(註:本章講解涉及部分後端知識,將以php提供數據的方式進行相應的demo實現) 1:ajax的概念 全稱:Asynchronous Javascript And Xml AJAX不是一種新的編程語言,而是一種用於創建更快更好以及交互性更強的WEB應用程式技術,該技術在98年前後得到了應用。通過AJ ...
一、構造函數的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向對象編程</title>
</head>
<body>
<script>
/*構造函數(構造函數命名一般此採用大駝峰式命名即駝峰式命名首字母大寫)*/
// 構造函數中的this指向的是即將生成的對象
// ES5的語法
function Es5Person(name) {
this.name = name;
this.sleep = function () {
console.log('喜歡睡覺!');
};
}
// ES6語法
class Es6Person {
constructor(name) {
this.name = name;
}
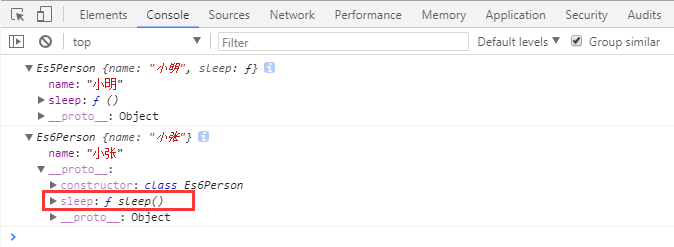
//定義方法省略關鍵字,且方法直接綁定到原型對象
sleep() {
console.log('喜歡睡覺!');
}
}
var personOne = new Es5Person('小明');
var personTwo = new Es6Person('小張');
console.log(personOne);
console.log(personTwo);
</script>
</body>
</html>

二、構造函數和對象的關係
對象是由構造函數new 出來的,即對象是構造函數的實例。
三、使用JSON創建對象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向對象編程</title>
</head>
<body>
<script>
// json創建對象的方式(適合單個對象)
const liuneng = {
name: '劉能',
sleep: function () {
console.log('喜歡睡覺!');
}
};
console.log(liuneng);
</script>
</body>
</html>
四、面向對象和麵向過程的區別
1)面向過程:面向過程專註於如何去解決一個問題的過程步驟。編程特點是由一個個函數去實現每一步的過程步驟,沒有類和對象的概念。
2)面向對象:專註於由哪一個對象來解決這個問題,編程特點是出現了一個類,從類中拿到對象,由這個對象去解決具體問題。
對於調用者來說,面向過程需要調用者自己去實現各種函數。而面向對象,只需要告訴調用者,對象中具體方法的功能,而不需要調用者瞭解方法中的實現細節。
七、類和對象
類 :對一群具有相同特征的對象的集合的描述;
對象:真實存在的對象個體;
對象和類的理解:面向對象,而不是面向類。
類只是我們用來組織對象和構造程式的一種形式,它本質上源自於人們對於現實世界中的一種概念映射,即:凡是具有共同點的部分便可以抽象成一類,抽象層次越高,類在繼承體系中的層級越高(或者說越低,看你從哪個方向來看了,總之就是越來越基礎,直到成為一切衍生類型的始祖)。
在 Javascript 里,一切對象歸根結底都是源自於 Object,如果你擴展(重載)了 Object 的原型(Javascript 基於原型繼承),那麼其他的一切對象都可以獲得這些擴展(重載)。所以在 Javascript 的世界里,類不是必須的,沒有類一樣可以面向對象。
Javascript中function作為構造函數時,就是一個類(類本質也是個函數),搭配上new操作符,可以返回一個對象。
在JavaScript中採用構造函數來模擬類,只是為了能在應用的業務領域里重現基於類語言的那種類型化(更容易和我們看待事物的方式相匹配),但是由於一些語言設計上的不足甚至是錯誤,使得 Javascript 很難完整的實現經典類型系統。繼承靠原型鏈,多態靠弱類型,封裝靠閉包。
八、JSON字元串和對象直接的轉換
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向對象編程</title>
</head>
<body>
<script>
// 對象轉字元串(方法不會被序列化,只保留屬性)
var obj1 = {name: '張三', hello: function () {}};
console.log(JSON.stringify(obj1));
// 字元串轉對象(字元串內容要用雙引號包裹,單引號包裹無法識別)
var obj2 = '{"name": "張三"}';
console.log(JSON.parse(obj2));
</script>
</body>
</html>
附錄:類實現模態框
目錄結構:

1.html頁面

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模態框</title> <link rel="stylesheet" type="text/css" href="styles/common.css"> <link rel="stylesheet" type="text/css" href="styles/index.css"> </head> <body> <div class="test"> <input id="popupBtn" class="popupBtn" type="button" value="彈出框"/> </div> </body> <script type="text/javascript" src="scripts/popup.js"></script> <script type="text/javascript" src="scripts/common.js"></script> <script type="text/javascript" src="scripts/index.js"></script> </html>index.html
2.js文件
公用js

/*函數名稱:getTagByClassName */ /*函數功能:通過calss屬性值獲取對應的標簽元素*/ /*創 建 人:石勇龍 */ /*創建時間:2018、01、10 */ /*----------------參數說明:---------------- */ /*形參className:標簽的class屬性值 */ function getTagByClassName(className) { if (document.getElementsByClassName) { return document.getElementsByClassName(className); } else{ var allTags=document.document.getElementsByTagName("*"); var result=[]; var allTagsArr=Array.from(allTags); allTagsArr.forEach(function (v,i) { v.className==className||result.push(v); }); return result; } } /*函數名稱:$ */ /*函數功能:通過id屬性值獲取對應的標簽元素*/ /*創 建 人:石勇龍 */ /*創建時間:2018、01、10 */ /*---------------參數說明:-------------- */ /*形參value:標簽的id屬性值或class屬性值 */ function $(value) { if (value.charAt(0)==="#") { return document.getElementById(value.substring(1)); } else if (value.charAt(0)===".") { return getTagByClassName(value.substring(1)); } } /*函數名稱:bufferMove */ /*函數功能:元素的變速運動 */ /*創 建 人:石勇龍 */ /*---------------參數說明:-------------- */ /*obj:運動對象 */ /*target:運動屬性及目標(類型:對象) */ /*ratio:運動繫數 */ /*fun:回調函數實現鏈式運動 */ function bufferMove(obj,target,ratio=8,fun) { clearInterval(obj.timer); obj.timer=setInterval(function () { var flag=true; for(var attr in target){ //獲取當前值 var cur=0; if (attr==="opacity") { cur=parseInt(getStyle(obj,"opacity")*100) } else{ cur=parseInt(getStyle(obj,attr)) } //計算速度 var speed=(target[attr]-cur)/ratio; //判斷運動方向 var speed=speed>0?Math.ceil(speed):Math.floor(speed); //獲取下次運動位置 var nextValue=cur+speed; //設置當前運動位置 if (attr==="opacity") { obj.style.opacity=cur/100; obj.style.filter="alpha(opacity="+nextValue+")"; } else{ obj.style[attr]=nextValue+"px"; } //判斷運動是否結束 if (target[attr]!=nextValue) { flag=false; } } if (flag) { clearInterval(obj.timer) if(fun){ fun(); } } },50) } /*非行內樣式獲取*/ function getStyle(obj,attrname) { if (obj.currentStyle) { return obj.currentStyle[attrname]; } else{ return getComputedStyle(obj,false)[attrname]; } }common.js
模態框js

const Popup={ oContaiter:null, create(){ this.oContaiter = document.createElement("div"); this.oContaiter.className = "contaiter"; document.body.appendChild(this.oContaiter); this.oContaiter.onclick = function (ev) { e = ev || window.event(); var oTarget = e.target || e.srcElement; if(oTarget.className == "modal-close"||oTarget.className == "cancleBtn"){ this.style.display = "none"; } }; }, modalDialog({modalTitle,modalContent}){ if (!this.oContaiter) { this.create() } this.creaModalUI({modalTitle,modalContent}); this.oContaiter.style.display = "block"; bufferMove(this.oContaiter.getElementsByClassName('modal-dialog')[0],{marginTop:40}); }, creaModalUI({modalTitle,modalContent}){ this.oContaiter.innerHTML= ` <div class="modal-dialog"> <div class="modal-header"> <div class="modal-title"> <h2>${modalTitle}</h2> <a class="modal-close" href="#">×</a> </div> </div> <div class="modal-content"> ${modalContent} </div> <div class="modal-footer"> <input class="cancleBtn" type="button" value="取消"> <input class="commitBtn" type="submit" value="提交"> </div> </div> `; this.oContaiter.getElementsByClassName('modal-dialog')[0].style.marginTop=-this.oContaiter.getElementsByClassName('modal-dialog')[0].offsetHeight+"px"; } }popup.js
頁面js

var oPopupBtn = $("#popupBtn"); oPopupBtn.onclick = function () { Popup.modalDialog({ modalTitle:'模態框標題', modalContent:'模態框內容模態框內容模態框內容模態框內容模態框內容模態框內容模態框內容模態框內容模態框內容模態框內容' }) }index.js
3.css文件
公用css

@charset "utf-8"; /* CSS Document */ body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,img,input{ margin:0; padding:0; } html,body{ height: 100%; } body{ font-family: "微軟雅黑",Arial; background: #ebebeb; } a{ text-decoration:none; } ul,ol{ list-style:none; } img{ border: 0; }common.css
頁面css

/* contaiter 模態框背景層 */ .contaiter{ width: 100%; height: 100%; overflow: hidden; position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10050; background: rgba(0,0,0,.1); } /* modal-dialog 模態框彈出框 */ .modal-dialog{ margin: 40px auto; width: 50%; border-radius: 15px; border: 1px dashed #f4f4f4; background: #ffffff; box-shadow: 0 0 10px #000000; outline: none; } /* modal-close 關閉模態框 */ .modal-close{ position: absolute; font-size: 36px; color: #000000; right: 20px; top: 10px; } /* modal-header 模態框頭部 */ .modal-header{ position: relative; padding: 20px; border-bottom: 1px dashed #f4f4f4; } .modal-title{ font-size: 16px; } /* modal-content 模態框內容區 */ .modal-content{ padding: 20px; font-size: 16px; } /* modal-footer 模態框底部 */ .modal-footer{ border-top: 1px solid #f4f4f4; padding: 20px; text-align: right; } .modal-footer input{ margin: 0 10px; display: inline-block; padding: 10px 20px; outline: none; border: 1px solid #555555; background: #ffffff; border-radius: 10px; box-shadow: 0 0 2px #000000; } .modal-footer .commitBtn{ background: #008B00; color: #ffffff; } /* popupBtn */ .popupBtn{ margin: 0 10px; display: inline-block; padding: 10px 20px; outline: none; border: 1px solid #555555; background: #ffffff; border-radius: 10px; box-shadow: 0 0 2px #f4f4f4; background: #ff0000; }index.css




