新建一個項目之後,我們來看一下項目的目錄結構 幾個主要文件的內容 index.html文件(入口文件,系統進入之後先進入index.html) main.js文件(導入相應的模塊) App.vue文件(根組件) router文件夾下麵的index.js文件(前端路由) 模板: template可以用 ...
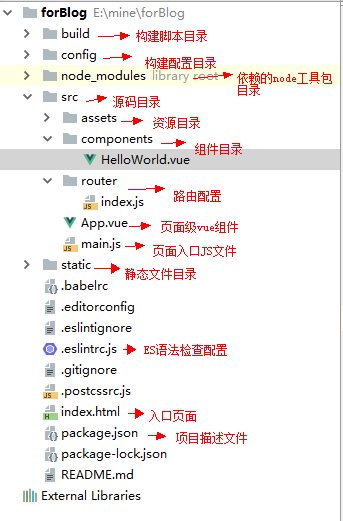
新建一個項目之後,我們來看一下項目的目錄結構

幾個主要文件的內容
index.html文件(入口文件,系統進入之後先進入index.html)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>blog</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>main.js文件(導入相應的模塊)
improt Vue from 'vue' //可以將腳手架中下載的模塊拿出來,可以直接使用new來實例化vue對象 improt App from './App' Vue.config.productionTip = false new Vue({ el:'#app', //當前的vue要控制的容器是誰,要獲取的這個容器元素是誰,#app是index.thml里的id=“app” template:'<App/>', //模板,可以寫對應的div,也可以寫組件調用的標簽,只要有一個根標簽即可 components:{ App } //想要調用組件,必須在component里註冊這個組件,這裡的APP來源於引入的./App文件,即:App.vue文件 })App.vue文件(根組件)
<!--1模板:html結構 --> <template> <div id="app"> <img src="./assets/logo.png"> <!--路由入口,對應進入router下麵的index.js文件--> <router-view/> </div> </template> <!--2行為:處理邏輯 --> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>router文件夾下麵的index.js文件(前端路由)
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' //導入模板文件 Vue.use(Router) export default new Router({ routes: [ //定義對應模板的路徑,url對應進入的模板 { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
模板:
template可以用它去包括一些內容,它本身並不會真正的渲染到dom裡面去,可以直接使用template標簽包括起來,註意:template里有且只能有一個根標簽。
行為:
通過import來跟別的組件進行關聯,然後通過
export default {
name: 'App',
components: {
HelloWorld
}註冊一下就可以調用了。
樣式:
跟普通css樣式一樣。可以使用sass語法,但是要在項目中安裝一下sass,安裝成功之後可以在package.json裡面看到對應的信息
項目載入過程
項目開始:index.html ----> main.js ----> App.vue
由index.html入口文件,他會執行main.js文件,main.js會實例化我們的Vue對象,接下來會執行App.vue組件,到了App.vue以後,如果模板有內容的話,他會將模板中的內容插入到index.html的容器當中,也可以在行為屬性里設置對應的屬性。



