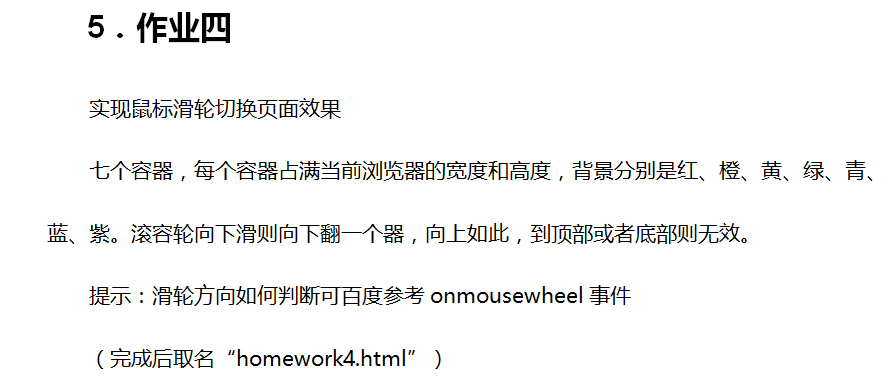
今天想早點休息,在家裡的事情總是特別多的,這幾天的確是都不是很想好好學習,然而又有太多太多的事情等著自己去做,然後在家裡還是不能靜下心來自習的,也可能是雞湯喝的太少了。 這是老師寫的homework4,就根據自己的理解然後邊寫註釋。 其實不太能理解這裡為什麼要寫return。。。但是刪了這一句又不行 ...
今天想早點休息,在家裡的事情總是特別多的,這幾天的確是都不是很想好好學習,然而又有太多太多的事情等著自己去做,然後在家裡還是不能靜下心來自習的,也可能是雞湯喝的太少了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.screen-wheel{
width: 100%;
height: 100%;
list-style: none;
margin: 0;
padding: 0;
position: absolute;
top:0;
left:0;
}
.screen-wheel .screen-page{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul id="pages" class="screen-wheel">
<li class="screen-page" style="background:#de1643"></li>
<li class="screen-page" style="background:#ff9800"></li>
<li class="screen-page" style="background:#ffeb3b"></li>
<li class="screen-page" style="background:#4caf50"></li>
<li class="screen-page" style="background:#607d8b"></li>
<li class="screen-page" style="background:#2196f3"></li>
<li class="screen-page" style="background:#673ab7"></li>
</ul>
<script>
var pages = document.getElementById("pages");
// 設置一個滾輪開關,如果滾輪滾動多次,但滾輪事件依舊只觸發一次
var scrolling = false;
// 存放當前索引值
var index = 0;
var length = pages.children.length;
document.body.onmousewheel = function(e){
// 瀏覽器相容性問題
var base = e.wheelDelta||-e.detail;
if(!scrolling){
scrolling = true;
// value存放移動數值的大小 等於 當前索引值*100
var value = index*100;
// dir記錄滾輪是向上滾還是向下滾的
var dir;
// base值大於0,說明向上滾
// 並且索引值index不能小於0,紅色是第一個,index為0
if(base>0 && index>0){
console.log("向上滾動"+index);
dir = true;
index--;
}else if(base<0 && index<length-1){
console.log("向下滾動"+index);
dir = false;
index++;
}
// index小於等於0,或者是index大於等於7
else{
scrolling = false;
return;
}
var animate = setInterval(function(){
dir?value--:value++;
pages.style.top = "-"+value+"%";
if(value===index*100){
window.clearInterval(animate);
scrolling = false;
}
},10);
// setTimeout(function(){
// scrolling = false;
// },500);
}
}
document.body.addEventListener("DOMMouseScroll",document.body.onmousewheel,false);
// document.body.onmousewheel = function(e){
// if(!scrolling){
// scrolling = true;
// if(e.wheelDelta>0 && index>0){
// console.log("向上滾動");
// index--;
// pages.style.top = "-"+index+"00%";
// }else if(e.wheelDelta<0 && index<length-1){
// console.log("向下滾動");
// index++;
// pages.style.top = "-"+index+"00%";
// }
// setTimeout(function(){
// scrolling = false;
// },500);
// }
// }
</script>
</body>
</html>

這是老師寫的homework4,就根據自己的理解然後邊寫註釋。

其實不太能理解這裡為什麼要寫return。。。但是刪了這一句又不行,這是疑惑的一點。。。
已經連續三天狀態不好了,明天一定要調整過來。
晚安,朋友們(¦3[▓▓]


