項目開發過程中,在完成iOS項目——項目開發環境搭建之後,我們首先需要考慮的就是我們的項目的整體框架與導航架構設計,然後在這個基礎上考慮功能模塊的完成。 一 導航架構設計 一款App的導航架構設計應該是符合人們的操作慣性和方便操作的特點,也應該在交互上更加合理和人性化。根據項目功能和定位不同,不同的 ...
項目開發過程中,在完成iOS項目——項目開發環境搭建之後,我們首先需要考慮的就是我們的項目的整體框架與導航架構設計,然後在這個基礎上考慮功能模塊的完成。
一 導航架構設計
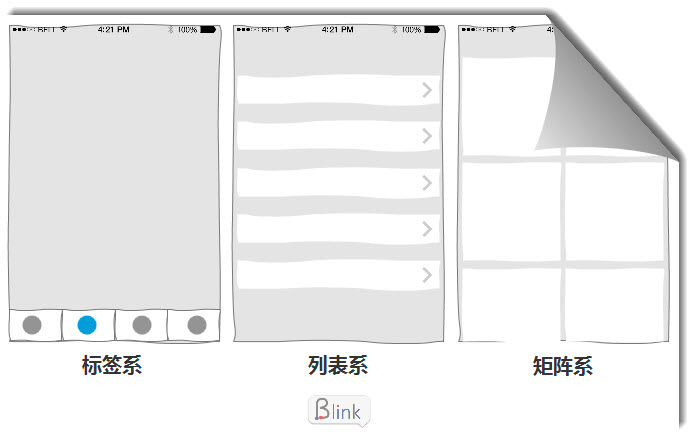
一款App的導航架構設計應該是符合人們的操作慣性和方便操作的特點,也應該在交互上更加合理和人性化。根據項目功能和定位不同,不同的App的導航設計應該採用不同的技術框架,目前比較常見的導航框架主要有標簽式、列表式、矩陣式三大類,如下圖,具體每一類的特點及詳情可以參見:再談App導航設計。

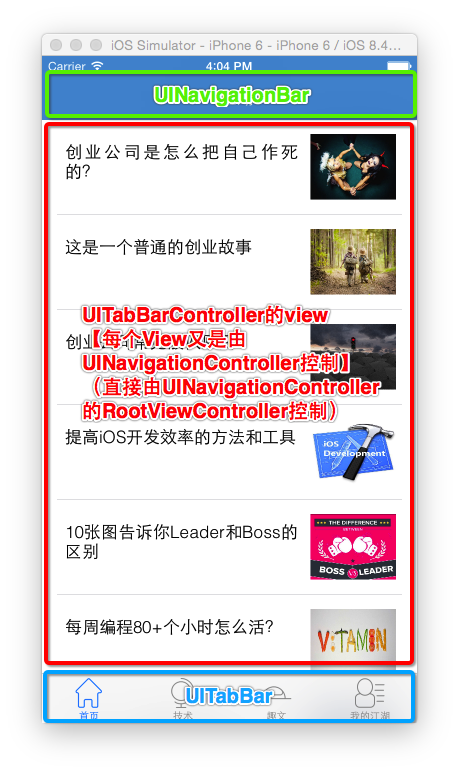
目前資訊新聞類的移動端項目的主流App框架基本都是標簽式的,這種類型的導航設計技術上基本上都是通過TabBar + NavigationController框架進行搭建完成,大家經常使用到的微博、今日頭條等都是採用TabBar + NavigationController這樣的框架。TabBar + NavigationController就是在應該TabBar上添加itemBar,每一個itemBar都是一個獨立的模塊,並且每一個itemBar都對應一個NavigationController。因為每一個itemBar的導航器都不一樣,所以應該是先有TabBar 再有NavigationController。

我們的項目也屬於資訊類,所以我們的項目的框架也是採用TabBar + NavigationController進行搭建。今天我們的主要任務就是搭建我們TabBar,如果採用系統自帶的UITabBarController(官網文檔戳這裡),在使用過程有一下幾點需要註意:
- 每一個barItem都必須對應一個ViewController,可以是一般的ViewController,也可以是UINavigationController
- barItem對應的ViewController或UINavigationController的frame如果自定義設置了,註意不要遮擋最下麵的TabBar條
- barItem的順序與添加到UITabBarController的順序保持一致
- 當添加的barItem個數 <= 5個時,均勻分佈在最下麵的bar條上,如上圖所示的4個
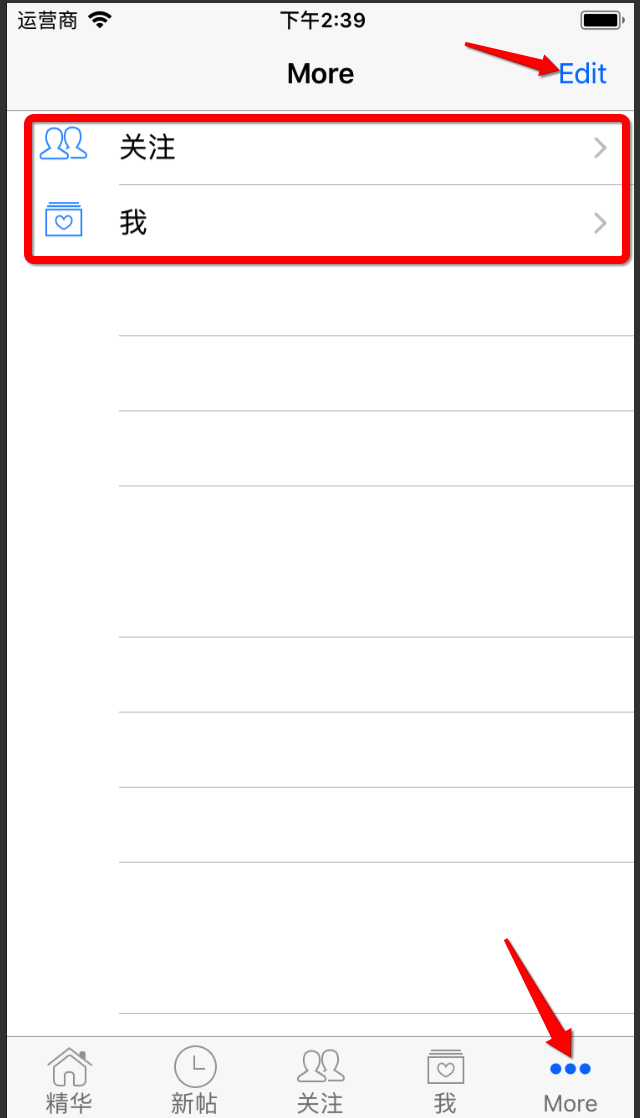
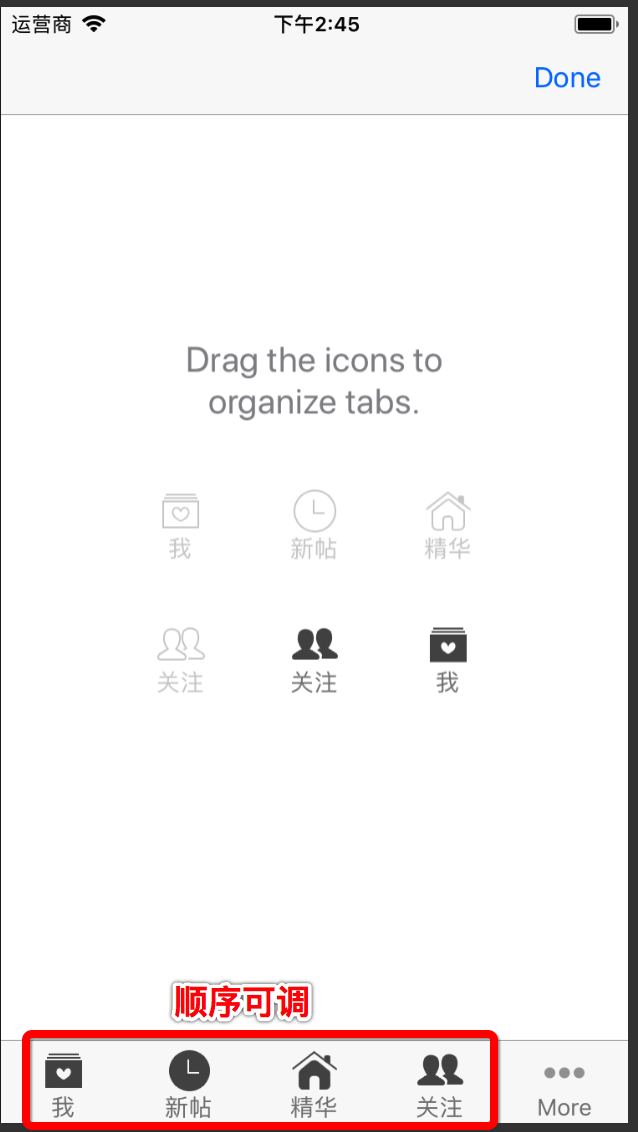
- 當添加的barItem個數 > 5個時,會只顯示前四個添加的barItem,然後加上一個【more】,點擊【more】彈出一個列表可選,並且列表的右上角有一個【edit】按鈕,點擊之後可以調整barItem的顯示順序,如下圖所示,所以TabBar + NavigationController框架下的barItem個數最好不要超過5個,否則用戶體驗不是很好


- 添加itemBar對應的ViewController的方法有兩種:一是使用UITabBarController的 setViewControllers: 方法設置;二是用UIViewController的 addChildViewController: 方法添加子視圖,也可以實現添加到tabBar的功能,但是這種方法對於barItem個數 > 5的時候,只會顯示前五個,剩下的不會出現時出來,也沒有【more】按鈕可以選擇。
示例代碼如下,自定義一個TabBarController繼承自UITabBarController,然後重寫其 viewDidLoad 方法添加子視圖和標簽:
@implementation XMGTabBarController - (void)viewDidLoad { [super viewDidLoad]; //添加4個item bar UITableViewController *vc0 = [[UITableViewController alloc] init]; vc0.view.backgroundColor = [UIColor redColor]; vc0.tabBarItem.title = @"精華"; vc0.tabBarItem.image = [UIImage imageNamed:@"tabBar_essence_icon"]; vc0.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_essence_click_icon"]; [self addChildViewController:vc0]; UIViewController *vc1 = [[UIViewController alloc] init]; vc1.view.backgroundColor = [UIColor blueColor]; vc1.tabBarItem.title = @"新帖"; vc1.tabBarItem.image = [UIImage imageNamed:@"tabBar_new_icon"]; vc1.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_new_click_icon"]; [self addChildViewController:vc1]; UITableViewController *vc2 = [[UITableViewController alloc] init]; vc2.view.backgroundColor = [UIColor greenColor]; vc2.tabBarItem.title = @"關註"; vc2.tabBarItem.image = [UIImage imageNamed:@"tabBar_friendTrends_icon"]; vc2.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_friendTrends_click_icon"]; [self addChildViewController:vc2]; UIViewController *vc3 = [[UIViewController alloc] init]; vc3.view.backgroundColor = [UIColor grayColor]; vc3.tabBarItem.title = @"我"; vc3.tabBarItem.image = [UIImage imageNamed:@"tabBar_me_icon"]; vc3.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_me_click_icon"]; [self addChildViewController:vc3]; //下麵的方法也是可以的,推薦使用下麵的方法 // [self addChildViewController:@[vc0,vc1,vc2,vc3]]; }
二 開發過程中註意代碼重構
在開發過程中,我們最好不要重覆寫相同的代碼,因此,在開發過程中,我們需要對我們的代碼進行重構和簡化,主要原則是儘量保持一個方法實現一個功能,然後儘量不寫重覆的代碼,精簡邏輯。在我們前面添tabBar item的代碼中就存在大量重覆性的代碼,所以我們需要對其進行重構,將重覆性的代碼進行抽取,將不同的內容設置成參數進行自定義設置,重構後的邏輯如下:
@implementation XMGTabBarController - (void)viewDidLoad { [super viewDidLoad]; /**** 添加子控制器 ****/ [self setupOneChildViewController:[[UITableViewController alloc] init] title:@"精華" image:@"tabBar_essence_icon" selectedImage:@"tabBar_essence_click_icon"]; [self setupOneChildViewController:[[UITableViewController alloc] init] title:@"新帖" image:@"tabBar_new_icon" selectedImage:@"tabBar_new_click_icon"]; [self setupOneChildViewController:[[UIViewController alloc] init] title:@"關註" image:@"tabBar_friendTrends_icon" selectedImage:@"tabBar_friendTrends_click_icon"]; [self setupOneChildViewController:[[UITableViewController alloc] init] title:@"我" image:@"tabBar_me_icon" selectedImage:@"tabBar_me_click_icon"]; } /** * 初始化一個子控制器 * * @param vc 子控制器 * @param title 標題 * @param image 圖標 * @param selectedImage 選中的圖標 */ - (void)setupOneChildViewController:(UIViewController *)vc title:(NSString *)title image:(NSString *)image selectedImage:(NSString *)selectedImage { vc.view.backgroundColor = [UIColor redColor]; vc.tabBarItem.title = title; vc.tabBarItem.image = [UIImage imageNamed:image]; vc.tabBarItem.selectedImage = [UIImage imageNamed:selectedImage]; [self addChildViewController:vc]; } @end
三 UITabBarItem設置
在iOS開發過程中,系統自帶的空間有時候會將有些圖片顯示出來時自動渲染成藍色,例如自帶的TabBarItem在選中時的圖片,還有設置UIButtonTypeSystem樣式時按鈕的圖片,這時候系統都會自動渲染成藍色。
vc.tabBarItem.selectedImage = image; UIButton *btn = [UIButton buttonWithType:UIButtonTypeSystem]; [btn setImage:image forState:UIControlStateNormal];
3.1 image的渲染問題
我們在開發過程中有時候並不需要這種渲染,只希望開發的App按我們設定的圖片進行顯示就好了,這是我們就需要對圖片進行禁止渲染的設定和操作。有兩種解決方案:
- 再次產生一張不會進行渲染的圖片
// 載入圖片 UIImage *tempImage = [UIImage imageNamed:@"tabBar_essence_click_icon"]; // 產生一張不會進行自動渲染的圖片 UIImage *selectedImage = [tempImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; vc.tabBarItem.selectedImage = selectedImage;
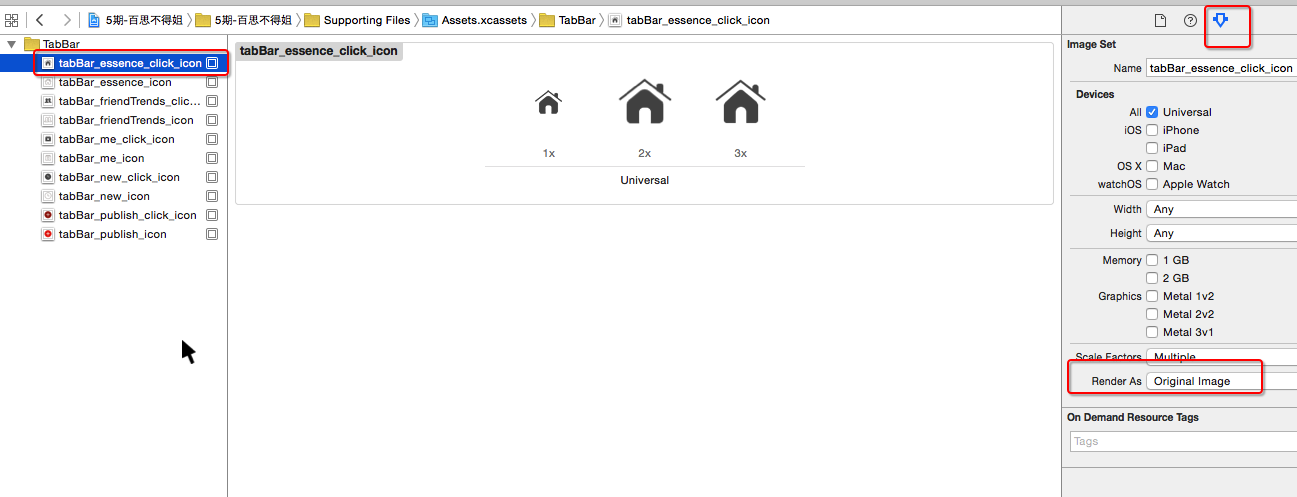
-
直接在xcassets文件中配置圖片不被渲染

3.2 設置TabBarItem的文字屬性
在上述我們隊圖片修改之後,雖然tabBarItem的圖片可以完全按照我們設定的圖片進行顯示,但是 在開發過程中,我們很多時候還需要對tabBarItem的標題的字體、字型大小等文字屬性進行設定。要設定tabBarItem的文字屬性,我們也有兩種解決方案:
- 直接設置每一個tabBarItem對象
// 普通狀態下的文字屬性 NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary]; normalAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:14]; normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor]; [vc.tabBarItem setTitleTextAttributes:normalAttrs forState:UIControlStateNormal]; // 選中狀態下的文字屬性 NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary]; selectedAttrs[NSForegroundColorAttributeName] = [UIColor darkGrayColor]; [vc.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
需要註意的是:
// 字典中用到的key 1.iOS7之前(在UIStringDrawing.h中可以找到) - 比如UITextAttributeFont\UITextAttributeTextColor - 規律:UITextAttributeXXX 2.iOS7開始(在NSAttributedString.h中可以找到) - 比如NSFontAttributeName\NSForegroundColorAttributeName - 規律:NSXXXAttributeName
-
通過UITabBarItem的appearance對象統一設置
/**** 設置所有UITabBarItem的文字屬性 ****/ UITabBarItem *item = [UITabBarItem appearance]; // 普通狀態下的文字屬性 NSMutableDictionary *normalAttrs = [NSMutableDictionary dictionary]; normalAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:14]; normalAttrs[NSForegroundColorAttributeName] = [UIColor grayColor]; [item setTitleTextAttributes:normalAttrs forState:UIControlStateNormal]; // 選中狀態下的文字屬性 NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary]; selectedAttrs[NSForegroundColorAttributeName] = [UIColor darkGrayColor]; [item setTitleTextAttributes:normalAttrs forState:UIControlStateSelected];
3.3 UIAppearance
只要一個類遵守UIAppearance,就能獲得全局的外觀,UIview都可以獲取所有的外觀,我們可以獲取所有的tabBarItem外觀標識,但是,一般不用下麵這種,因為下麵這種方法獲取的是全局的所有tabBarItem外觀標識,我們在開發時,一般都是自己負責自己開發的部分,所以推薦使用下麵第二種方法,只獲取當前類的tabBarItem外觀標識。
//獲取全局的tabBarItem外觀標識 UITabBarItem *item = [UITabBarItem appearance];
//獲取當前這個類下麵的所有tabBarItem UITabBarItem *item = [UITabBarItem appearanceWhenContainedIn:self, nil]
appearance使用註意:一定要在控制項顯示之前設置才有用,一般會放在+ (void)load方法中而不放在+(void)initialize中,因為+ (void)load方法只會調用一次,+(void)initialize可能會調用多次,使用時還需要判斷。
- load方法:載入類的時候調用,類在什麼時候載入呢?程式一起動就調用load方法
- Initialize方法:初始化類,當第一次使用這個類或者子類的時候調用
- viewdidload方法:當viewcontroller第一次即將顯示的時候載入。viewController都是懶載入,即都是在即將顯示出來時才載入viewdidLoad,但是只有 tabbarcontroller是在一創建控制器的時候就進行載入viewdidLoad。
四 pch文件的定義
PCH文件(Precompile Prefix Header File),也就是預編譯頭文件,其作用就是,方便你一次性導入在多個文件中同時用到的頭文件、巨集或者URL地址等(全局使用),可以有效的幫你節約時間,提高開發效率。但是,自從Xcode 5之後,這個文件預設就不再提供了,如果你還想繼續使用的話,需要手動創建並配置。至於為什麼預設不再提供,可能是出於提高編譯效率方面的考慮,畢竟預編譯也會提高Build的時間。
具體如何創建和配置PCH文件詳情可以參見:ios中pch文件的創建與配置
下麵是在編寫PCH文件需要註意的一些情況:
#ifndef PrefixHeader_pch #define PrefixHeader_pch /*** 如果希望某些內容能拷貝到任何源代碼文件(OC\C\C++等), 那麼就不要寫在#ifdef __OBJC__和#endif之間 ***/ /***** 在#ifdef __OBJC__和#endif之間的內容, 只會拷貝到OC源代碼文件中, 不會拷貝到其他語言的源代碼文件中 *****/ #ifdef __OBJC__ #endif /***** 在#ifdef __OBJC__和#endif之間的內容, 只會拷貝到OC源代碼文件中, 不會拷貝到其他語言的源代碼文件中 *****/ #endif
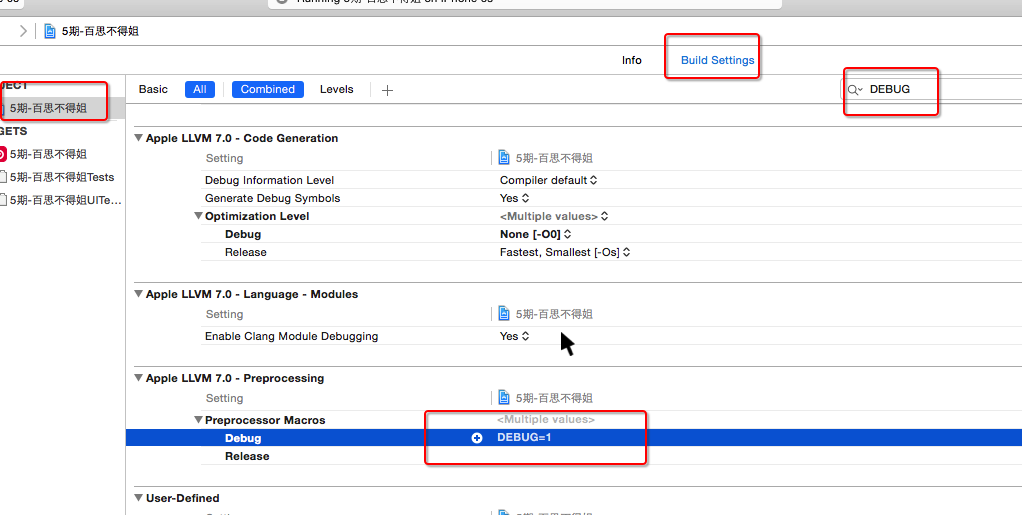
五 在Build Setting中配置巨集
巨集定義除了在類中用#define進行定義之外,在iOS開發過程中,我們還可以通過在Build Setting中進行配置巨集,而在Build Setting中定義的巨集在項目中會找不到,就是我們通過【command】+【滑鼠單擊】會顯示一個【?】,無法跳到對應定義的位置,這時候可能就是配置在Build Setting中,例如我們經常見到的巨集 DEBUG 就配置在配置在Build Setting中。

註意點:Build Setting中配置的巨集的名字不能全部是小寫字母,如果巨集的名字全部是小寫, 會出現以下錯誤




