簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
接下來就開始擼碼
介紹
Expo是什麼?Expo是一組工具,庫和服務,可讓您通過編寫JavaScript來構建原生iOS和Android應用程式。
轉到快速入門開始構建!
快速開始
Expo是一組工具,庫和服務,可讓您通過編寫JavaScript來構建原生iOS和Android應用程式。
詳細介紹
Expo應用程式是包含Expo SDK的React Native應用程式。 SDK是一個native-and-JS庫,可以訪問設備的系統功能(如相機,聯繫人,本地存儲和其他硬體)。這意味著您不需要使用Xcode或Android Studio,也不需要編寫任何本機代碼,而且它還使得您的pure-JS項目非常便於攜帶,因為它可以在任何包含Expo SDK的本機環境中運行。
Expo還提供UI組件,以處理幾乎所有應用程式都會覆蓋但未被烘焙到React Native核心(expo有rn中沒有)中的各種使用案例,例如,圖標,模糊視圖等等。
最後,Expo SDK提供了訪問服務的功能,這些服務通常很難管理,但幾乎所有應用都需要這些服務。其中最受歡迎的是:Expo可以為您管理您的資產,它可以為您提供推送通知,並且可以構建可以部署到應用商店的本機二進位文件。
安裝
您需要使用兩種工具來開發Expo應用程式 - 一個桌面開發工具和一個移動客戶端來打開您的應用程式。
桌面開發工具:XDE
XDE代表Expo的開發環境。它是一個獨立的桌面應用程式,包含您需要啟動的所有依賴關係。
為macOS,Windows(64位)或Linux下載最新版本的XDE。
在Linux上,使用chmod a + x xde * .AppImage和./xde*.AppImage打開。
移動客戶端開發工具:Expo(適用於iOS和Android)
expo客戶端就像是一個用expo建造的應用程式瀏覽器。當您在項目中啟動XDE時,它會為您生成一個獨特的開髮網址,您可以在iOS或Android上的expo客戶端上訪問它,無論是在真實設備上還是在模擬器中。
安裝在你的設備上
你可以從Play商店下載Android版或從App Store下載iOS版 (這裡需要FQ,當然我也有下載好的版本,不會FQ可以找我教你)
所需的Android和iOS版本:Android版本Expo支持的最低的是Android 4.4,最低的iOS版本是iOS 9.0。
您不需要在模擬器/模擬器上手動安裝Expo客戶端,因為XDE會自動完成。請參閱本指南的下一部分。
iOS模擬器
通過Apple App Store安裝Xcode。這會需要一段時間,去小睡一下。接下來,打開Xcode,轉到首選項並單擊Components選項卡,從列表中安裝一個模擬器。
一旦模擬器打開並且您有一個在XDE中打開的項目,您可以在XDE的iOS模擬器上按下Open,它會將Expo Client安裝到模擬器併在其中打開您的應用程式。
如果不工作?這是偶然,XDE會自動安裝Expo Client,通常是由於您的環境或Xcode工具鏈中的細微差異造成的。如果您需要手動在模擬器上安裝Expo Client,
您可以按照以下步驟操作:
- 下載最新的模擬器構建。
- 提取存檔的內容。你應該得到一個像Exponent-X.XX.X這樣的目錄。
- 確保模擬器正在運行。
- 在終端上,運行xcrun simctl install booted [提取目錄的路徑]。
Android模擬器
下載Genymotion(免費版)並按照Genymotion安裝指南。(國內小伙伴們咱們用夜神模擬器也可以)安裝Genymotion後,創建一個虛擬設備 - 我們推薦使用Nexus 5,Android版本由您決定。準備好後啟動虛擬設備。
一旦模擬器打開並且您有一個項目在XDE中打開,您可以按XDE中的Android上的Expo項目中的Open project,它會將Expo客戶端安裝到模擬器併在其中打開您的應用程式。如果遇到任何問題,請按照我們的Genymotion指南進行操作。
Node.js
要開始使用Expo,您不一定需要安裝Node.js,但只要您開始真正構建您想要的東西。下載最新版本的Node.js。
看守者(Watchman)
如果一些macOS用戶沒有在他們的機器上安裝它,會遇到問題,因此我們建議您安裝Watchman。 Watchman在更改時觀察文件和記錄,然後觸發相應的操作,並由React Native在內部使用。下載並安裝Watchman。
XDE使用介紹(XDE Tour)
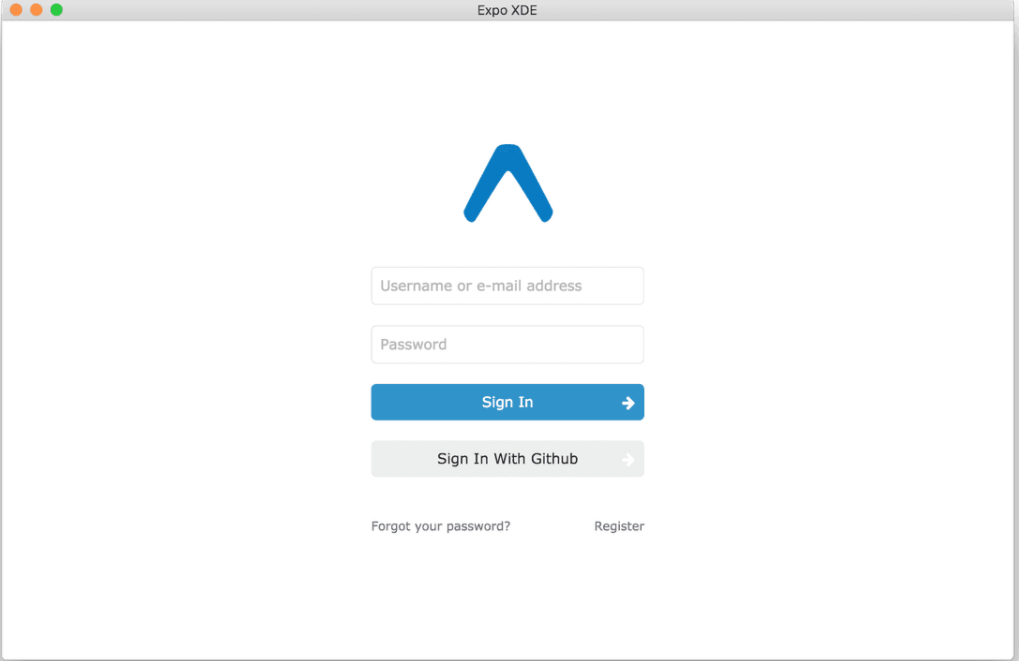
登錄屏幕(Sign in screen)(第一次打開)當您第一次打開XDE時,您將通過此登錄屏幕迎接。如果您已經有帳戶,請繼續登錄。如果您沒有帳戶,請使用Github登錄或註冊一個帳戶。
XDE登錄屏幕
主屏幕(Home screen)成功,你登錄了!在這個屏幕上你可能想要創建一個新項目或打開一個新項目。我們列出了一些最近打開的項目,以方便使用。
XDE主頁
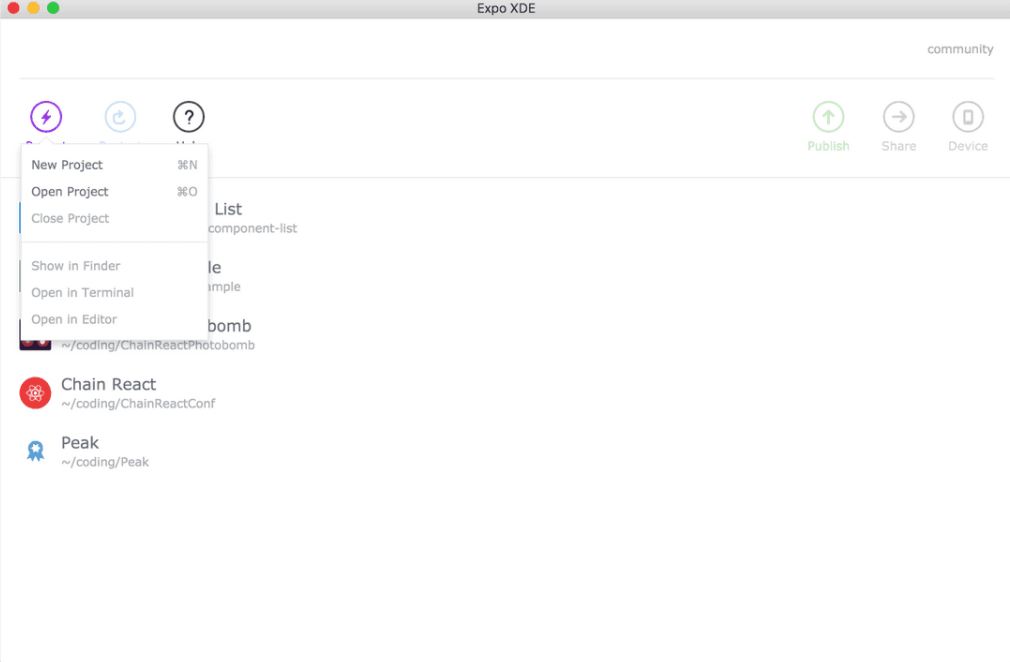
項目對話框(Project dialog)點擊項目,你會看到你可以從這裡做的一切。當然,你不能關閉一個項目或在查找器等中顯示它,因為你還沒有打開一個項目。
XDE項目對話框
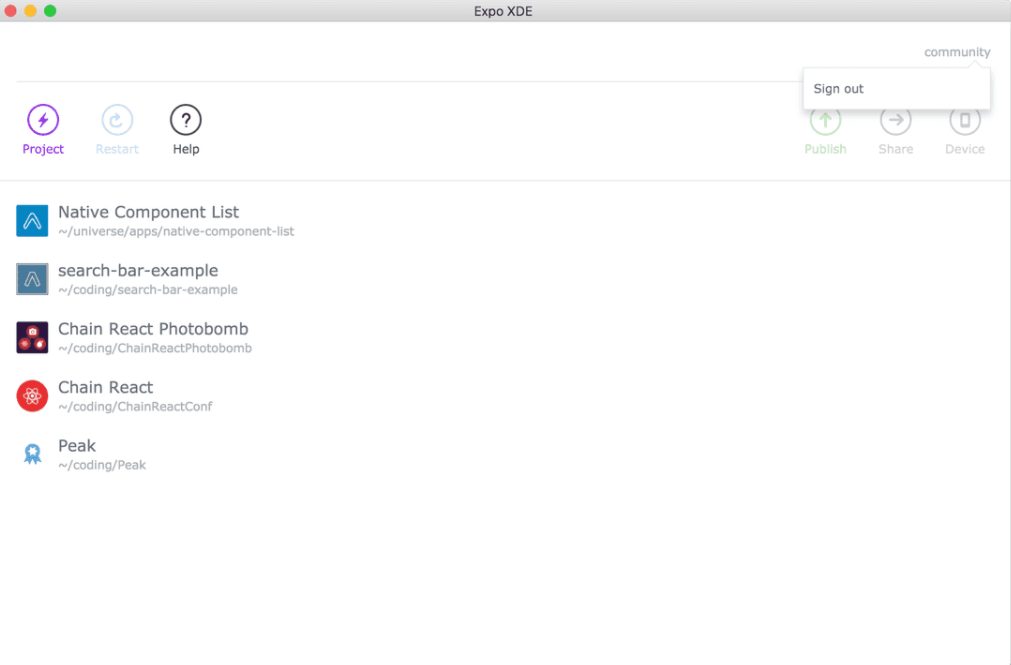
退出(Sign out)
您隨時可以點擊右上角的用戶名並退出。或註銷。誰能真正同意這個言論?
XDE退出
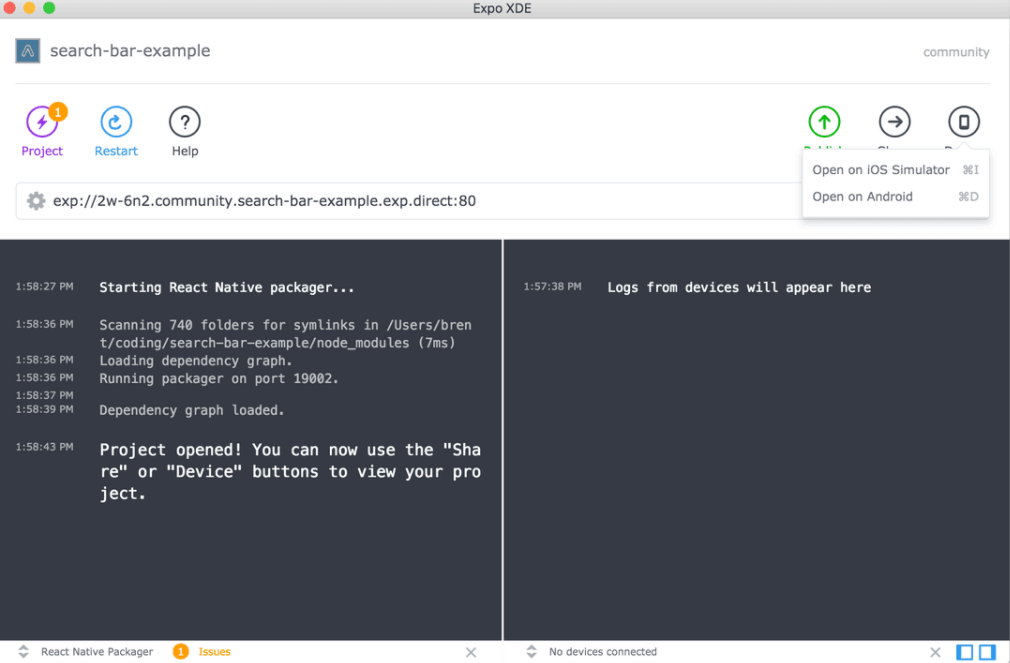
項目屏幕(Project screen)所以我們開了一個新項目。左側窗格是React Packager,您可以在Up and Running和Expo Expo中瞭解更多信息。右窗格用於設備日誌,您可以在查看日誌中閱讀更多信息。
XDE項目
分享(Share)通過互聯網連接向任何人發送鏈接到您的應用程式。如果您沒有連接到您的電腦,這對於獲取設備上的鏈接也很有用。
XDE發送鏈接
在設備上打開(Opening on a device)設備按鈕可讓您快速在設備或模擬器上打開您的應用程式。在啟動和運行中閱讀更多內容。
XDE在設備上打開
開發模式(Development mode)您經常希望以開發模式處理您的項目。這使得它運行得更慢一些,因為它增加了許多代碼的運行時驗證,以警告您潛在的問題,但它也使您能夠實時重新載入,熱重新載入,遠程調試和元素檢查器。如果要測試與性能相關的任何內容,請禁用開發模式並重新載入您的應用。XDE項目開發模式
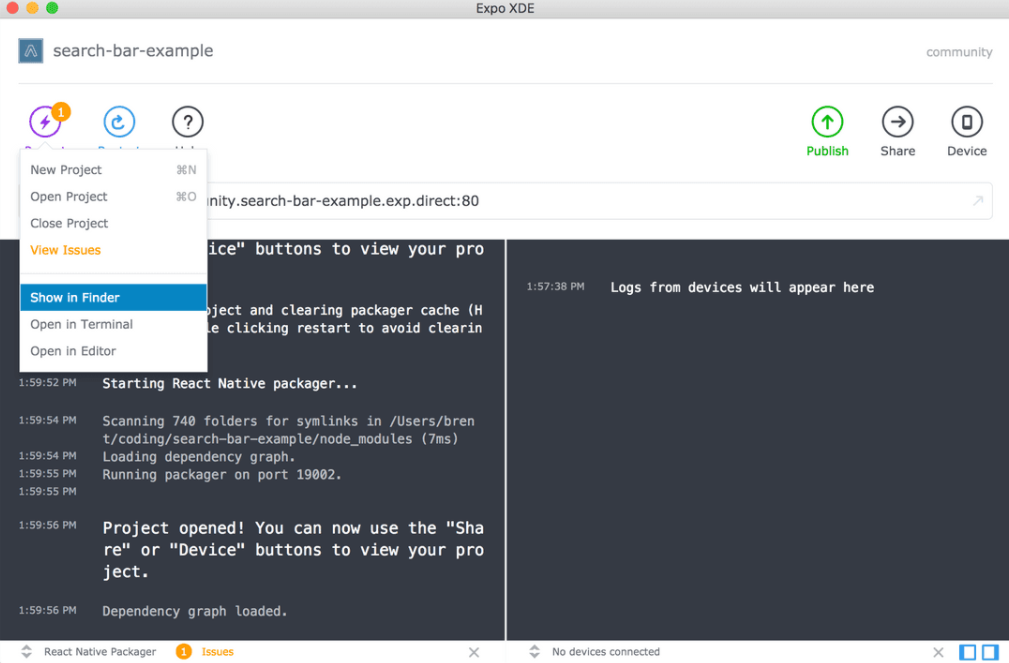
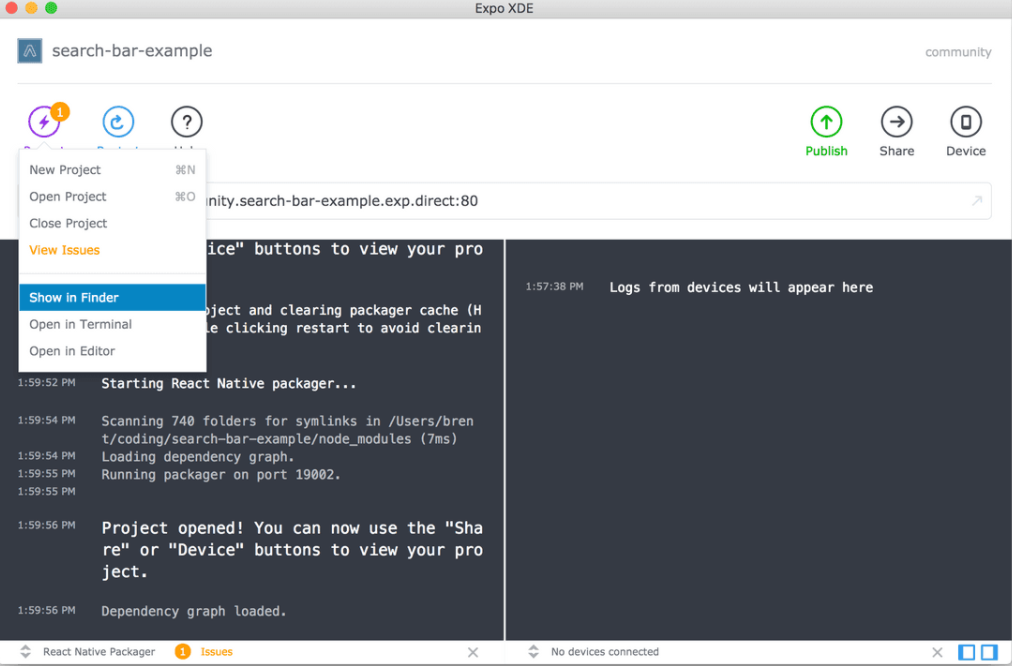
項目對話框(打開項目)||(Project dialog (with project open))除了主屏幕提供的選項外,打開項目後,我們還可以訪問一些快捷方式,例如在finder中顯示項目目錄。
打開項目中的XDE項目對話框
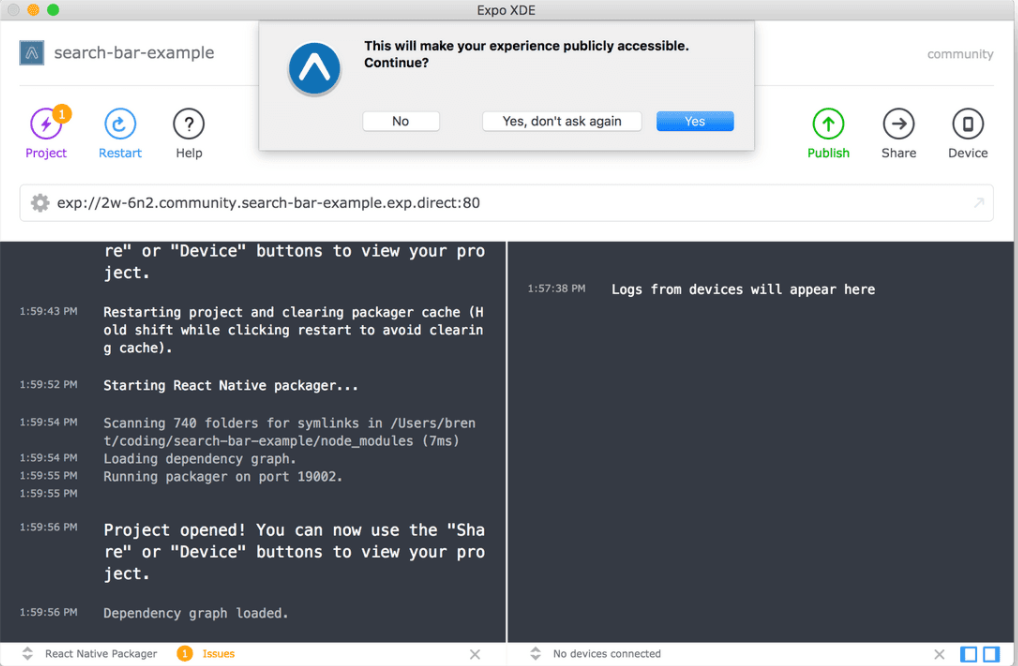
發佈(Publish)當您處理您的項目時,會為您提供一個臨時URL,並通過您的電腦提供。當您準備與其他人分享項目時,您可以發佈該項目以獲取任何人都可以使用Expo Client打開的永久URL(類似於expo.io/@your-username/your-app-slug)。
當您點擊XDE中的發佈按鈕時,系統會要求您確認您希望您的項目向公眾開放。 XDE需要一些時間來生成縮小的JS包,並將您的資源上傳到我們的伺服器,一旦完成,列印出您應用的發佈的URL。您可以閱讀關於如何在expo工作和發佈指南中瞭解更多詳細信息。
XDE發佈
下一張繼續介紹,這一篇主要介紹了:什麼是expo,如何安裝expo clinet和xde,xde如何使用!歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公
眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!