1. 前言 HeaderedContentControl是WPF中就存在的控制項,這個控制項的功能很簡單:提供Header和Content兩個屬性,在UI上創建兩個ContentPresenter並分別綁定到Header和Content,讓這兩個ContentPresenter合體組成HeaderedC ...
1. 前言
HeaderedContentControl是WPF中就存在的控制項,這個控制項的功能很簡單:提供Header和Content兩個屬性,在UI上創建兩個ContentPresenter並分別綁定到Header和Content,讓這兩個ContentPresenter合體組成HeaderedContentControl。
2. 以前的問題
在WPF中,HeaderedContentControl是Expander、GroupBox、TabItem等諸多擁有Header屬性的控制項的基類,雖然很少直接用這個控制項,它的存在也有一定價值。不過在WPF中它的價值也僅此而已,由開發者自己實現也極其容易,以至於後來在Silverlight中就沒有提供這個控制項(後來放到了Silverlight Toolkit這個擴展里)。
UWP中幾乎所有的表單控制項都有Header屬性,如TextBox、ComboBox等,這麼看起來HeaderedContentControl更加重要了,但UWP反而沒有提供HeaderedContentControl這個控制項。每個有Header屬性的控制項都既沒有繼承HeaderedContentControl,也沒有使用HeaderedContentControl作為外層容器包裝自己的內容,而是全都單獨實現這個屬性。其實這也可以理解,畢竟不是所有控制項都是ContentControl,而且使用HeaderedContentControl作為外層容器會導致VisualTree多了一層,變得複雜而且影響性能。其實現在很少會有一個頁面出現十分多表單控制項的情況,這點性能損失我是不介意的。
UWP CommunityToolkit中也有一些控制項包含Header屬性,如HeaderedTextBlock和Expander,CommunityToolkit也沒有為它們創建一個HeaderedContentControl,而且和TextBox等控制項不同,UWP CommunityToolkit中的Header屬性都是string類型,真是任性。
GitHub上也有過添加HeaderedContentControl的意見,其實我是很支持這件事的,畢竟HeaderedContentControl可不只是多了一個Header屬性而已。可是微軟一直拖到 UWPCommunityToolkit Release v2.1.0 發佈才終於肯提供這個控制項。
3. 現在的問題
雖然終於~終於等到了HeaderedContentControl,但讓人高興不起來,而且現在連HeaderedTextBlock和Expander都不使用這個HeaderedContentControl。微軟第一次在UWP提供了HeaderedContentControl,有了一個Object類型的Header屬性,兩件事本應該為開發者提供更多的方便,但是,為什麼會變成這樣呢。
剛開始,HeaderedContentControl的Default Style是這樣的:
<Style TargetType="controls:HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:HeaderedContentControl">
<StackPanel>
<ContentPresenter Content="{TemplateBinding Header}" ContentTemplate="{TemplateBinding HeaderTemplate}"/>
<ContentPresenter/>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>真是讓人掃興。
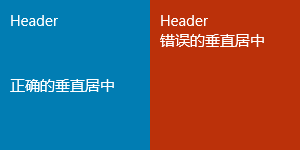
畢竟這是照抄WPF的,也不能說它不對,但同樣地這就把WPF的遺留問題完全保留下來了:因為使用了StackPanel,所以VerticalContentAlignment無論怎麼設置都是無效的,Content都是直接趴在Header下麵,兩個ContentPresenter總是膩在一起:
<Grid Background="#FF017DB3"
Padding="10">
<controls:HeaderedContentControl Header="Header"
Foreground="White"
Content="正確的垂直居中"
VerticalContentAlignment="Center" />
</Grid>
<Grid Grid.Column="1"
Padding="10"
Background="#FFBB310A">
<controls:HeaderedContentControl Header="Header"
Foreground="White"
Content="錯誤的垂直居中"
VerticalContentAlignment="Center"
Style="{StaticResource WPFStyle}" />
</Grid>
這樣的合體姿勢明顯不對,事實上在WPF中繼承HeaderedContentControl的控制項(如Expander和GroupBox)都在ControlTempalte中使用了Grid或DockPanel,而不是StackPanel,HeaderedContentControl使用StackPanel本身就是個錯誤。好在UWP CommunityToolkit
2.1正式添加HeaderedContentControl時Default Style修改為了使用Grid,總算解決了這個歷史遺留問題:
<Style TargetType="controls:HeaderedContentControl">
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Top"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:HeaderedContentControl">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<ContentPresenter Content="{TemplateBinding Header}" ContentTemplate="{TemplateBinding HeaderTemplate}"/>
<ContentPresenter Grid.Row="1" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
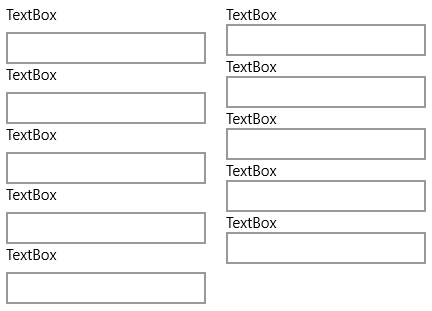
</Style>另一個問題是Header與Content之間的Margin。仔細觀察就會發現TextBox等控制項的Header是有一個0,0,0,8的Margin,可是HeaderedContentControl並沒有這樣設置,結果HeaderedContentControl就會出現高度不匹配的問題:
<StackPanel Width="200"
Margin="10,0">
<TextBox Header="TextBox" />
…
</StackPanel>
<StackPanel Width="200"
Margin="10,0"
Grid.Column="1">
<controls:HeaderedContentControl Header="TextBox"
HorizontalContentAlignment="Stretch">
<TextBox />
</controls:HeaderedContentControl>
…
</StackPanel>
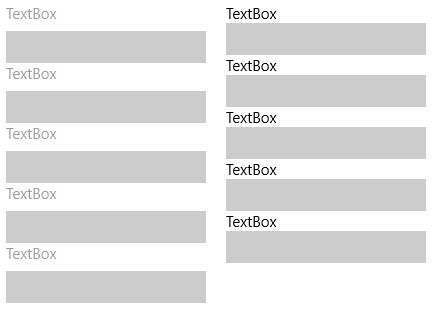
不僅如此,TextBox在Disabled狀態下Header會變成灰色,但HeaderedContentControl明顯漏了這個VisualState,結果如下圖所示,這個如果也要自己實現就很麻煩了。

以前微軟遲遲不肯提供HeaderedContentControl,現在一齣手就是半成品,我很懷疑微軟這樣做是為了考驗我們這些還在堅持UWP的純真開發者。

4. 自己實現有一個HeaderedContentControl
與其留著這個半成品禍害自己的代碼,還不如乾脆動手實現一個HeaderedContentControl。在以前已寫過一次實現HeaderedContentControl的文章,但那篇主要是為了講解模板化控制項,沒有完整的功能。這次要做得完善些。
4.1 基本外觀
<Style TargetType="local:HeaderedContentControl">
<Setter Property="FontFamily"
Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontSize"
Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Foreground"
Value="{ThemeResource SystemControlForegroundBaseHighBrush}" />
<Setter Property="HorizontalContentAlignment"
Value="Stretch" />
<Setter Property="VerticalContentAlignment"
Value="Stretch" />
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:HeaderedContentControl">
<Grid>
…
…
…
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<ContentPresenter x:Name="HeaderContentPresenter"
x:DeferLoadStrategy="Lazy"
Visibility="Collapsed"
Margin="0,0,0,8"
Foreground="{ThemeResource SystemControlForegroundBaseHighBrush}"
Content="{TemplateBinding Header}"
ContentTemplate="{TemplateBinding HeaderTemplate}"
FontWeight="Normal" />
<ContentPresenter Grid.Row="1"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
Margin="{TemplateBinding Padding}"
ContentTransitions="{TemplateBinding ContentTransitions}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>包含Header和HeaderTemplate這兩個屬性和CommunityToolkit中的HeaderedContentControl一樣,ControlTemplate中使用了Grid作為容器這點也一樣,改變的主要有以下幾點:
- Margin、ContentTransitions等屬性有按照標準做法好好做了綁定。
- HorizontalContentAlignment和VerticalContentAlignment也從Left和Top改為Stretch,畢竟很多時候使用ContentPresenter 都要把這兩個屬性改為Stretch,還不如一開始就這樣做。
- 別忘了IsTabStop要設置為False,這點以前在UI指南里有介紹過原因,這裡不再贅述。
4.2 Disabled狀態
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="HeaderContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0"
Value="{ThemeResource SystemControlDisabledBaseMediumLowBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Normal" />
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>protected virtual void UpdateVisualState(bool useTransitions)
{
VisualStateManager.GoToState(this, IsEnabled ? NormalName : DisabledName, useTransitions);
}ControlTemplate中需要包辦Disabled狀態,HeaderedContentControl中訂閱自身的IsEnabledChanged事件,根據IsEnabled的值轉換狀態。
4.3 隱藏HeaderContentPresenter
private void UpdateVisibility()
{
if (_headerContentPresenter != null)
_headerContentPresenter.Visibility = _headerContentPresenter.Content == null ? Visibility.Collapsed : Visibility.Visible;
}在OnApplyTemplate()和OnHeaderChanged(object oldValue, object newValue)函數中調用UpdateVisibility()以決定HeaderContentPresenter是否顯示。這個功能,以及HeaderContentPresenter的Margin,HeaderedTextBlock都是有的,但偏偏就沒做到隔壁的HeaderedContentControl,真是夠了。
4.4 處理HeaderContentPresenter的點擊事件
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
_headerContentPresenter = GetTemplateChild(HeaderContentPresenterName) as ContentPresenter;
UpdateVisibility();
UpdateVisualState(false);
if (_headerContentPresenter != null)
{
_headerContentPresenter.PointerReleased += OnHeaderContentPresenterPointerReleased;
_headerContentPresenter.PointerPressed += OnHeaderContentPresenterPointerPressed1;
}
}
private void OnHeaderContentPresenterPointerPressed1(object sender, PointerRoutedEventArgs e)
{
if (Content is Control control)
control.Focus(FocusState.Programmatic);
}
private void OnHeaderContentPresenterPointerReleased(object sender, PointerRoutedEventArgs e)
{
e.Handled = true;
}在TextBox上點擊它的Header,輸入框將會獲得焦點,上述代碼就是實現這個功能。
這個功能我不是十分確定,至少目前看來這個行為是正確的。
5. 結語
HeaderedContentControl 明明只是個很簡單的控制項,明明只是個很簡單的控制項,明明只是個很簡單的控制項。
附上完整的代碼:
[TemplateVisualState(Name = NormalName, GroupName = CommonStatesName)]
[TemplateVisualState(Name = DisabledName, GroupName = CommonStatesName)]
[TemplatePart(Name = HeaderContentPresenterName, Type = typeof(ContentPresenter))]
public class HeaderedContentControl : ContentControl
{
private const string CommonStatesName = "CommonStates";
private const string NormalName = "Normal";
private const string DisabledName = "Disabled";
private const string HeaderContentPresenterName = "HeaderContentPresenter";
/// <summary>
/// 標識 Header 依賴屬性。
/// </summary>
public static readonly DependencyProperty HeaderProperty =
DependencyProperty.Register("Header", typeof(object), typeof(HeaderedContentControl), new PropertyMetadata(null, OnHeaderChanged));
/// <summary>
/// 標識 HeaderTemplate 依賴屬性。
/// </summary>
public static readonly DependencyProperty HeaderTemplateProperty =
DependencyProperty.Register("HeaderTemplate", typeof(DataTemplate), typeof(HeaderedContentControl), new PropertyMetadata(null, OnHeaderTemplateChanged));
private ContentPresenter _headerContentPresenter;
public HeaderedContentControl()
{
DefaultStyleKey = typeof(HeaderedContentControl);
IsEnabledChanged += OnPickerIsEnabledChanged;
}
/// <summary>
/// 獲取或設置Header的值
/// </summary>
public object Header
{
get => GetValue(HeaderProperty);
set => SetValue(HeaderProperty, value);
}
/// <summary>
/// 獲取或設置HeaderTemplate的值
/// </summary>
public DataTemplate HeaderTemplate
{
get => (DataTemplate) GetValue(HeaderTemplateProperty);
set => SetValue(HeaderTemplateProperty, value);
}
private static void OnHeaderChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args)
{
var target = obj as HeaderedContentControl;
var oldValue = args.OldValue;
var newValue = args.NewValue;
if (oldValue != newValue)
target.OnHeaderChanged(oldValue, newValue);
}
private static void OnHeaderTemplateChanged(DependencyObject obj, DependencyPropertyChangedEventArgs args)
{
var target = obj as HeaderedContentControl;
var oldValue = (DataTemplate) args.OldValue;
var newValue = (DataTemplate) args.NewValue;
if (oldValue != newValue)
target.OnHeaderTemplateChanged(oldValue, newValue);
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
_headerContentPresenter = GetTemplateChild(HeaderContentPresenterName) as ContentPresenter;
UpdateVisibility();
UpdateVisualState(false);
if (_headerContentPresenter != null)
{
_headerContentPresenter.PointerReleased += OnHeaderContentPresenterPointerReleased;
_headerContentPresenter.PointerPressed += OnHeaderContentPresenterPointerPressed1;
}
}
protected virtual void OnHeaderChanged(object oldValue, object newValue)
{
UpdateVisibility();
}
protected virtual void OnHeaderTemplateChanged(DataTemplate oldValue, DataTemplate newValue)
{
}
protected virtual void UpdateVisualState(bool useTransitions)
{
VisualStateManager.GoToState(this, IsEnabled ? NormalName : DisabledName, useTransitions);
}
private void UpdateVisibility()
{
if (_headerContentPresenter != null)
_headerContentPresenter.Visibility = _headerContentPresenter.Content == null ? Visibility.Collapsed : Visibility.Visible;
}
private void OnPickerIsEnabledChanged(object sender, DependencyPropertyChangedEventArgs e)
{
UpdateVisualState(true);
}
private void OnHeaderContentPresenterPointerPressed1(object sender, PointerRoutedEventArgs e)
{
if (Content is Control control)
control.Focus(FocusState.Programmatic);
}
private void OnHeaderContentPresenterPointerReleased(object sender, PointerRoutedEventArgs e)
{
e.Handled = true;
}
}6. 參考
HeaderedContentControl
HeaderedContentControl XAML Control



