Docker 是一個容器工具,提供虛擬環境。很多人認為,它改變了我們對軟體的認識。 站在 Docker 的角度,軟體就是容器的組合:業務邏輯容器、資料庫容器、儲存容器、隊列容器......,Docker 使得軟體可以拆分成若幹個標準化容器,然後像搭積木一樣組合起來。 這正是微服務(microserv ...
Docker 是一個容器工具,提供虛擬環境。很多人認為,它改變了我們對軟體的認識。
站在 Docker 的角度,軟體就是容器的組合:業務邏輯容器、資料庫容器、儲存容器、隊列容器......,Docker 使得軟體可以拆分成若幹個標準化容器,然後像搭積木一樣組合起來。

這正是微服務(microservices)的思想:軟體把任務外包出去,讓各種外部服務完成這些任務,軟體本身只是底層服務的調度中心和組裝層。

微服務很適合用 Docker 容器實現,每個容器承載一個服務。一臺電腦同時運行多個容器,從而就能很輕鬆地模擬出複雜的微服務架構。

本文將介紹,如何在一臺電腦上實現多個服務,讓它們互相配合,組合出一個應用程式。

我選擇的示例軟體是 WordPress。它是一個常用軟體,全世界用戶據說超過幾千萬。同時它又非常簡單,只要兩個容器就夠了(業務容器 + 資料庫容器),很適合教學。而且,這種"業務 + 資料庫"的容器架構,具有通用性,許多應用程式都可以復用。
為了加深讀者理解,本文采用三種方法,演示如何架設 WordPress 網站。
- 方法 A:自建 WordPress 容器
- 方法 B:採用官方的 WordPress 容器
- 方法 C:採用 Docker Compose 工具
一、預備工作:image 倉庫的鏡像網址
本教程需要從倉庫下載 image 文件,但是國內訪問 Docker 的官方倉庫很慢,還經常斷線,所以要把倉庫網址改成國內的鏡像站。這裡推薦使用官方鏡像 registry.docker-cn.com 。下麵是我的 Debian 系統的預設倉庫修改方法,其他系統的修改方法參考官方文檔。
打開/etc/default/docker文件(需要sudo許可權),在文件的底部加上一行。
DOCKER_OPTS="--registry-mirror=https://registry.docker-cn.com"
然後,重啟 Docker 服務。
$ sudo service docker restart
現在就會自動從鏡像倉庫下載 image 文件了。
二、方法 A:自建 WordPress 容器
前面說過,本文會用三種方法演示 WordPress 的安裝。第一種方法就是自建 WordPress 容器。
2.1 官方 的 PHP image
首先,新建一個工作目錄,併進入該目錄。
$ mkdir docker-demo && cd docker-demo
然後,執行下麵的命令。
$ docker container run \
--rm \
--name wordpress \
--volume "$PWD/":/var/www/html \
php:5.6-apache
上面的命令基於php的 image 文件新建一個容器,並且運行該容器。php的標簽是5.6-apache,說明裝的是 PHP 5.6,並且自帶 Apache 伺服器。該命令的三個參數含義如下。
--rm:停止運行後,自動刪除容器文件。--name wordpress:容器的名字叫做wordpress。--volume "$PWD/":/var/www/html:將當前目錄($PWD)映射到容器的/var/www/html(Apache 對外訪問的預設目錄)。因此,當前目錄的任何修改,都會反映到容器裡面,進而被外部訪問到。
運行上面的命令以後,如果一切正常,命令行會提示容器對外的 IP 地址,請記下這個地址,我們要用它來訪問容器。我分配到的 IP 地址是 172.17.0.2。
打開瀏覽器,訪問 172.17.0.2,你會看到下麵的提示。
Forbidden
You don't have permission to access / on this server.
這是因為容器的/var/www/html目錄(也就是本機的docker-demo目錄)下麵什麼也沒有,無法提供可以訪問的內容。
請在本機的docker-demo目錄下麵,添加一個最簡單的 PHP 文件index.php。
<?php
phpinfo();
?>
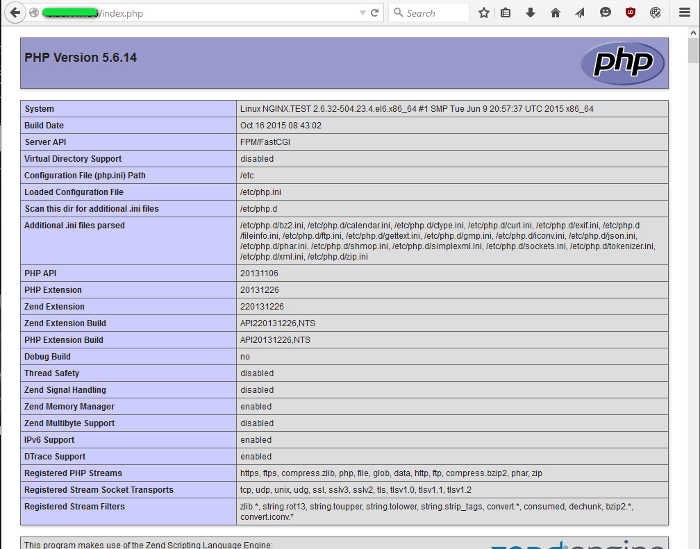
保存以後,瀏覽器刷新172.17.0.2,應該就會看到熟悉的phpinfo頁面了。

2.2 拷貝 WordPress 安裝包
既然本地的docker-demo目錄可以映射到容器裡面,那麼把 WordPress 安裝包拷貝到docker-demo目錄下,不就可以通過容器訪問到 WordPress 的安裝界面了嗎?
首先,在docker-demo目錄下,執行下麵的命令,抓取並解壓 WordPress 安裝包。
$ wget https://cn.wordpress.org/wordpress-4.9.4-zh_CN.tar.gz
$ tar -xvf wordpress-4.9.4-zh_CN.tar.gz
解壓以後,WordPress 的安裝文件會在docker-demo/wordpress目錄下。
這時瀏覽器訪問http://172.17.0.2/wordpress,就能看到 WordPress 的安裝提示了。

2.3 官方的 MySQL 容器
WordPress 必須有資料庫才能安裝,所以必須新建 MySQL 容器。
打開一個新的命令行視窗,執行下麵的命令。
$ docker container run \
-d \
--rm \
--name wordpressdb \
--env MYSQL_ROOT_PASSWORD=123456 \
--env MYSQL_DATABASE=wordpress \
mysql:5.7
上面的命令會基於 MySQL 的 image 文件(5.7版本)新建一個容器。該命令的五個命令行參數的含義如下。
-d:容器啟動後,在後臺運行。--rm:容器終止運行後,自動刪除容器文件。--name wordpressdb:容器的名字叫做wordpressdb--env MYSQL_ROOT_PASSWORD=123456:向容器進程傳入一個環境變數MYSQL_ROOT_PASSWORD,該變數會被用作 MySQL 的根密碼。--env MYSQL_DATABASE=wordpress:向容器進程傳入一個環境變數MYSQL_DATABASE,容器裡面的 MySQL 會根據該變數創建一個同名資料庫(本例是WordPress)。
運行上面的命令以後,正常情況下,命令行會顯示一行字元串,這是容器的 ID,表示已經新建成功了。
這時,使用下麵的命令查看正在運行的容器,你應該看到wordpress和wordpressdb兩個容器正在運行。
$ docker container ls
其中,wordpressdb是後臺運行的,前臺看不見它的輸出,必須使用下麵的命令查看。
$ docker container logs wordpressdb
2.4 定製 PHP 容器
現在 WordPress 容器和 MySQL 容器都已經有了。接下來,要把 WordPress 容器連接到 MySQL 容器了。但是,PHP 的官方 image 不帶有mysql擴展,必須自己新建 image 文件。
首先,停掉 WordPress 容器。
$ docker container stop wordpress
停掉以後,由於--rm參數的作用,該容器文件會被自動刪除。
然後,在docker-demo目錄裡面,新建一個Dockerfile文件,寫入下麵的內容。
FROM php:5.6-apache
RUN docker-php-ext-install mysqli
CMD apache2-foreground
上面代碼的意思,就是在原來 PHP 的 image 基礎上,安裝mysqli的擴展。然後,啟動 Apache。
基於這個 Dockerfile 文件,新建一個名為phpwithmysql的 image 文件。
$ docker build -t phpwithmysql .
2.5 Wordpress 容器連接 MySQL
現在基於 phpwithmysql image,重新新建一個 WordPress 容器。
$ docker container run \
--rm \
--name wordpress \
--volume "$PWD/":/var/www/html \
--link wordpressdb:mysql \
phpwithmysql
跟上一次相比,上面的命令多了一個參數--link wordpressdb:mysql,表示 WordPress 容器要連到wordpressdb容器,冒號表示該容器的別名是mysql。
這時還要改一下wordpress目錄的許可權,讓容器可以將配置信息寫入這個目錄(容器內部寫入的/var/www/html目錄,會映射到這個目錄)。
$ chmod -R 777 wordpress
接著,回到瀏覽器的http://172.17.0.2/wordpress頁面,點擊"現在就開始!"按鈕,開始安裝。
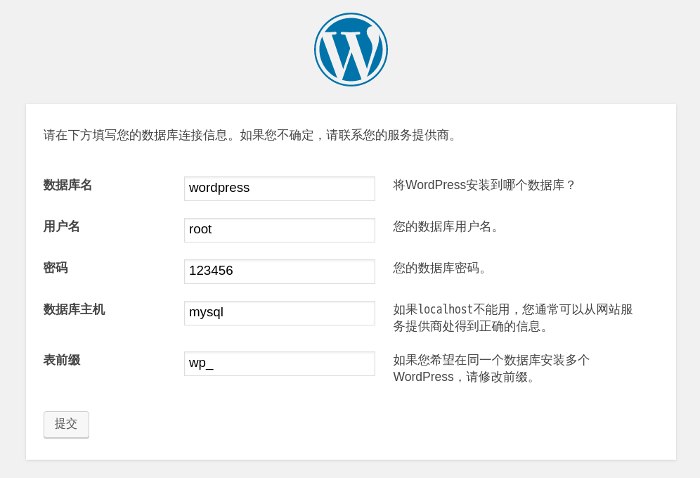
WordPress 提示要輸入資料庫參數。輸入的參數如下。

- 資料庫名:
wordpress- 用戶名:
root- 密碼:
123456- 資料庫主機:
mysql- 表首碼:
wp_(不變)
點擊"下一步"按鈕,如果 Wordpress 連接資料庫成功,就會出現下麵的頁面,這就表示可以安裝了。

至此,自建 WordPress 容器的演示完畢,可以把正在運行的兩個容器關閉了(容器文件會自動刪除)。
$ docker container stop wordpress wordpressdb
三、方法 B:Wordpress 官方鏡像
上一部分的自建 WordPress 容器,還是挺麻煩的。其實不用這麼麻煩,Docker 已經提供了官方 WordPress image,直接用那個就可以了。有了上一部分的基礎,下麵的操作就很容易理解了。
3.1 基本用法
首先,新建並啟動 MySQL 容器。
$ docker container run \
-d \
--rm \
--name wordpressdb \
--env MYSQL_ROOT_PASSWORD=123456 \
--env MYSQL_DATABASE=wordpress \
mysql:5.7
然後,基於官方的 WordPress image,新建並啟動 WordPress 容器。
$ docker container run \
-d \
--rm \
--name wordpress \
--env WORDPRESS_DB_PASSWORD=123456 \
--link wordpressdb:mysql \
wordpress
上面命令中,各個參數的含義前面都解釋過了,其中環境變數WORDPRESS_DB_PASSWORD是 MySQL 容器的根密碼。
上面命令指定wordpress容器在後臺運行,導致前臺看不見輸出,使用下麵的命令查出wordpress容器的 IP 地址。
$ docker container inspect wordpress
上面命令運行以後,會輸出很多內容,找到IPAddress欄位即可。我的機器返回的 IP 地址是172.17.0.3。
瀏覽器訪問172.17.0.3,就會看到 WordPress 的安裝提示。

3.2 WordPress 容器的定製
到了上一步,官方 WordPress 容器的安裝就已經成功了。但是,這種方法有兩個很不方便的地方。
- 每次新建容器,返回的 IP 地址不能保證相同,導致要更換 IP 地址訪問 WordPress。
- WordPress 安裝在容器裡面,本地無法修改文件。
解決這兩個問題很容易,只要新建容器的時候,加兩個命令行參數就可以了。
先把剛纔啟動的 WordPress 容器終止(容器文件會自動刪除)。
$ docker container stop wordpress
然後,使用下麵的命令新建並啟動 WordPress 容器。
$ docker container run \
-d \
-p 127.0.0.2:8080:80 \
--rm \
--name wordpress \
--env WORDPRESS_DB_PASSWORD=123456 \
--link wordpressdb:mysql \
--volume "$PWD/wordpress":/var/www/html \
wordpress
上面的命令跟前面相比,命令行參數只多出了兩個。
-p 127.0.0.2:8080:80:將容器的 80 埠映射到127.0.0.2的8080埠。--volume "$PWD/wordpress":/var/www/html:將容器的/var/www/html目錄映射到當前目錄的wordpress子目錄。
瀏覽器訪問127.0.0.2:8080:80就能看到 WordPress 的安裝提示了。而且,你在wordpress子目錄下的每次修改,都會反映到容器裡面。
最後,終止這兩個容器(容器文件會自動刪除)。
$ docker container stop wordpress wordpressdb
四、方法 C:Docker Compose 工具
上面的方法 B 已經挺簡單了,但是必須自己分別啟動兩個容器,啟動的時候,還要在命令行提供容器之間的連接信息。因此,Docker 提供了一種更簡單的方法,來管理多個容器的聯動。
4.1 Docker Compose 簡介

Compose 是 Docker 公司推出的一個工具軟體,可以管理多個 Docker 容器組成一個應用。你需要定義一個 YAML 格式的配置文件docker-compose.yml,寫好多個容器之間的調用關係。然後,只要一個命令,就能同時啟動/關閉這些容器。
# 啟動所有服務
$ docker-compose up
# 關閉所有服務
$ docker-compose stop
4.2 Docker Compose 的安裝
Mac 和 Windows 在安裝 docker 的時候,會一起安裝 docker compose。Linux 系統下的安裝參考官方文檔。
安裝完成後,運行下麵的命令。
$ docker-compose --version
4.3 WordPress 示例
在docker-demo目錄下,新建docker-compose.yml文件,寫入下麵的內容。
mysql:
image: mysql:5.7
environment:
- MYSQL_ROOT_PASSWORD=123456
- MYSQL_DATABASE=wordpress
web:
image: wordpress
links:
- mysql
environment:
- WORDPRESS_DB_PASSWORD=123456
ports:
- "127.0.0.3:8080:80"
working_dir: /var/www/html
volumes:
- wordpress:/var/www/html
上面代碼中,兩個頂層標簽表示有兩個容器mysql和web。每個容器的具體設置,前面都已經講解過了,還是挺容易理解的。
啟動兩個容器。
$ docker-compose up
瀏覽器訪問 http://127.0.0.3:8080,應該就能看到 WordPress 的安裝界面。
現在關閉兩個容器。
$ docker-compose stop
關閉以後,這兩個容器文件還是存在的,寫在裡面的數據不會丟失。下次啟動的時候,還可以復用。下麵的命令可以把這兩個容器文件刪除(容器必須已經停止運行)。
$ docker-compose rm
轉載鏈接:http://www.ruanyifeng.com/blog/2018/02/docker-wordpress-tutorial.html



