簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,將全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,將全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
接下來就開始擼碼
發佈應用程式
在開發項目時,您需要在電腦上編寫代碼,而當您使用XDE或exp時,伺服器和React Native打包程式將在您的電腦上運行,並捆綁所有源代碼並使其可通過URL 分享。您正在處理的項目的URL可能如下所示:exp://i3-kvb.ccheever.an-example.exp.direct:80exp.direct是我們用於隧道的域,所以即使您位於VPN或防火牆之後,具有您的URL的互聯網上的任何設備都應該能夠訪問您的項目。這使得在您的手機上打開您的項目或將其發送給與您合作的其他人不在同一區域網中更容易。
但是,由於打包程式和伺服器在您的電腦上運行,如果您關閉筆記本電腦或關閉XDE,則無法從該URL載入項目。 “發佈”是我們用於部署項目的術語。它使您的項目可以使用持久URL,例如https://expo.io/@community/native-component-list,可以通過expo客戶端打開。它還會將您的所有應用圖片,字體和視頻上傳到CDN(詳情請閱讀此處)。
如何發佈
要發佈項目,請單擊XDE中的發佈按鈕。 (它位於視窗的右上角。)如果您正在使用exp cli工具,請運行exp publish。不需要設置,繼續創建一個新項目併發布它,而不需要做任何改變,你會發現它的工作原理。當你這樣做的時候,包裝者(packager) 會縮小你的所有代碼,並生成你的代碼的兩個版本(一個用於iOS,一個用於Android),然後將它們上傳到CDN。你會得到一個像https://exp.host/@ccheever/an-example這樣的鏈接,任何人都可以從中載入你的項目。
無論何時您想要部署更新,都可以再次點擊發佈,併在用戶下次打開新版本時立即向用戶提供新版本。[完美]
部署到App Store和Play商店
當您準備將應用分發給最終用戶時,您可以創建獨立應用二進位文件(ipa或apk文件)並將其放入iOS應用商店和Google Play商店。請參閱分發您的應用程式。獨立應用程式知道要在應用程式發佈的網址上查找更新,如果您發佈更新,那麼下次用戶打開應用程式時,它們將自動下載新版本。這些通常被稱為“空中下載”(OTA)更新,其功能類似於CodePush,但它內置於Expo中,因此您無需安裝任何設備。
要配置應用程式處理JS更新的方式,請參閱離線支持。
限制
如果您在app.json中進行了以下任何更改,則需要重新構建應用程式的二進位文件以使更改生效:
Increment the Expo SDK Version
Change anything under the
iosorandroidkeysChange your app
splashChange your app
iconChange your app
nameChange your app
schemeChange your
facebookSchemeChange your bundled assets under
assetBundlePatterns隱私
您可以通過將密鑰“privacy”設置為“public”或“unlisted”來在app.json配置文件中設置項目的隱私。
這些選項與YouTube上的操作方式類似。除非你告訴別人關於他們或分享他們,否則不公開的項目URL將是秘密的。公共項目可能會浮現給其他開發人員。
鏈接(Linking)
介紹
每個優秀的網站都以https://為首碼,而https就是所謂的URL方案(scheme )。不安全的網站首碼為http://,http是URL方案(scheme )。我們簡稱它為方案(scheme )。
要從一個網站導航到另一個網站,您可以在網路上使用錨定標記(<a>)。您還可以使用JavaScript.html,如window.history和window.location。
除https以外,您還可能熟悉mailto方案。當您使用mailto方案打開鏈接時,操作系統將打開已安裝的郵件應用程式。如果您安裝了多個郵件應用程式,則操作系統可能會提示您選擇一個。同樣,還有打電話和發送簡訊的方案。詳細瞭解下麵的內置URL方案。
https和http由您的瀏覽器處理,但可以通過使用不同的url方案鏈接到其他應用程式。例如,當您收到Slack的“Magic Link”電子郵件時,“Launch Slack”按鈕就是一個錨定標記,其href的外觀如下:slack:// secret / magic-login / other-secret。與Slack一樣,您可以告訴操作系統您想要處理定製方案。閱讀有關配置方案的更多信息。當Slack應用程式打開時,它會收到用於打開它的URL,然後可以對通過url提供的數據執行操作 - 在這種情況下,將會將用戶登錄到特定伺服器的秘密字元串。這通常被稱為深度鏈接。詳細瞭解如何處理進入您的應用的深層鏈接。
與計劃深層鏈接不是唯一可用的鏈接工具 - 我們正在努力在iOS上添加對通用鏈接的支持,並且我們已經支持與分支的延期深度鏈接。我們將在未來的SDK中使用更多信息更新此文檔。
從您的應用程式鏈接到其他應用程式
內置的URL方案
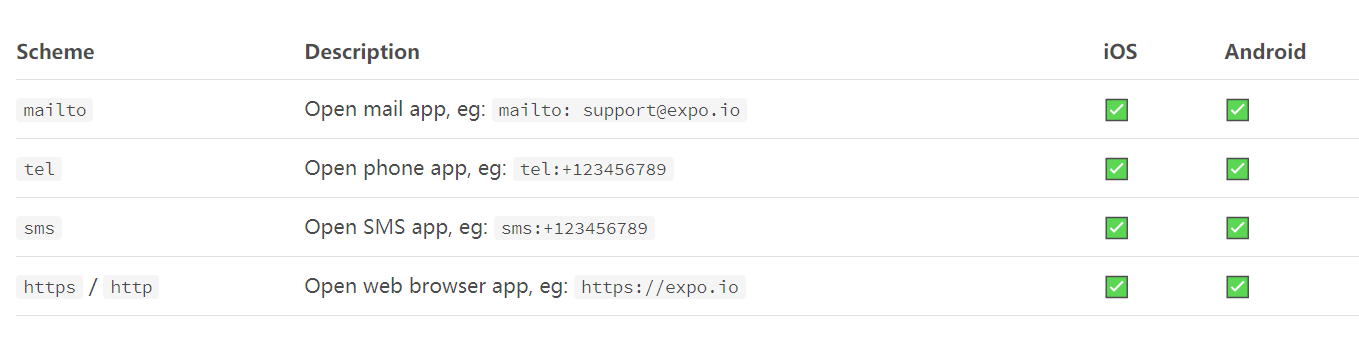
正如介紹中提到的,每個平臺上都有一些核心功能的URL方案。以下是方案不是詳盡的清單,但涵蓋了最常用的方案。
從您的應用打開鏈接
React Native中沒有錨標記,因此我們不能編寫<a href="https://expo.io">,而必須使用Linking.openURL。
import { Linking } from 'react-native'; Linking.openURL('https://expo.io');通常,如果用戶沒有請求URL,通常不會打開URL--下麵是一個簡單的Anchor組件的示例,該組件會在按下按鈕時打開URL。
import { Linking, Text } from 'react-native'; export default class Anchor extends React.Component { _handlePress = () => { Linking.openURL(this.props.href); this.props.onPress && this.props.onPress(); }; render() { return ( <Text {...this.props} onPress={this._handlePress}> {this.props.children} </Text> ); } } // <Anchor href="https://google.com">Go to Google</Anchor> // <Anchor href="mailto://[email protected]">Go to Google</Anchor>使用Expo.WebBrowser而不是Linking打開網頁鏈接
以下示例說明瞭使用Expo.WebBrowser.openBrowserAsync和React Native的Linking.openURL打開Web鏈接的區別。 通常WebBrowser是一個更好的選擇,因為它是您應用程式中的一種模式,用戶可以輕鬆關閉它並返回到您的應用程式。import React, { Component } from 'react'; import { Button, Linking, View, StyleSheet } from 'react-native'; import { Constants, WebBrowser } from 'expo'; export default class App extends Component { render() { return ( <View style={styles.container}> <Button title="Open URL with ReactNative.Linking" onPress={this._handleOpenWithLinking} style={styles.button} /> <Button title="Open URL with Expo.WebBrowser" onPress={this._handleOpenWithWebBrowser} style={styles.button} /> </View> ); } _handleOpenWithLinking = () => { Linking.openURL('https://expo.io'); } _handleOpenWithWebBrowser = () => { WebBrowser.openBrowserAsync('https://expo.io'); } } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', justifyContent: 'center', paddingTop: Constants.statusBarHeight, backgroundColor: '#ecf0f1', }, button: { marginVertical: 10, }, });打開其他應用程式的鏈接
如果您知道其他應用的自定義方案,則可以鏈接到該應用。 一些服務提供了深層鏈接的文檔,例如Lyft深層鏈接文檔描述瞭如何直接鏈接到特定的取貨地點和目的地:
lyft://ridetype?id=lyft&pickup[latitude]=37.764728&pickup[longitude]=-122.422999&destination[latitude]=37.7763592&destination[longitude]=-122.4242038用戶可能沒有安裝Lyft應用程式,在這種情況下,您可能想要打開App / Play Store,或者讓他們知道他們需要先安裝它。 我們建議在這些情況下使用庫react-native-app-link。
在iOS上,Linking.canOpenUrl需要額外的配置才能查詢其他應用程式的鏈接方案。 您可以使用app.json中的ios.infoPlist鍵指定應用程式需要查詢的計劃列表。 例如:
"infoPlist": { "LSApplicationQueriesSchemes": ["lyft"] }如果您不指定此列表,則無論設備是否安裝了應用程式,Linking.canOpenUrl都可能返回false。 請註意,此配置只能在獨立應用程式中測試,因為它需要在Expo Client中進行測試時不會應用的本地更改。
鏈接到您的應用程式
在expo客戶端
在繼續之前,值得花些時間瞭解如何在Expo客戶端連接到您的應用程式。 Expo客戶端使用exp://方案,但如果我們連接到exp://之後沒有任何地址,它將打開應用程式到主屏幕。在開發過程中,你的應用程式將生存在一個類似於exp://wg-qka.community.app.exp.direct:80的網址中。 在部署時,它將位於像exp://exp.host/@community/with-webbrowser-redirect這樣的URL。 如果您使用<a href="exp://expo.io/@community/with-webbrowser-redirect">打開我的項目</a>等鏈接創建網站,請在設備上打開該網站,然後點擊 鏈接,它會在Expo客戶端中打開您的應用程式。 您也可以使用Linking.openURL從另一個應用程式鏈接到它。
在獨立的應用程式
要鏈接到您的獨立應用程式,您需要為您的應用程式指定一個方案。 您可以通過在方案密鑰下添加一個字元串,在您的app.json中註冊一個方案:
{ "expo": { "scheme": "myapp" } }一旦構建獨立應用程式並將其安裝到您的設備中,您將可以通過myapp://的鏈接將其打開。
Expo.Constants.linkingUri
為了節省插入一堆基於您所處環境和硬編碼URL的條件的麻煩,我們提供了linkedUri常量。當你想提供一個需要重定向到你的應用的url的服務時,你可以使用它,它將解析為以下內容:
Published app in Expo client:
exp://exp.host/@community/with-webbrowser-redirect/+Published app in standalone:
myapp://+Development:
exp://wg-qka.community.app.exp.direct:80/+您會註意到,在每個網址的末尾有一個/ + - 在您的應用將使用/ +接收數據之後的任何內容,我們將在下一節討論這些內容。
註意:目前有一個已知問題,其中+不會出現在Android獨立版本中。我們期望儘快在發佈中解決這個問題!
處理鏈接到您的應用程式
有兩種方式可以處理打開您應用的網址。
1.如果應用程式已經打開,應用程式將被預先插入,並且會觸發鏈接事件
您可以使用Linking.addEventListener('url',callback)處理這些事件。2.如果應用程式尚未打開,則會打開該應用程式,並將url作為初始URL傳入
您可以使用Linking.getInitialURL處理這些事件 - 它會返回一個可解析為url的Promise,如果有的話。請參閱下麵的示例以查看這些實際操作。
通過URL將數據傳遞給您的應用程式
如果我想將一些數據傳遞給我的應用程式,我可以將它作為查詢字元串追加到Constants.linkingUri的末尾。然後你可以用類似於qs的東西來解析查詢字元串。處理用於打開/前臺應用的URL時,它看起來像這樣:
_handleUrl = (url) => { this.setState({ url }); let queryString = url.replace(Constants.linkingUri, ''); if (queryString) { let data = qs.parse(queryString); alert(`Linked to app with data: ${JSON.stringify(data)}`); } }如果您打開了一個URL,例如$ {Constants.linkingUri}?hello = world&goodbye = now,則會提示{hello:'world',再見:'now'}。
示例:從WebBrowser鏈接回您的應用程式
示例項目examples / with-webbrowser-redirect演示了處理來自WebBrowser的重定向並從查詢字元串中提取數據。在世博會嘗試一下。
例如:使用鏈接進行身份驗證
鏈接到您的應用的常見用例是在打開WebBrowser後重定向到您的應用。例如,您可以在登錄屏幕中打開Web瀏覽器會話,並且當用戶成功登錄後,您可以使用該方案將您的網站重定向回您的應用程式,並將身份驗證令牌和其他數據附加到URL。
註意:如果嘗試使用Linking.openURL打開Web瀏覽器進行身份驗證,那麼您的應用可能會因為用戶體驗不好或令人困惑而被Apple拒絕。 WebBrowser.openBrowserAsync以模式打開瀏覽器視窗,外觀和感覺良好,並獲得Apple批准。
要查看使用WebBrowser進行Facebook身份驗證的完整示例,請參閱examples / with-facebook-auth。目前,Facebook身份驗證要求您部署一個小型網路伺服器,將其重定向回您的應用(如示例中所述),因為Facebook不會讓您重定向到自定義方案,世博會正在制定一個解決方案,使您更輕鬆。在世博會嘗試一下。
使用WebBrowser進行身份驗證的另一個示例可以在expo / auth0-example中找到。
何時不使用深層鏈接
這是設置應用程式深層鏈接的最簡單方式,因為它需要最少量的配置。
主要問題是,如果用戶沒有安裝您的應用程式,並且通過自定義方案跟隨您的應用程式的鏈接,他們的操作系統將指示該網頁無法打開,但無法提供更多信息。這不是一個很棒的體驗。在瀏覽器中無法解決這個問題。
此外,許多消息應用程式不會使用自定義方案自動鏈接URL,例如,exp://exp.host/@community/native-component-list可能只是在瀏覽器中顯示為純文本,而不是作為鏈接顯示(exp: //exp.host/@community/native-component-list)。
下一張繼續介紹,這一篇主要介紹了:expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公
眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!
If you opened a URL like ${Constants.linkingUri}?hello=world&goodbye=now, this would alert {hello: 'world', goodbye: 'now'}.
Example: linking back to your app from WebBrowser
The example project examples/with-webbrowser-redirect demonstrates handling redirects from WebBrowser and taking data out of the query string. Try it out in Expo.
Example: using linking for authentication
A common use case for linking to your app is to redirect back to your app after opening a WebBrowser. For example, you can open a web browser session to your sign in screen and when the user has successfully signed in, you can have your website redirect back to your app by using the scheme and appending the authentication token and other data to the URL.
Note: if try to use Linking.openURL to open the web browser for authentication then your app may be rejected by Apple on the grounds of a bad or confusing user experience. WebBrowser.openBrowserAsync opens the browser window in a modal, which looks and feels good and is Apple approved.
To see a full example of using WebBrowser for authentication with Facebook, see examples/with-facebook-auth. Currently Facebook authentication requires that you deploy a small webserver to redirect back to your app (as described in the example) because Facebook does not let you redirect to custom schemes, Expo is working on a solution to make this easier for you. Try it out in Expo.
Another example of using WebBrowser for authentication can be found at expo/auth0-example.
When to not use deep links
This is the easiest way to set up deep links into your app because it requires a minimal amount of configuration.
The main problem is that if the user does not have your app installed and follows a link to your app with its custom scheme, their operating system will indicate that the page couldn’t be opened but not give much more information. This is not a great experience. There is no way to work around this in the browser.
Additionally, many messaging apps do not autolink URLs with custom schemes — for example, exp://exp.host/@community/native-component-list might just show up as plain text in your browser rather than as a link (exp://exp.host/@community/native-component-list).