簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
接下來就開始擼碼
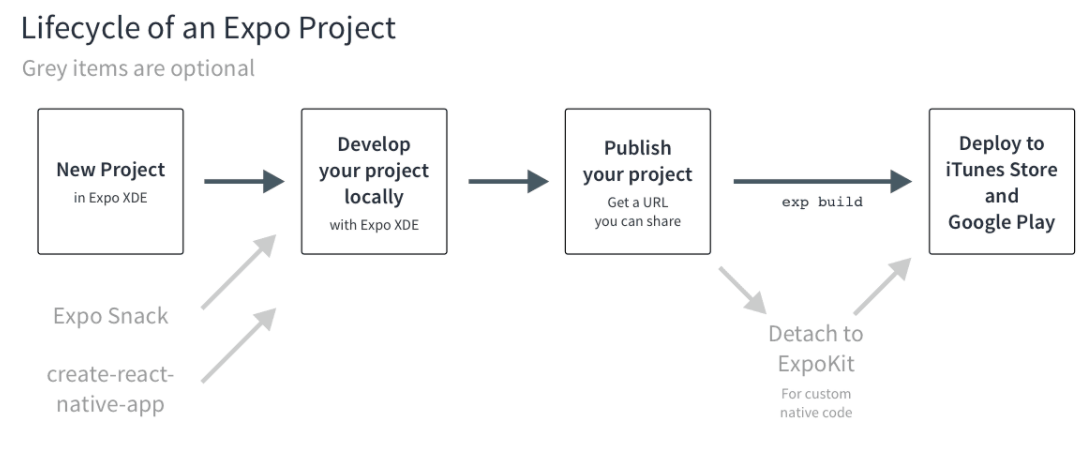
項目生命周期
expo使得開始編寫應用程式變得很容易,但expo也可以將您的項目一直用於製作。以下是您可能使用的工具和服務的概述。本指南旨在對expo提供的高級別解釋。好奇的是,這些主題的技術實現在這裡有更詳細的介紹。
項目生命周期
創建一個expo項目(Creating an Expo Project)
您可以使用我們的桌面工具和文本編輯器創建新的expo項目。查看我上一篇文章,瞭解如何創建項目,在設備上運行項目併進行更改。Expo應用程式是React Native應用程式。最快捷的入門方法是使用“啟動和運行”指南,但您也可以轉換現有的React Native應用程式或使用create-react-native-app生成的項目。
本地開發(Developing Locally)
當您參與expo項目時,我們會從您的本地電腦提供您的項目實例。如果關閉項目或關閉電腦,則停止開發項目。
在此期間,您將使用名為Expo Client的預建iOS / Android應用程式來測試您的項目。它會要求您的電腦提供項目的本地副本(通過本地主機,區域網或隧道),下載並運行它。您可以利用各種開發工具,如調試,流設備日誌,檢查元素,重新載入模塊等等。
發佈您的項目
如果您點擊XDE中的發佈按鈕,我們會將您的應用程式的縮小副本上傳到我們的CDN,併為您提供expo.io/@your-username/your-app-slug表單的可共用網址。
您可以立即與任何擁有Expo Client應用程式的人分享此鏈接。閱讀更多關於在這裡發佈。
更新您的應用
您可以在不中斷用戶的情況下繼續在本地進行更改。無論何時,當您發佈對應用程式的更改時,您的新版本都會立即提供給有鏈接的任何人。
我們經常發佈Expo SDK的更新。每個更新都包含有關如何升級項目的說明。如果您決定更新到SDK的較新版本,舊版本的副本將繼續正常工作。用戶將下載其客戶端支持的最新副本。
部署到Apple App Store和Google Play
當您準備在Apple App Store和Google Play Store上正式列出您的應用程式時,Expo可以生成準備好提交給Apple和Google的部署準備.ipa和.apk存檔。expo在我expo伺服器上生成它們,所以您仍然不需要任何Apple或Google軟體。請參閱有關分發應用程式的文檔。
更改本地代碼
您可以將應用程式一直帶到App Store和Play商店,同時只寫JS。但是,如果遇到expo未涵蓋的特殊高級需求,我們可以提供與ExpoKit分離的功能,這是本地Xcode和Android Studio代表您的expo項目。
註意:如果您選擇與ExpoKit分離,expo的一些服務將不再可用。例如,我們不能再為您生成獨立版本。你需要自己管理本地構建。
社區
與我們的團隊和其他與expo開發人員取得聯繫的最佳方式是加入我們的Slack聊天。 通常有人可以回答問題。
其他資源
以下資源對於學習expo及其所依賴的一些項目非常有用。
expo博客
expo的官方博客,我們每個月都會發佈發佈說明,並隨機發佈其他與博覽會相關的內容。
使用expo的課程
repl.it - React Native - 在接下來的5分鐘內構建您的第一個應用程式(免費)
React Europe - YouTube上的React Native Workshop視頻簡介(免費)【需要FQ】
React Native
React Native Express - 開始使用React Native的最佳方式!這是對React和React Native構建模塊的演練。
ReactNative基礎知識(Egghead.io上的視頻課程)
動畫製作React Native UI Elements(Egghead.io上的視頻課程)
JavaScript
ES6 Katas - 練習熟悉React Native中使用的新JavaScript功能
疑難解答代理(Troubleshooting Proxies)
Mac OS代理配置(Sierra)如果出現任何問題,您可以使用自動代理配置恢復到系統網路首選項中的“自動代理設置”your-corporate-proxy-uri:port-number / proxy.pac
概觀(Overview)
為了在您的公司Wi-Fi網路上在本地iOS模擬器中運行此操作,需要本地代理管理器。這個名為Charles的本地代理應用程式是我們iOS開發團隊使用的。
打開Mac OS網路首選項
- 打開Mac系統偏好設置(Apple菜單>系統偏好設置)。
- 轉到網路。
- 確保您的位置設置為您的代理網路,而不是“自動”。
- 在左側和/或乙太網連接上選擇Wi-Fi後,單擊視窗右下方的高級...。
配置代理地址
- 如果已設置,請禁用/取消選中“自動代理配置”。
- 檢查“Web代理(HTTP)”並將“Web代理伺服器”設置為127.0.0.1:8888
- 選中“安全Web代理(HTTPS)”並將“安全Web代理伺服器”設置為127.0.0.1:8888
配置Charles
- 打開Charles
- 如果問道,不要讓它管理你的Mac OS網路配置,以前的步驟就是這樣做的。 (如果您更改Charles埠,請將上一步更新為正確的埠而不是預設的8888)
- 在Charles的菜單中,轉至代理伺服器>外部代理伺服器設置,選中使用外部代理伺服器
- 檢查Web代理(HTTP),並輸入您的-ux-proxy-uri:埠號
- 檢查代理伺服器需要密碼
- 功能變數名稱:您的功能變數名稱,用戶名:您的用戶名密碼:您的密碼
- 安全Web代理(HTTPS)也是如此。請務必填寫相同的代理,用戶名和密碼地址欄位。
- 在以下主機的繞過外部代理的文本區域中:輸入
localhost *.local
您可能需要包含您的郵件伺服器或其他公司網路地址。
- 選中“始終繞過本地主機的外部代理”
iOS模擬器配置
如果您現有的iOS Simulator自定義設置不起作用,請從菜單中選擇“模擬器>重置內容和設置”。如果你已經打開模擬器,請退出它。
現在,在Charles的“幫助”菜單下>安裝Charles Root證書,然後在iOS模擬器中再次安裝Charles Root Certificate
技術說明:整個過程是必需的,因為iOS模擬器需要運行博覽代理證書,而不是實際的證書,並且不允許https://exp.host/運行。
另請註意:配置需要訪問互聯網的應用程式(例如Spotify)以使用http:// localhost:8888作為您的代理。某些應用程式(例如Chrome和Firefox)可以在設置中配置為使用您的“系統網路首選項”,該系統將使用Charles:8888或無代理,具體取決於Apple菜單/網路中設置的“位置”的方式優先。如果您設置為“自動”,則不使用代理,如果將其設置為“您的代理網路”,則使用該代理並且Charles將需要運行。
命令行應用程式代理配置
npm,git,Brew,Curl和其他命令行應用程式也需要代理訪問。
對於npm
打開〜/ .npmrc並設置:
- HTTP_PROXY = HTTP://本地主機:8888
- https_proxy = HTTP://本地主機:8888
對於git
打開〜/ .gitconfig並設置
- [HTTP]
- proxy = http:// localhost:8888
- [HTTPS]
- proxy = http:// localhost:8888
對於命令行應用程式
根據您的shell和config,Open〜/ .bashrc,〜/ .bash_profile或〜/ .zshrc或您設置shell變數的位置,並設置:
- export HTTP_PROXY =“http:// localhost:8888”
- export http_proxy =“http:// localhost:8888”
- export ALL_PROXY =“http:// localhost:8888”
- export all_proxy =“http:// localhost:8888”
- export HTTPS_PROXY =“http:// localhost:8888”
- export https_proxy =“http:// localhost:8888”
註意:如果您將網路位置切換回“自動”以使用npm或git,則需要在希望禁用的行之前使用#註釋這些行。如果您願意,您可以選擇使用命令行代理管理器。
(以上內容,來自機翻,本人沒有詳細操作)
下麵列一下用expo開發的時候,大家會比較關註的幾個問題:
expo的成本是多少?
expo是免費的。我們的計劃是無限期地保持這種方式。
expo也是開源的。
我們最終可能會收取建立在expo之上的服務的收費或某種高級別的支持和咨詢服務。
如果expo免費,你如何賺錢?(問這種問題的人,純屬閑的沒事幹)
現在,我們沒有賺錢。我們有一個小團隊只是想在這方面努力,而我們的開支很低,大部分都是自籌資金。只要有人想要使用它,我們就可以繼續在這個項目上工作一段時間。我們認為,如果我們能夠讓expo足夠好,我們最終可以幫助開發商賺錢,我們可以減少這一點。這可以通過幫助他們從使用他們的軟體的人收取資金,或幫助他們在他們的應用或其他事物中放置廣告。我們現在還沒有一個明確的計劃。我們的首要任務就是要讓expo的工作做得很好,並儘可能地受歡迎。
Expo和React Native有什麼區別?
expo就像Rails for React Native一樣。很多東西都是為你設置的,所以開始並且走在正確的道路上更快。
用expo開發,你不需要Xcode或Android Studio。您只需使用您熟悉的任何文本編輯器(Atom,vim,emacs,Sublime,VS Code,無論您喜歡什麼)編寫JavaScript。您可以在Mac,Windows和Linux上運行XDE(我們的桌面軟體)。
expo為您提供一些立即開展工作的東西
支持iOS和Android
您可以立即使用iOS和Android上以Expo編寫的應用程式。您無需為每個構建過程單獨執行一次。只需在iOS或Android上(或者在電腦上的模擬器或模擬器上)從App Store中打開Expo Client應用程式中的任何Expo應用程式。
推送通知
推送通知可以在iOS和Android上使用統一的單一API進行開箱即用。您不必設置APNS和GCM / FCM或配置ZeroPush或類似的東西。我們認為我們已經儘可能簡化了這一點
Facebook登入
這可能需要很長時間才能正確設置,但您應該能夠在10分鐘或更短時間內完成expo的工作。
即時更新
只需單擊XDE中的發佈,所有expo應用程式即可在幾秒鐘內更新。你不必設置任何東西;它只是這樣工作。如果您沒有使用Expo,您可以使用Microsoft Code Push或者針對此問題推出自己的解決方案
資產管理
expo期間,圖像,視頻,字體等都通過互聯網動態分發。這意味著他們可以立即更新並可以隨時更改。世博會內置的資產管理系統負責將您的資產回購中的所有資產上傳到CDN,以便他們能夠為任何人快速載入。
不用expo的話,正常的做法是將您的資產捆綁到您的應用程式中,這意味著您無法更改它們。或者你必須管理把你的資產放在CDN上或類似的東西上。
輕鬆更新到新的React本地版本
我們每幾周就會推出新版本的expo。如果您願意,您可以繼續使用舊版本的React Native,或者升級到新版本,而不用擔心重新構建應用程式二進位文件。您可以擔心自己的時間升級JavaScript。
但沒有本地模塊...
expo最有限的一點是,如果不拆卸和使用ExpoKit,您無法添加自己的本地模塊。繼續閱讀下一個問題以獲得完整的解釋。
如何將自定義本機代碼添加到我的expo目中?
TL; DR你可以做到,但大多數人從不需要。標準expo項目不支持自定義本地代碼,包括需要自定義本機組件的第三方庫。在expo項目中,你只寫純JS。expo的目的就是這樣設計的,我們認為這種方式更好。
在我們的SDK中,我們為您提供大量通用,高質量的本地模塊。我們建議儘可能多地使用JS,因為它可以立即部署到所有用戶,併在兩個平臺上工作,並且始終能夠繼續從Expo SDK更新中受益。特別是在UI組件的情況下,用JS編寫的幾乎總是更好的選項。
但是,如果您需要非常自定義的東西(如即時視頻處理或對藍牙無線電進行低級別控制以進行固件更新),則我們確實在本地Xcode和Android Studio項目中使用Expo的早期/ Alpha支持。
expo與網站開發類似嗎?
Expo和React Native與React類似。你將不得不學習一組新的組件(例如View而不是div),編寫移動應用程式與網站有很大不同;您可以更多地使用屏幕和不同的導航器,而不是單獨的網頁,但是如果您正在編寫傳統的Android或iOS應用程式,那麼您的知識會帶來更多的知識。我如何分享我的expo項目?我可以將它提交給應用程式商店嗎?
分享你的expo項目的最快方式是發佈它。您可以通過單擊XDE中的“發佈”或在項目中運行exp publish來完成此操作。這會為您的應用提供一個網址;您可以與任何擁有expo客戶的人共用此URL,並且他們可以立即打開您的應用。準備好後,您還可以創建獨立應用(.ipa和.apk),以便提交給Apple和Google的應用商店。當你運行一個命令時,expo為你建立二進位文件;請參閱構建獨立應用程式。蘋果公司每年收取99美元的費用在App Store上發佈您的應用程式,谷歌將為Play商店收取25美元的一次性費用。
為什麼Expo會使用React Native分支?
每個Expo SDK版本都對應一個React Native發行版。例如,SDK 19對應於React Native 0.46.1。對於給定的SDK版本和其對應的React Native版本,通常沒有區別,但偶爾我們會發現問題或想要包含尚未合併到發佈中的一些代碼,我們會將其放入我們的叉子。使用分支還可以讓人們更容易地驗證他們是否使用Expo SDK版本的React Native的正確版本 。
我如何獲得現有的React Native項目與expo一起運行?
現在,最簡單的方法是使用XDE或者exp來創建一個新項目,然後複製現有項目中的所有JavaScript源代碼,然後添加您擁有的庫依賴關係。如果您的本地模塊依賴性與Expo SDK所公開的內容相似,則此過程不應超過幾分鐘(不包括npm安裝時間)。如果遇到任何問題,請隨時向我們提問。
如果您使用的是不受expo支持的本地庫,則您必須重寫應用程式的某些部分以使用屬於expo的類似API,否則您可能無法將應用程式的所有部分工作。許多事情雖然做!
註:我們過去一直維護一個工具exp轉換工具,但目前沒有工作或維護,所以上述方法是獲得現有React Native項目在expo上工作的最佳方式
我如何刪除我發佈的expo項目?
Expo應用程式的預設隱私設置未列出,因此除非您與他們分享鏈接,否則任何人都無法找到您的應用程式。
如果您確實希望將已發佈的應用“未發佈”,請查看我們的高級發佈渠道指南,其中介紹瞭如何回滾。
什麼是指數,與expo有什麼不同?
指數是expo項目的原始名稱。您可能偶爾在exo文章或代碼或文檔中找到一些舊的引用。他們是一樣的東西;我們只是縮短了名字。
Expo應用程式支持哪些Android和iOS版本?
Expo支持Android 4.4+和iOS 9+。我可以在Expo上使用Node.js包嗎?
如果包依賴於Node標準庫API,則無法將其用於Expo。 Node標準庫是一組主要用C ++實現的功能,它向JavaScript公開了不屬於JavaScript語言規範的功能,例如讀寫文件系統的能力。 React Native和擴展Expo,不包括Node標準庫,就像Chrome和Firefox不包含它一樣。 JavaScript是一種在許多情況下使用的語言,從移動應用程式(在我們的例子中)到伺服器,當然還有網站。這些上下文都包含它們自己的運行時環境,這些環境將不同的API公開給JavaScript,具體取決於上下文中的意義。作為附註,一些Node標準庫API不依賴於C ++擴展,而是可以直接在JavaScript中實現,比如url和assert。如果您希望使用的軟體包僅取決於這些Node API,則可以從npm安裝它們,並且該軟體包將工作。
我能用relay插件嗎?在使用expo的時候(Can I use Expo with Relay?)
您可以!將您在新expo項目中獲得的.babelrc更新為以下內容:
{ "presets": [ "babel-preset-expo", {"plugins": ["./pathToYourBabelRelayPlugin/babelRelayPlugin"]} ], "env": { "development": { "plugins": ["transform-react-jsx-source"] } } };將./pathToYourBabelRelayPlugin替換為您的Relay插件的路徑。
下一張繼續介紹,這一篇主要介紹了:expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題!歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公
眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!