在我們日常開發中,會遇到服務端和客戶端的通訊,今天我們就來比較一下HTML5新特性SSE和WebSocket的用法。 一,SSE 簡介 SSE(Server-Sent Events,伺服器發送事件)是圍繞只讀Comet 交互推出的API 或者模式。 SSE API允許網頁獲得來自伺服器的更新(HTM ...
在我們日常開發中,會遇到服務端和客戶端的通訊,今天我們就來比較一下HTML5新特性SSE和WebSocket的用法。
一,SSE
簡介
SSE(Server-Sent Events,伺服器發送事件)是圍繞只讀Comet 交互推出的API 或者模式。
SSE API允許網頁獲得來自伺服器的更新(HTML5),用於創建到伺服器的單向連接,伺服器通過這個連接可以發送任意數量的數據。伺服器響應的MIME類型必須是text/event-stream,而且是瀏覽器中的JavaScript API 能解析格式輸出。SSE 支持短輪詢、長輪詢和HTTP 流,而且能在斷開連接時自動確定何時重新連接。
客戶端
//判斷是否支持SSE if('EventSource' in window){ //初始化SSE var url="http:localhost:8080/test/push"; var source=new EventSource(url); //開啟時調用 source.onopen=(event)=>{ console.log("開啟SSE"); } //監聽message事件 source.onmessage=(event)=>{ var data=event.data; $("body").append($("<p>").text(data)); } //監聽like事件 source.addEventListener('like',function(event){ var data=event.data; $("body").append($("<p>").text(data)); },false); //發生異常時調用 source.onerror=(event)=>{ console.log(event); }
客戶端只需要直接使用**window.EventSource**對象,然後調用該對象的相應方法即可。
服務端
/** * SSE後臺controller * @author like * */ @Controller @RequestMapping(value="/test") public class TestSSEController { @ResponseBody @RequestMapping(value="/push",produces="text/event-stream;charset=UTF-8") public String push(HttpServletResponse res){ res.setHeader("Access-Control-Allow-Origin","*"); Date date=new Date(); SimpleDateFormat sdf=new SimpleDateFormat("YYYY-MM-dd HH:mm:ss"); String nowDate=sdf.format(date); return "data: 我是一個data 現在時間是"+nowDate+" \nevent:like\n retry:5000\n\n"; } }
由於SSE是http請求,但是又限定是一個長連接,所以要設置MIME類型為text/event-stream。返回的為字元串。
消息的格式
伺服器向瀏覽器發送的 SSE 數據,必須是 UTF-8 編碼的文本;
每一次發送的信息,由若幹個message組成,每個message之間用\n\n分隔。每個message內部由若幹行組成;
格式
[field]:value\n
其中field可以為四種
- data
- event
- id
- retry
data代表數據,event代表事件名稱,id代表id,retry代表多少時間輪訓一次。
所以我的服務端寫的消息就可以翻譯為:事件名稱為**like**,數據為**我是一個data 現在時間是+當前時間**,每5秒輪訓一次
data: 我是一個data 現在時間是"+nowDate+" \nevent:like\n retry:5000\n\n
下麵是接收消息:

二,Websocket
簡介
WebSocket是HTML5開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。
客戶端
var websocket = null; //判斷當前瀏覽器是否支持WebSocket if ('WebSocket' in window) { websocket = new WebSocket("ws://localhost:8080/WebSocketTest/websocket"); } else { alert('當前瀏覽器 Not support websocket') } //連接發生錯誤的回調方法 websocket.onerror = function () { setMessageInnerHTML("WebSocket連接發生錯誤"); }; //連接成功建立的回調方法 websocket.onopen = function () { setMessageInnerHTML("WebSocket連接成功"); } //接收到消息的回調方法 websocket.onmessage = function (event) { setMessageInnerHTML(event.data); } //連接關閉的回調方法 websocket.onclose = function () { setMessageInnerHTML("WebSocket連接關閉"); } //監聽視窗關閉事件,當視窗關閉時,主動去關閉websocket連接,防止連接還沒斷開就關閉視窗,server端會拋異常。 window.onbeforeunload = function () { closeWebSocket(); } //將消息顯示在網頁上 function setMessageInnerHTML(innerHTML) { document.getElementById('message').innerHTML += innerHTML + '<br/>'; } //關閉WebSocket連接 function closeWebSocket() { websocket.close(); } //發送消息 function send() { var message = document.getElementById('text').value; websocket.send(message); }
可以看到客戶端直接調用ws地址就可以了。
服務端
/** * websocket服務 * @author like * */ @ServerEndpoint("/websocket") public class WebsocketTest { private static int onlineCount=0;//記錄當前線上人數 //確保線程安全 private static CopyOnWriteArraySet<WebsocketTest> webSocketSet=new CopyOnWriteArraySet<WebsocketTest>(); private Session session; @OnOpen public void onOpen(Session session){ this.session=session; webSocketSet.add(this); addOnlineCount(); System.out.println("有新連接加入!當前線上人數為" + getOnlineCount()); } @OnClose public void OnClose(){ webSocketSet.remove(this); //從set中刪除 subOnlineCount(); //線上數減1 System.out.println("有一連接關閉!當前線上人數為" + getOnlineCount()); } @OnMessage public void OnMessage(String message, Session session){ System.out.println("來自客戶端的消息:" + message); //群發消息 for(WebsocketTest item: webSocketSet){ try { item.sendMessage(message); } catch (IOException e) { e.printStackTrace(); continue; } } } @OnError public void OnError(Session session, Throwable error){ System.out.println("發生錯誤"); error.printStackTrace(); } public void sendMessage(String message) throws IOException{ this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message); } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { WebsocketTest.onlineCount++; } public static synchronized void subOnlineCount() { WebsocketTest.onlineCount--; } }
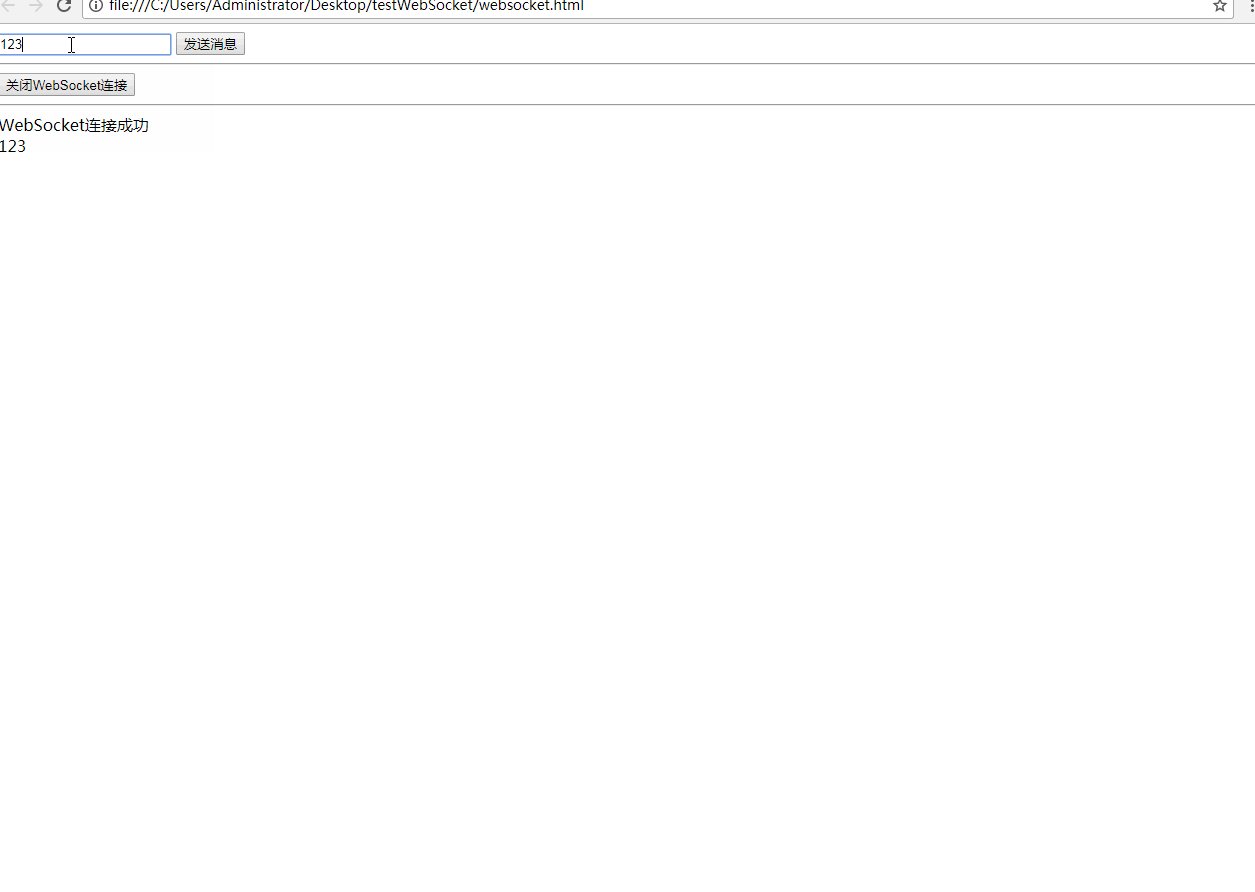
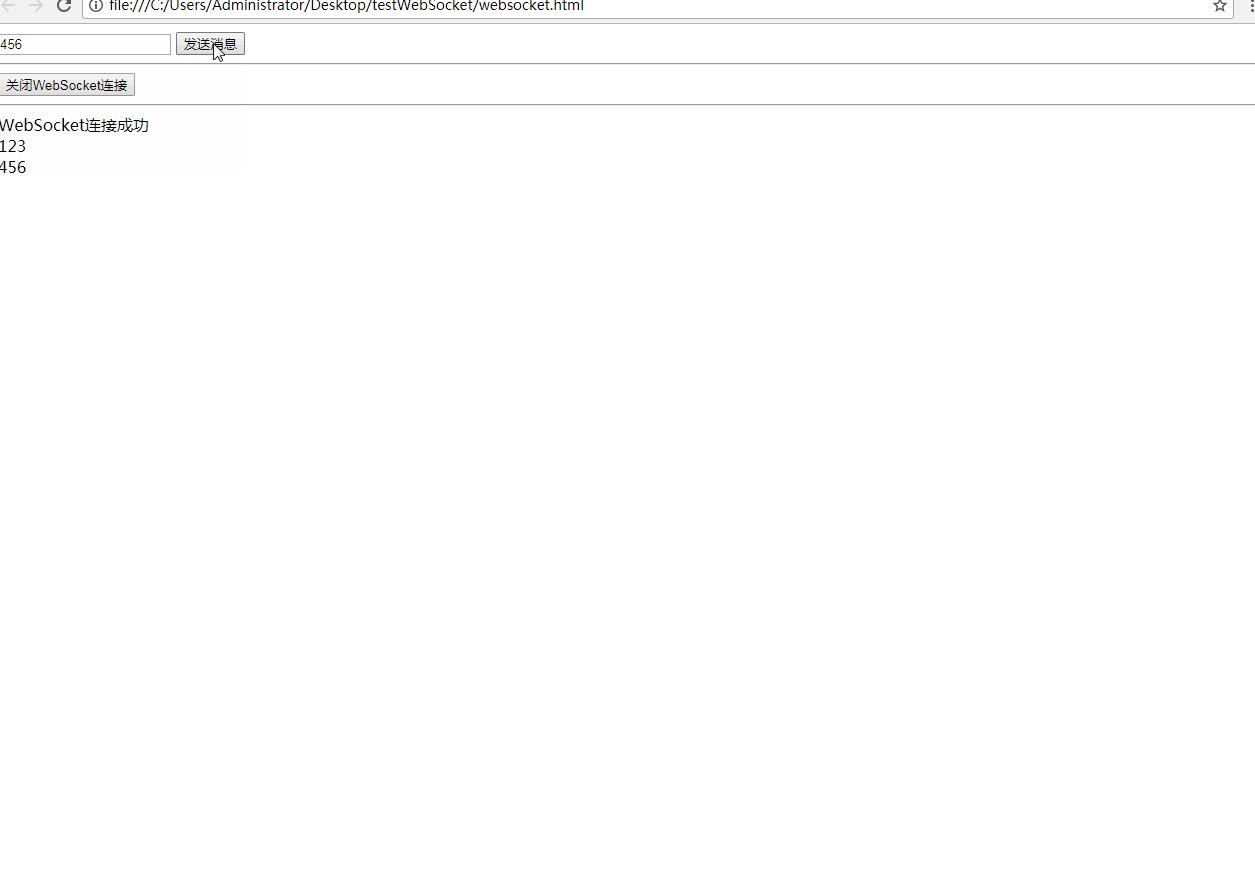
演示

後臺輸出:
有新連接加入!當前線上人數為1 來自客戶端的消息:123 來自客戶端的消息:456
三,總結
SSE與WebSocket有相似功能,都是用來建立瀏覽器與伺服器之間的通信渠道。兩者的區別在於:
- WebSocket是全雙工通道,可以雙向通信,功能更強;SSE是單向通道,只能伺服器向瀏覽器端發送。
- WebSocket是一個新的協議,需要伺服器端支持;SSE則是部署在 HTTP協議之上的,現有的伺服器軟體都支持。
- SSE是一個輕量級協議,相對簡單;WebSocket是一種較重的協議,相對複雜。
- SSE預設支持斷線重連,WebSocket則需要額外部署。
- SSE支持自定義發送的數據類型。
- SSE不支持CORS 參數url就是伺服器網址,必須與當前網頁的網址在同一個網域(domain),而且協議和埠都必須相同。


