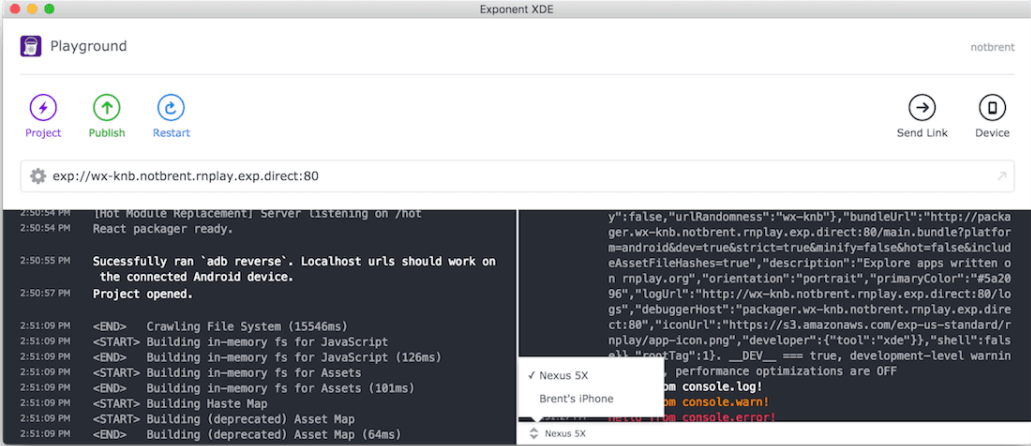
當您打開一個從XDE或exp服務的應用程式時,該應用程式會將日誌發送到伺服器,並使它們便於您使用。 這意味著您甚至不需要將設備連接到電腦即可查看日誌 - 事實上,如果有人從世界另一端打開應用程式,您仍然可以從設備中看到應用程式的日誌。XDE日誌窗格
當你在XDE中打開一個項目時,日誌視窗被分成兩部分。 您的應用程式日誌顯示在右側,打包程式日誌顯示在左側。
XDE還允許您在打開應用程式的任何設備的日誌之間切換。
用exp查看日誌
如果您使用我們的命令行工具exp,則只要您的項目正在運行,打包程式日誌和應用程式日誌都將自動進行流式傳輸。要停止您的項目(並結束日誌流),請使用ctrl + C結束進程。可選:手動訪問設備日誌
雖然通常沒有必要,但如果您希望查看設備上發生的所有事件的日誌,甚至可以查看其他應用程式的日誌和操作系統本身,則可以使用以下其中一種方法。查看iOS模擬器的日誌
選項1:使用GUI日誌在模擬器中,按⌘+ /或進入調試 - >打開系統日誌 - 這兩個都會打開一個日誌視窗,顯示設備中的所有日誌,包括expo應用程式中的日誌。
選項2:在終端中打開它
運行 instruments -s devices找到您正在使用的模擬器的設備/操作系統版本,例如:iPhone 6s(9.2)[5083E2F9-29B4-421C-BDB5-893952F2B780]
最後括弧中的部分是設備代碼,因此您現在可以執行此操作:tail -f〜/ Library / Logs / CoreSimulator / DEVICE_CODE / system.log,例如:tail -f〜/ Library / Logs / CoreSimulator / 5083E2F9-29B4-421C-BDB5-893952F2B780 / SYSTEM.LOG
查看您的iPhone的日誌
brew install libimobiledevice
插入手機(Plug your phone in)
idevicepair pair
按設備上的接受(Press accept on your device)
運行 idevicesyslog
從Android設備或模擬器查看日誌
確保全裝了Android SDK
確保您的設備上啟用了USB調試(不需要模擬器)。
運行 adb logcat
調試
使用模擬器/模擬器
在實際設備上測試應用程式的性能和感覺是無可替代的,但在調試時,使用模擬器/模擬器可能會更容易一些。
蘋果公司將他們的模擬器稱為“模擬器”,谷歌將他們的模擬器稱為“模擬機”。
iOS版
確保你有最新的Xcode(例如從Mac App Store)。這包括iOS模擬器和其他幾種工具。
Android的
在Android上,我們推薦通過標準模擬器使用Genymotion模擬器 - 我們發現它的功能更加完備,更快,更易於使用。(咱們可以用夜神)下載Genymotion(免費版)並按照Genymotion安裝指南。安裝Genymotion後,創建一個虛擬設備 - 我們推薦使用Nexus 5,Android版本由您決定。準備好後啟動虛擬設備。如果遇到任何問題,請按照我們的Genymotion指南進行操作。
開發者菜單
該菜單可讓您訪問幾個對調試有用的功能。它也被稱為調試菜單。調用它取決於您運行應用程式的設備。
- 在iOS設備上
搖動設備一下。
- 在iOS模擬器上
在模擬器的Mac上按Ctrl-Cmd-Z模擬搖動手勢,或按Cmd + D。
- Genymotion
按Genymotion工具欄中的“Menu”按鈕,或者按Cmd-m。
- 調試Javascript
您可以使用Chrome調試器工具調試Expo應用程式。而不是在手機上運行應用程式的JavaScript,而是在Chrome中的webworker中運行它。然後,您可以像調試Web應用程式時那樣設置斷點,檢查變數,執行代碼等。
為確保最佳的調試體驗,請首先將您的主機類型更改為LAN或localhost。如果您在啟用了調試功能的情況下使用Tunnel,則可能會遇到如此之多的延遲以致您的應用無法使用。在這裡,還要確保檢查開發模式。
- 調試主機
如果您使用的是LAN,請確保您的設備與您的開發機器在同一個WiFi網路上。這可能不適用於某些公共網路。 localhost不適用於iOS,除非您在模擬器中,並且只有當您的設備通過USB連接到您的機器時,才能在Android上運行。
在設備上打開應用程式,顯示開發人員菜單,然後點擊Debug JS Remotely。這應該打開一個Chrome選項卡,其URL為http:// localhost:19001 / debugger-ui。從那裡,您可以設置斷點並通過JavaScript控制台進行交互。完成後,搖動設備並停止Chrome調試。
使用Chrome調試時,console.log語句的行號在預設情況下不起作用。要獲得正確的行號,請打開Chrome開發工具設置,轉到“Blackboxing”選項卡,確保選中“Blackbox內容腳本”,並將expo / src / Logs.js添加為選中“Blackbox”的模式。
解決localhost調試問題
當您在XDE中打開一個項目並且當您按下Android上的打開時,只要您的設備已插入或模擬器正在運行,XDE就會自動告訴您的設備將localhost:19000和19001轉發到您的開發電腦。如果您正在使用localhost進行調試並且無法正常工作,請關閉該應用並使用Android上的Open重新打開該應用。或者,如果您安裝了Android開發人員工具,則可以使用以下命令手動轉髮端口:adb reverse tcp:19000 tcp:19000 - adb reverse tcp:19001 tcp:19001
源地圖和非同步函數
源地圖和非同步函數不是100%可靠的。在任何情況下,React Native在Chrome的源代碼映射方面都表現不佳,所以如果你想確保你在正確的地方突破位置,你應該直接從代碼中使用調試器調用。調試HTTP
要調試您的應用程式的HTTP請求,您應該使用代理。以下選項將全部起作用:
Charles Proxy ($50 USD, our preferred tool)
在Android上,代理設置應用程式有助於在調試和非調試模式之間切換。不幸的是,它不適用於Android M。
未來的工作是在Chrome DevTools中顯示網路請求。(There is future work to get network requests showing up in Chrome DevTools.)
熱重新載入和實時重新載入
熱模塊重新載入(熱跟新)是一種快速重新載入更改的方式,不會丟失屏幕或導航堆棧中的狀態。要啟用,調用開發人員菜單並點擊“啟用熱重新載入”項目。儘管Live Reload會重新載入整個JS上下文,但Hot Module Reloading會使您的調試周期更快。但是,請確保您沒有打開這兩個選項,因為這是不受支持的行為。
下一張繼續介紹,這一篇主要介紹了:expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公
眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!