1、window.screen.height window.screen.height:設備顯示屏的高度 (1)解析度為1080px的顯示屏 (2)手機屏 2、window.screen.availHeight 屏幕的可用高度 (1)解析度為1080px的顯示屏 (2)手機屏 3、document. ...
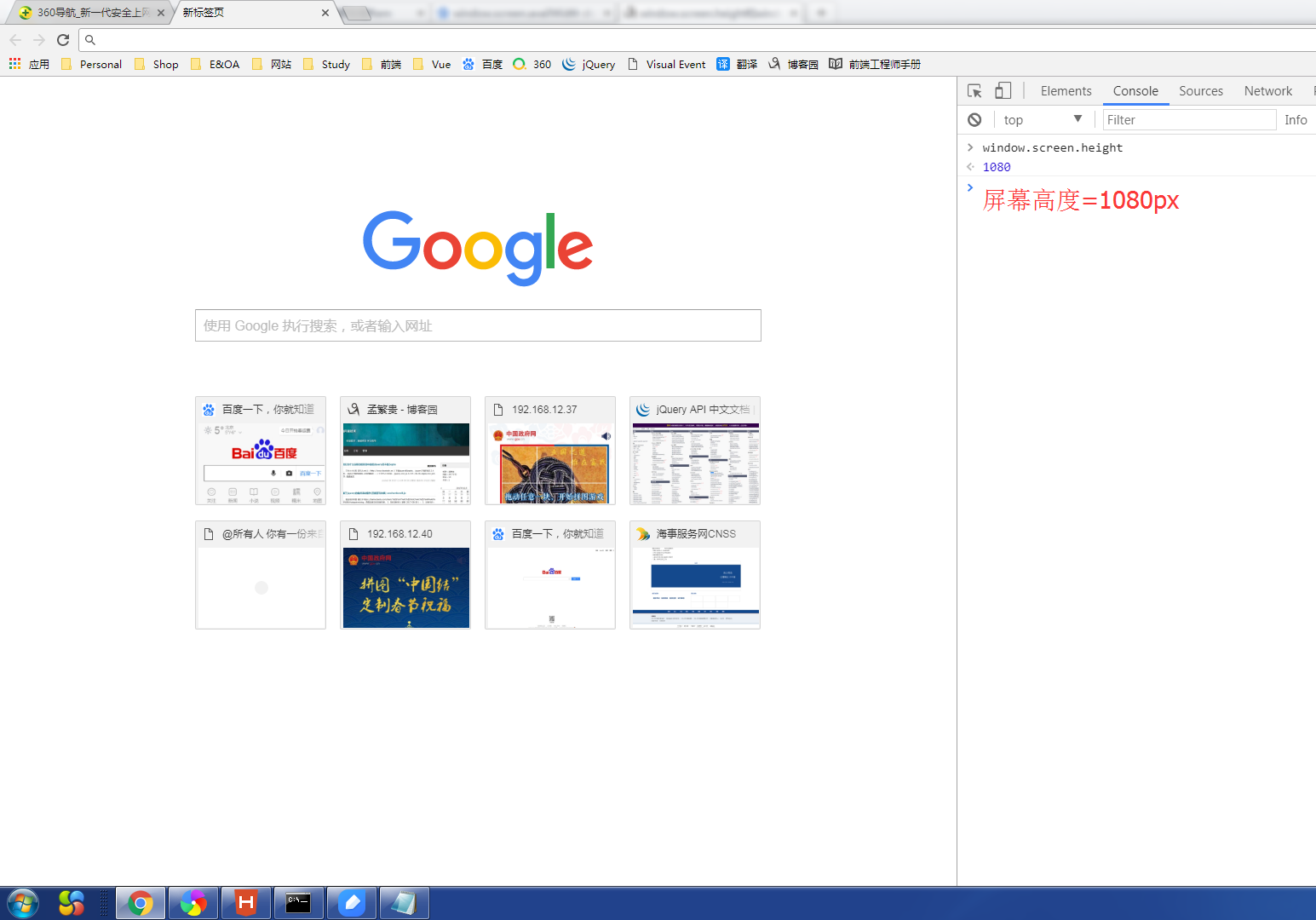
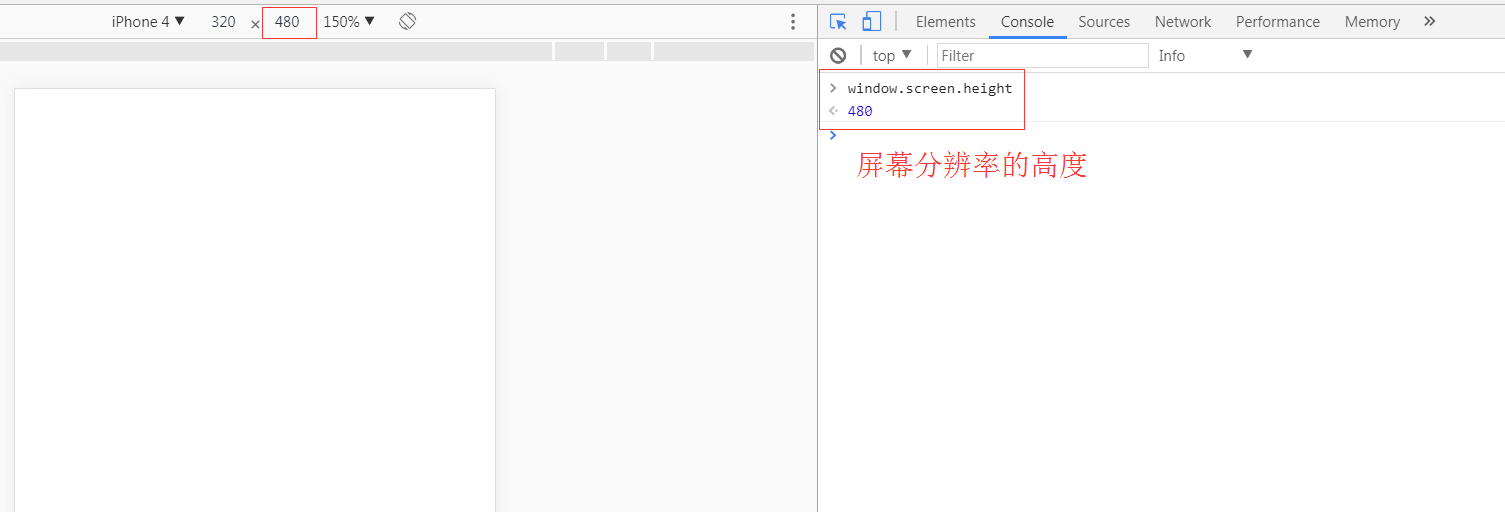
1、window.screen.height
window.screen.height:設備顯示屏的高度
(1)解析度為1080px的顯示屏

(2)手機屏

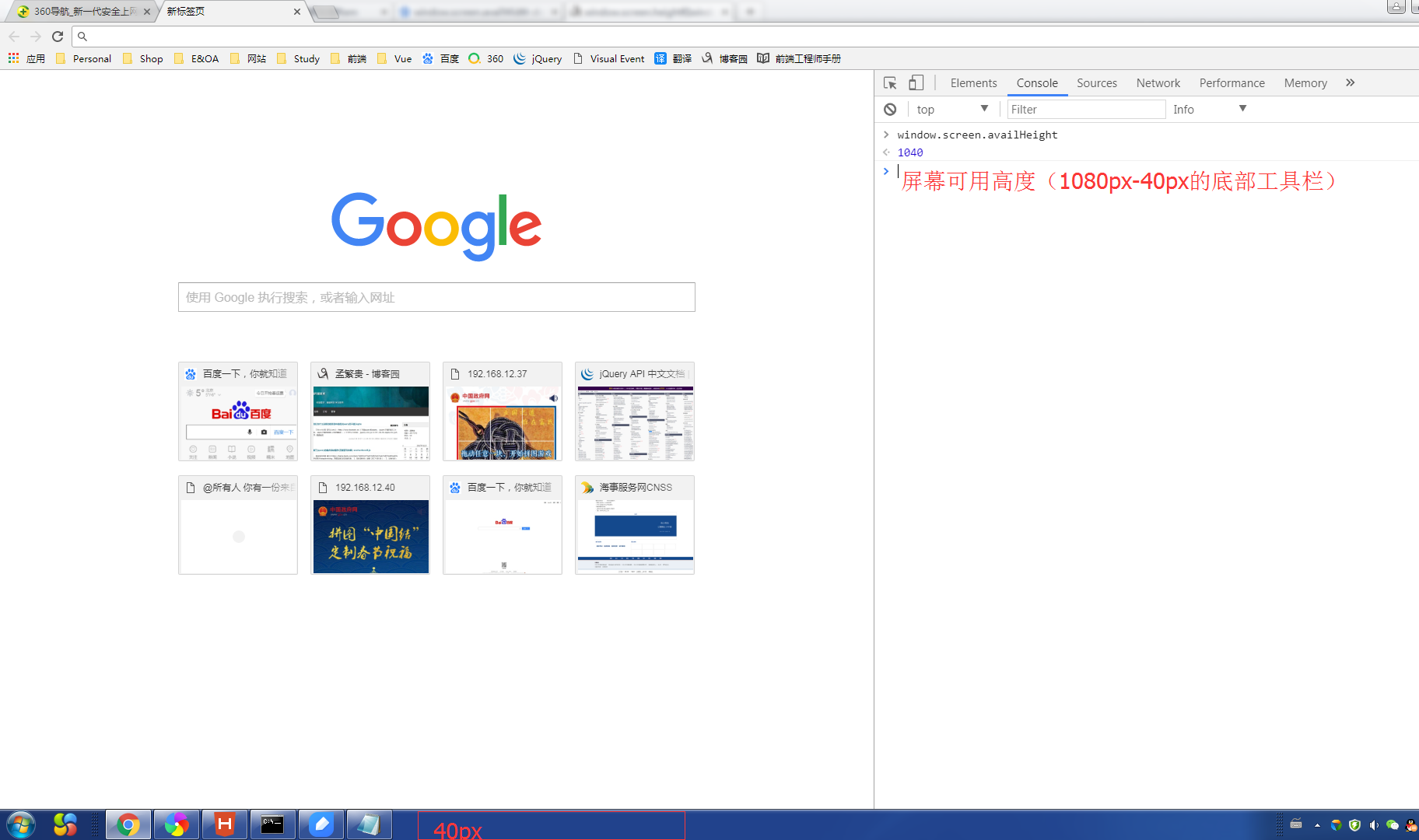
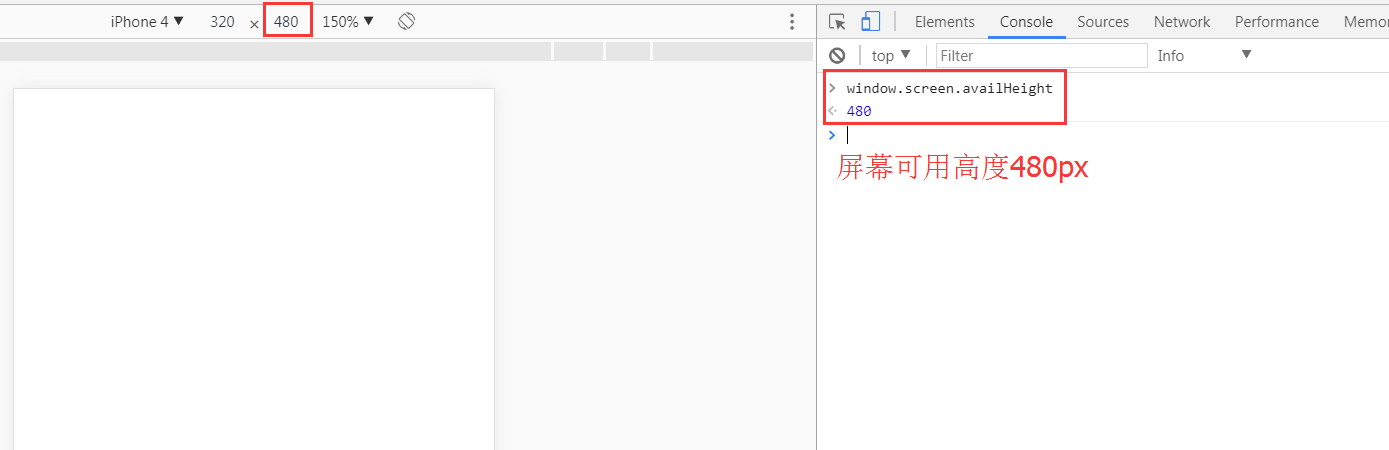
2、window.screen.availHeight
屏幕的可用高度
(1)解析度為1080px的顯示屏
(2)手機屏

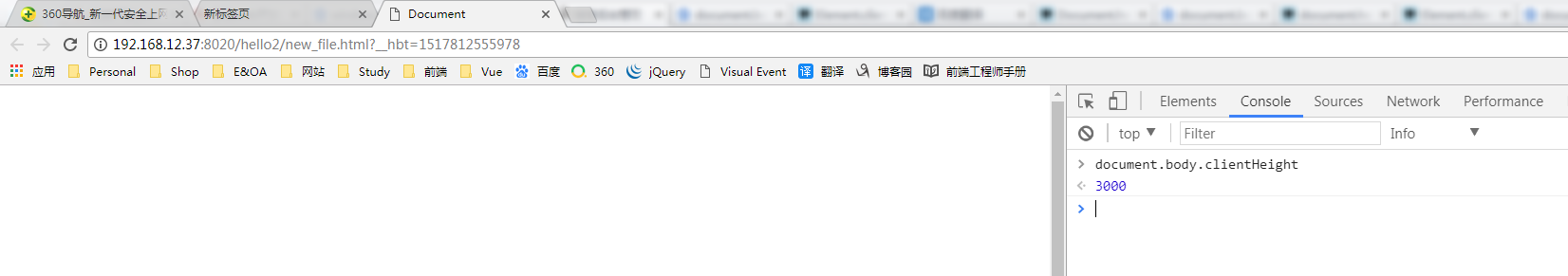
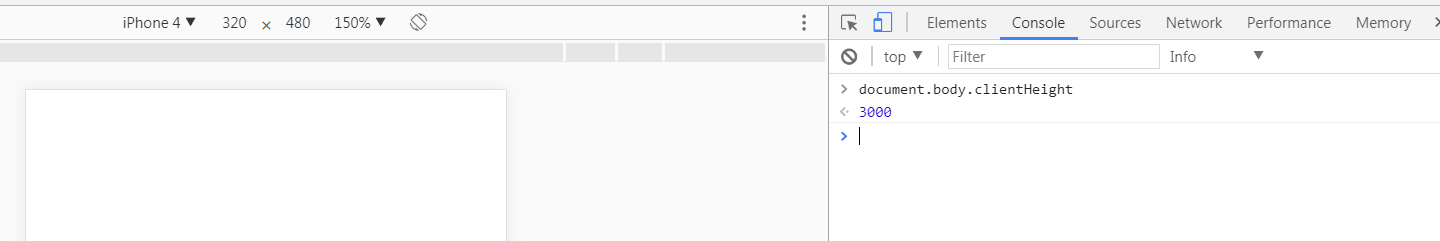
3、document.body.clientHeight
當前文檔中的body元素的高度
body高度為3000px的頁面:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div style="height: 3000px;">
</div>
</body>
</html>
(1)PC端

(2)手機端

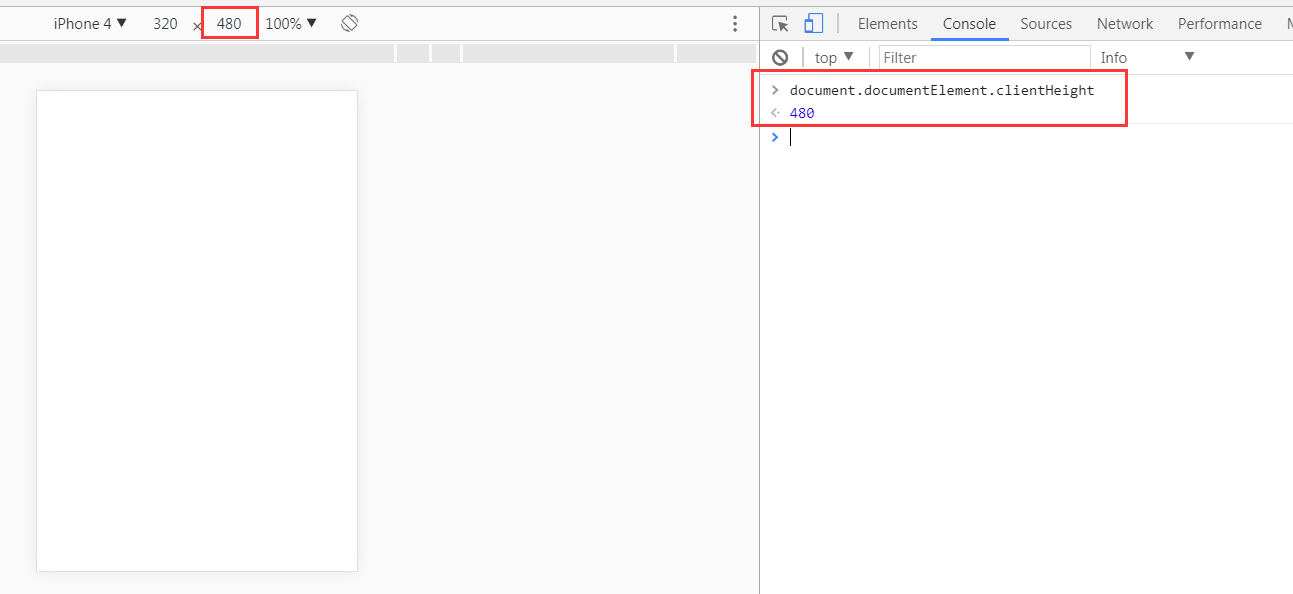
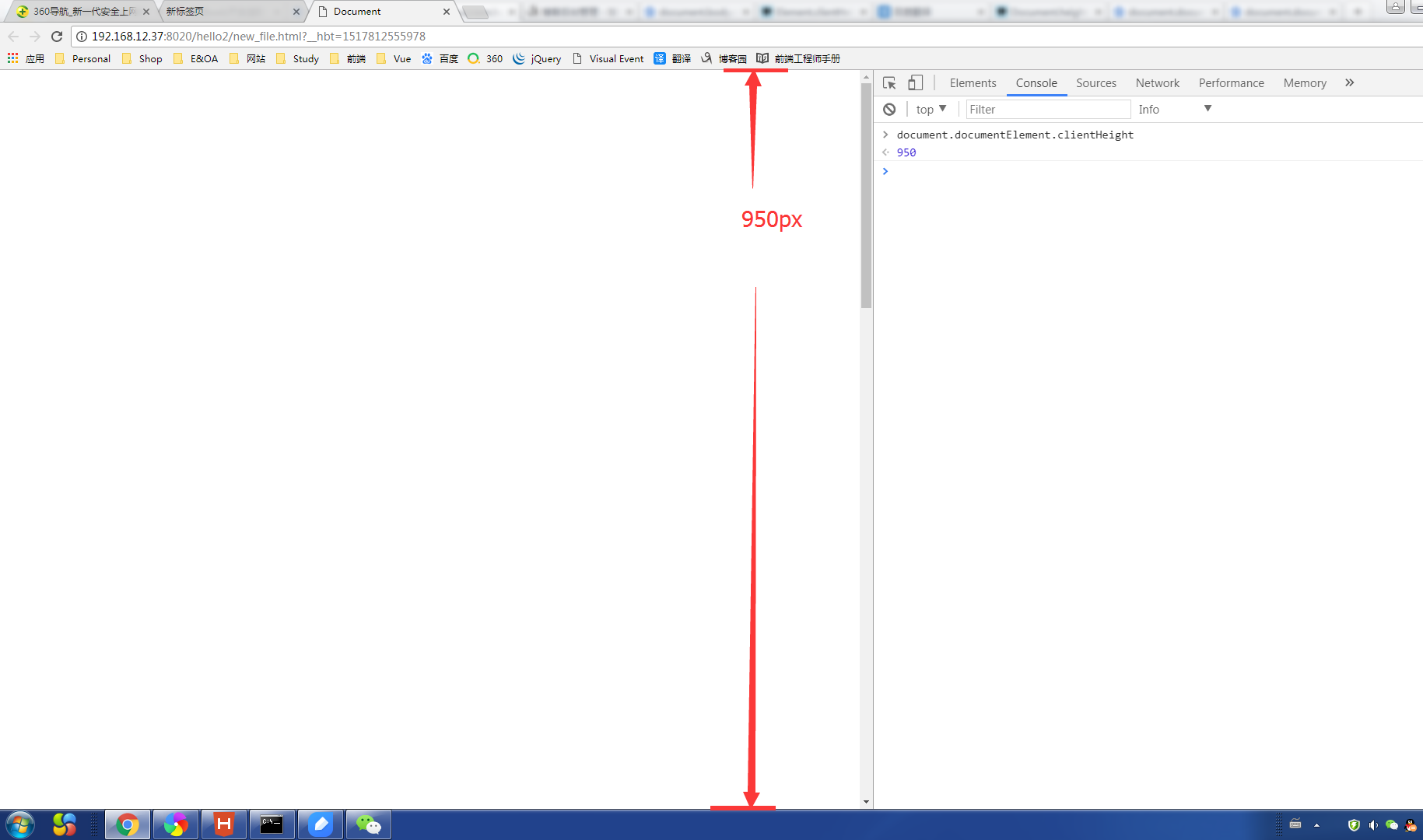
4、document.documentElement.clientHeight
Document.documentElement 是一個會返迴文檔對象(document)的根元素的只讀屬性(如HTML文檔的 <html> 元素)
document.documentElement.clientHeight返回html的可用高度。
還是上例的3000px的代碼
(1)pc端

(2)手機端