互聯網分層架構的本質?MVC,MVP,MVVM ? 上圖是一個典型的互聯網分層架構: 客戶端層:典型調用方是browser或者APP 站點應用層:實現核心業務邏輯,從下游獲取數據,對上游返回html或者json 數據-緩存層:加速訪問存儲 數據-資料庫層:固化數據存儲 客戶端層:典型調用方是brow ...
互聯網分層架構的本質?MVC,MVP,MVVM ?
無論是單進程,還是跨進程,互聯網架構中的分層俯拾皆是。

分層架構
- 客戶端層:APP或者瀏覽器
- 站點應用層:實現業務邏輯,從下游獲取數據,對上游返回html或json
- 緩存:加速查詢數據
- 資料庫:固化數據存儲

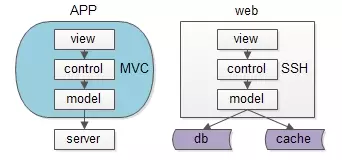
在同一層次內部,也有分層。比如APP或者web-server,也有MVC分層:
- view:展現
- control:邏輯
- model:數據
互聯網分層本質是什麼?
參考資料中作者認為是數據的流動,但我以為是結構化。因為任何架構必然存在數據的流動,而結構才是認識事物的模型,才能簡化和擴展架構。
正是在分層結構的基礎上,才能施展架構的基本方法:
- 復用:更高效獲得下游的服務
- 封裝:向上游屏蔽繁複的細節
分層結構的特點是固定的CPU和流動的數據。數據的流動就是數據傳輸的過程,這裡涉及到的問題是:
- 數據的格式(不同格式滿足存儲、計算和傳輸的需求)
- 傳輸協議
先看數據的格式:
- db:以行(row)為單位存儲
- cache:k-v對
- service:把row和k-v對轉化成對象
- web-server:把對象轉換成json(方便HTTP傳輸)
- client:拿到json
再看下數據的傳輸協議:
- db/cache和service:二進位協議,文本協議
- service和web-server:RPC的二進位協議
- web-server和client:HTTP協議

上圖是一個典型的互聯網分層架構:
- 客戶端層:典型調用方是browser或者APP
- 站點應用層:實現核心業務邏輯,從下游獲取數據,對上游返回html或者json
- 數據-緩存層:加速訪問存儲
- 數據-資料庫層:固化數據存儲
如果實施了服務化,這個分層架構圖可能是這樣:
中間多了一個服務層。
同一個層次的內部,例如端上的APP,以及web-server,也都有進行MVC分層:
- view層:展現
- control層:邏輯
- model層:數據
可以看到,每個工程師骨子裡,都潛移默化的實施著分層架構。
那麼,互聯網分層架構的本質究竟是什麼呢?
如果我們仔細思考會發現,不管是跨進程的分層架構,還是進程內的MVC分層,都是一個“數據移動”,然後“被處理”和“被呈現”的過程,歸根結底一句話:互聯網分層架構,是一個數據移動,處理,呈現的過程,其中數據移動是整個過程的核心。
如上圖所示:
數據處理和呈現要CPU計算,CPU是固定不動的:
- db/service/web-server都部署在固定的集群上
- 端上,不管是browser還是APP,也有固定的CPU處理
數據是移動的:
- 跨進程移動:數據從資料庫和緩存里,轉移到service層,到web-server層,到client層
- 同進程移動:數據從model層,轉移到control層,轉移到view層
數據要移動,所以有兩個東西很重要:
- 數據傳輸的格式
- 數據在各層次的形態
先看數據傳輸的格式,即協議很重要:
- service與db/cache之間,二進位協議/文本協議是數據傳輸的載體
- web-server與service之間,RPC的二進位協議是數據傳輸的載體
- client和web-server之間,http協議是數據傳輸的載體
再看數據在各層次的形態,以用戶數據為例:
- db層,數據是以“行”為單位存在的row(uid, name, age)
- cache層,數據是以kv的形式存在的kv(uid -> User)
- service層,會把row或者kv轉化為對程式友好的User對象
- web-server層,會把對程式友好的User對象轉化為對http友好的json對象
- client層:最終端上拿到的是json對象
結論:互聯網分層架構的本質,是數據的移動。
為什麼要說這個,這將會引出“分層架構演進”的核心原則與方法:
- 讓上游更高效的獲取與處理數據,復用
- 讓下游能屏蔽數據的獲取細節,封裝
總結
- 互聯網分層架構的本質,是數據的移動
- 互聯網分層架構中,數據的傳輸格式(協議)與數據在各層次的形態很重要
- 互聯網分層架構演進的核心原則與方法:封裝與復用
原文作者:沈劍







