:key是為vue的響應式渲染提供方法,在列表中單條數據改變的情況下,可以進行單獨渲染,減少頁面資源消耗。 當前頁面如果有列表渲染v-for,並且在v-for的迴圈標簽中沒有:key元素時,控制台會出現警告,我想對代碼有比較高追求的開發者都不會允許這一大片的黃色出現的吧,如下圖 在項目運行的時候也不 ...
:key是為vue的響應式渲染提供方法,在列表中單條數據改變的情況下,可以進行單獨渲染,減少頁面資源消耗。
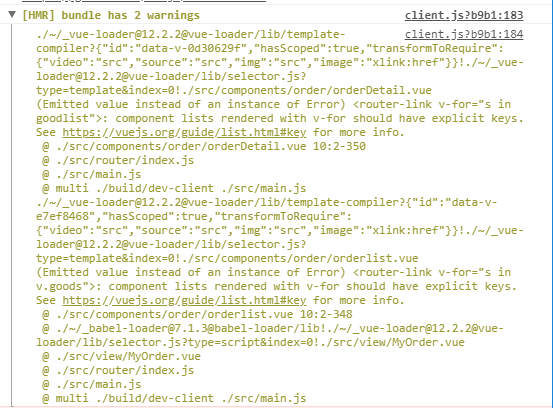
當前頁面如果有列表渲染v-for,並且在v-for的迴圈標簽中沒有:key元素時,控制台會出現警告,我想對代碼有比較高追求的開發者都不會允許這一大片的黃色出現的吧,如下圖

在項目運行的時候也不會有問題發生,不過這噁心的警告讓我感到無法忍受,故而研究一下:key的使用方式。
<div v-for="(items key index) in list" :key="key"></div>
大家可以發現,其實:key的中可以填寫的選擇很多,但是很多人又不知道到底是填寫哪一個值會比較好,所以本人研究過後,發現,如果使用v-for迴圈中的key鍵值或者index索引值,得到的結果都是無法實現單條數據渲染,只有使用items中的自身屬性才可以達到單條數據各自渲染的結果,所以,一般會使用:key="items.id"等items中的屬性。
一般來說,使用:key="items.id"的屬性有利於代碼的優化,減少頁面資源消耗



