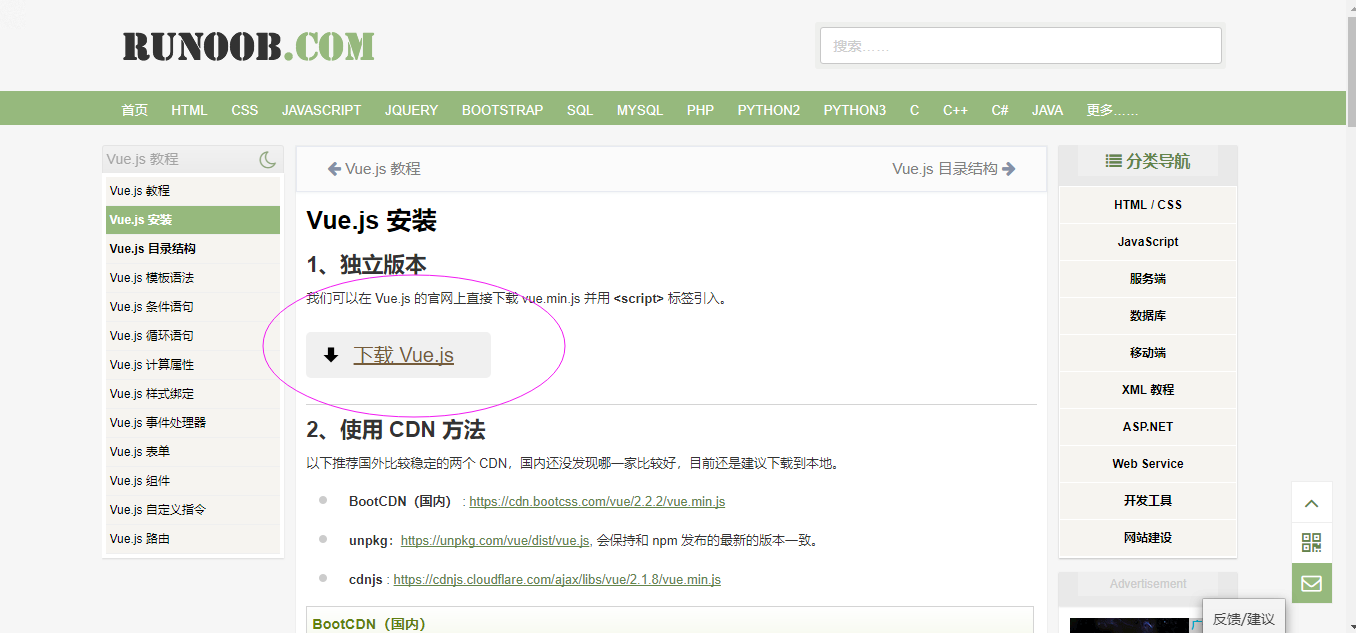
1、在vue官網下載一個vue.min.js;http://www.runoob.com/vue2/vue-install.html,菜鳥課程提供下載地址 2、新建一個文件夾,將vue.min.js放進去; 3、新建一個html,引入上面的js; 4、編寫代碼: ...
1、在vue官網下載一個vue.min.js;http://www.runoob.com/vue2/vue-install.html,菜鳥課程提供下載地址

2、新建一個文件夾,將vue.min.js放進去;
3、新建一個html,引入上面的js;
4、編寫代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../vue.min.js"></script>
<title>Title</title>
</head>
<body>
<div id="demo">
{{message}} <br>
<input v-model="message">
</div>
<script>
var vm = new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
5、運行這個文件
6、此文件,展示了vue的特點之一的數據雙向綁定;



