最近在做後臺管理系統的時候遇到要使用富文本編輯器。最後選擇了ueditor,我的項目使用 vue+vuex+vue-router+webpack+elementUI的方案完成框架的搭建, 1、下載UEditor官網最新的jsp版本的包,下載完成解壓之後得到一個utf8-jsp的文件夾,裡面包含的內容 ...
最近在做後臺管理系統的時候遇到要使用富文本編輯器。最後選擇了ueditor,我的項目使用 vue+vuex+vue-router+webpack+elementUI的方案完成框架的搭建,
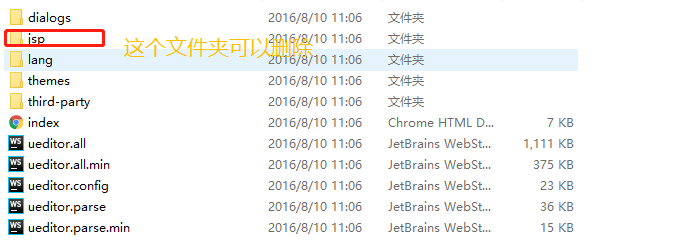
1、下載UEditor官網最新的jsp版本的包,下載完成解壓之後得到一個utf8-jsp的文件夾,裡面包含的內容如下:


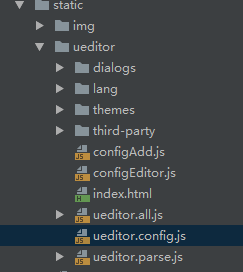
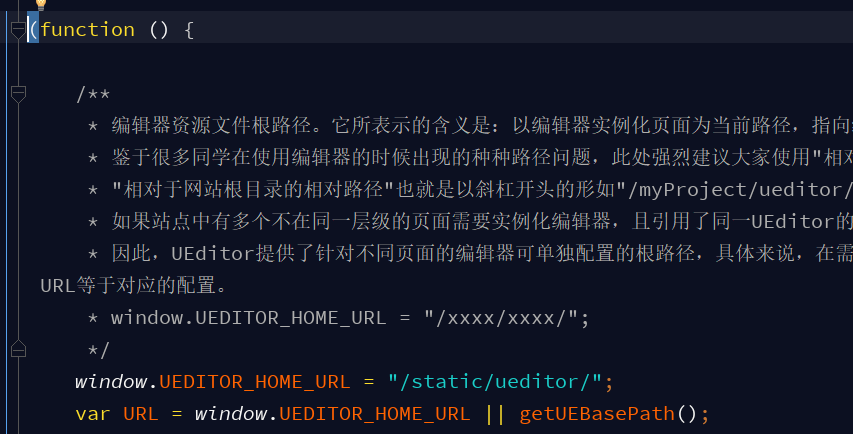
2、將這個文件夾改名為ueditor,並且移入自己項目中的static文件夾下,修改ueditor.config.js文件夾中的內容,如下圖:


3、編寫子組件
<template> <div :id="id" type="text/plain"></div> </template> <script> import '../../../static/ueditor/ueditor.config.js' import '../../../static/ueditor/ueditor.all.min.js' import '../../../static/ueditor/lang/zh-cn/zh-cn.js' import '../../../static/ueditor/ueditor.parse.min.js' export default { name: 'UE', data() { return { editor: null } }, props: { defaultMsg: { type: String, default: '請輸入內容' }, config: { type: Object }, id: { type: String, default: `ue${Math.random(0, 100)}` } }, mounted() { this.$nextTick(() => { this.editor = UE.getEditor(this.id, this.config); // 初始化UE this.editor.addListener("ready", () => { this.editor.execCommand('insertHtml', this.defaultMsg); this.editor.focus() // 確保UE載入完成後,放入內容。 }) }) }, methods: { getUEContent() { // 獲取內容方法 return this.editor.getContent() }, clearContent() { // 清空編輯器內容 return this.editor.execCommand('cleardoc'); }, }, beforeDestroy() { // 組件銷毀的時候,要銷毀 UEditor 實例 if (this.editor !== null && this.editor.destroy) { this.editor.destroy(); } } } </script> <style scoped></style>
4、在父組件中使用
<UE :config="configEditor" :id="ue1" ref="ue" :defaultMsg="val"></UE>
5、弄好之後,上傳圖片會提示後端配置項http錯誤,文件上傳會提示上傳錯誤。這裡提別申明一點,ueditor在前端配置好後,需要與後端部分配合進行,然後將配置ueditor.config.js 里的serverUrl的首碼改陳你自己的後端訪問的請求路徑地址
serverUrl: "統一請求地址"



