一、自定義控制項的基本步驟: (本示例項目名稱為:W;添加的自定義控制項名稱為) 1、 在“解決方案資源管理器”視窗的項目名上: 右擊à添加à新建項(Ctrl+Shift+A) 2、則會彈出如下視窗,在該視窗中選擇“自定義控制項(WPF)”並修改類“名稱”,點擊“添加” 3、添加成功後則會在該項目中生成C ...
一、自定義控制項的基本步驟:
(本示例項目名稱為:W;添加的自定義控制項名稱為)
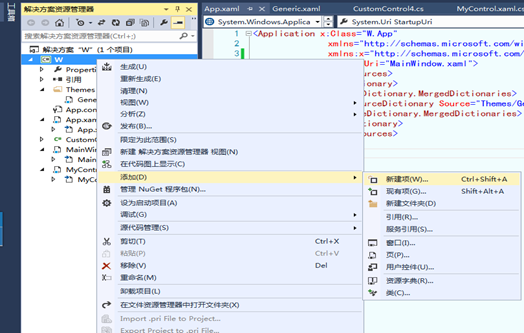
1、 在“解決方案資源管理器”視窗的項目名上: 右擊à添加à新建項(Ctrl+Shift+A)

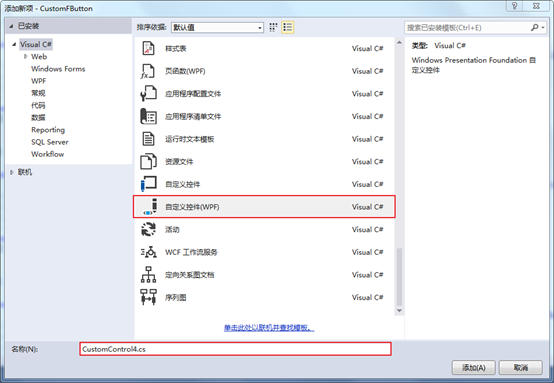
2、則會彈出如下視窗,在該視窗中選擇“自定義控制項(WPF)”並修改類“名稱”,點擊“添加”

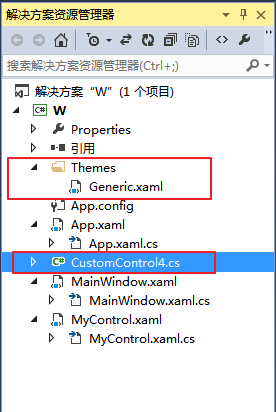
3、添加成功後則會在該項目中生成CustomControl4.cs文件和Themes文件夾下的Generic.xaml文件(若已存在,則不會重新生成,只會在該文件中生成相應的XAML標記),

4、WPF架構內部已經將CustomControl4.cs文件和Generic.xaml文件進行了關聯,在CustomControl4.cs文件的CustomControl4類(該類的可以繼承自任意一個父類並繼承其父類的屬性)中進行屬性設置和邏輯實現,在Generic.xaml文件中進行控制項的Style和Template的設計
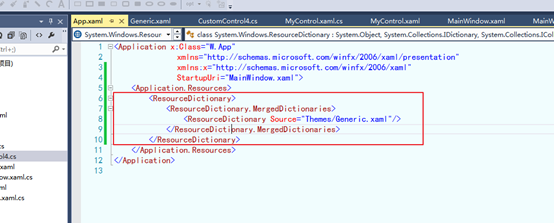
5、在使用該控制項時需在APP.xaml中導入Generic.xaml文件

6、到此步已經可以在本項目中使用該控制項了
二、自定義屬性的基本實現:
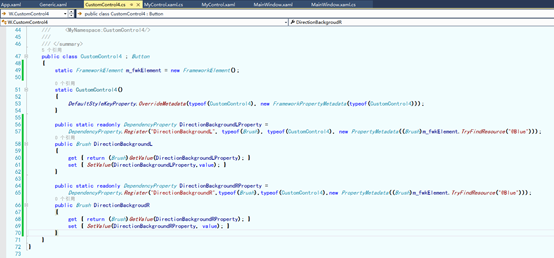
1、如圖,本例中將CustomControl4類的父類修改為了Button類,並添加了DirectionBackgroundL和DirectionBackgroundR兩個屬性,這兩個屬性分別用來控制Generic.xaml中style中ControlTemplate里的兩個Rectangle的Fill屬性

① 註冊該屬性(以DirectionBackgroundL為例):
publicstaticreadonlyDependencyPropertyDirectionBackgroundLProperty = DependencyProperty.Register("DirectionBackgroundL", typeof(Brush),typeof(CustomControl4),newPropertyMetadata((Brush)m_fwkElement.TryFindResource("@Blue")));
該函數
第一個參數是註冊的依賴項屬性的名稱
第二個是註冊的依賴項屬性的類型
第三個是示該依賴項屬性的所有者的類型
第四個是該依賴項屬性的元數據,即為預設數據
② 在類中聲明該屬性,並實現其get,set:
public Brush DirectionBackgroundL
{
get { return (Brush)GetValue(DirectionBackgroundLProperty); }
set { SetValue(DirectionBackgroundLProperty,value); }
}
其中①②書寫不分先後順序
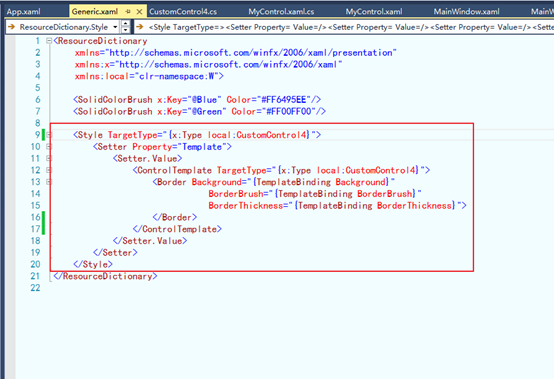
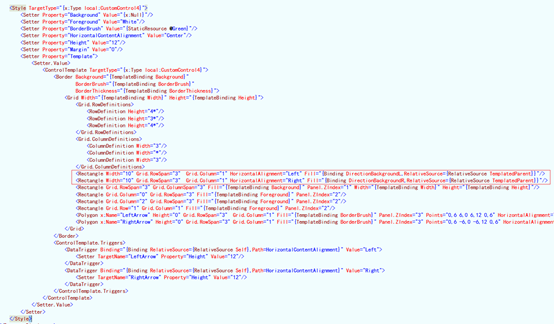
2、 在Generic.xaml文件中,在添加自定義控制項時系統已經自動為新添加的控制項添加了Style模板

可在該模板的基礎上繼續自定義你自己想要的控制項

圖中紅色框內就是要綁定的屬性,屬性綁定完成即可在界面設計時使用該控制項。
本文主要針對基礎知識,如有不足之處望不吝賜教,謝謝!



