BootStrap:優秀的前端框架 需要引入jQuery1.11以上版本 基本使用方式: 佈局容器: 用BootStrap佈局,需要容器,這裡有兩種容器,供參考: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equi ...
BootStrap:優秀的前端框架
需要引入jQuery1.11以上版本
基本使用方式:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!--聲明文檔相容模式,表示使用IE瀏覽器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--設置視口的寬度(值為設備的理想寬度),頁面初始縮放值<理想寬度/可見寬度>--> <!--視口的作用:在移動瀏覽器中,當頁面寬度超出設備,瀏覽器內部虛擬的一個頁面容器,會將頁面縮放到設備這麼大來展示--> <!--width 設置layout viewport 的寬度,為一個正整數,或字元串"width-device"(表示採用設備的寬度) initial-scale 設置頁面的初始縮放值,為一個數字,可以帶小數 minimum-scale 允許用戶的最小縮放值,為一個數字,可以帶小數 maximum-scale 允許用戶的最大縮放值,為一個數字,可以帶小數 height 設置layout viewport 的高度,這個屬性對我們並不重要,很少使用 user-scalable 是否允許用戶進行縮放,值為"no"或"yes", no 代表不允許,yes代表允許 如果設置"user-scalable=no",那麼"minimum-scale"和"maximum-scale"無效 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其後! --> <title>Bootstrap模板</title> <!-- 引入Bootstrap核心樣式文件 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用於讓 IE8 支持 HTML5元素和媒體查詢 --> <!-- 註意: 如果通過 file:// 引入 Respond.js 文件,則該文件無法起效果,必須放置到web伺服器中,暫時不必掌握 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <!--正文從此處開始--> <h1>你好,世界!</h1> <!--前端開發建議:網站優化時,除了立即需要工作的js存放在head外,將大部分JS文件放在頁面的末尾--> <!-- 引入jQuery核心js文件,必須放置在bootStrap.js前面! --> <script src="js/jquery-1.11.0.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
佈局容器:
用BootStrap佈局,需要容器,這裡有兩種容器,供參考:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <script type="text/javascript" src="js/jquery-1.11.3.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> <style> .container{ border: 1px solid red; } .container-fluid{ border: 1px solid aqua; } </style> </head> <body> <div class="container"> ... </div> <div class="container-fluid"> ...... </div> </body> </html>View Code
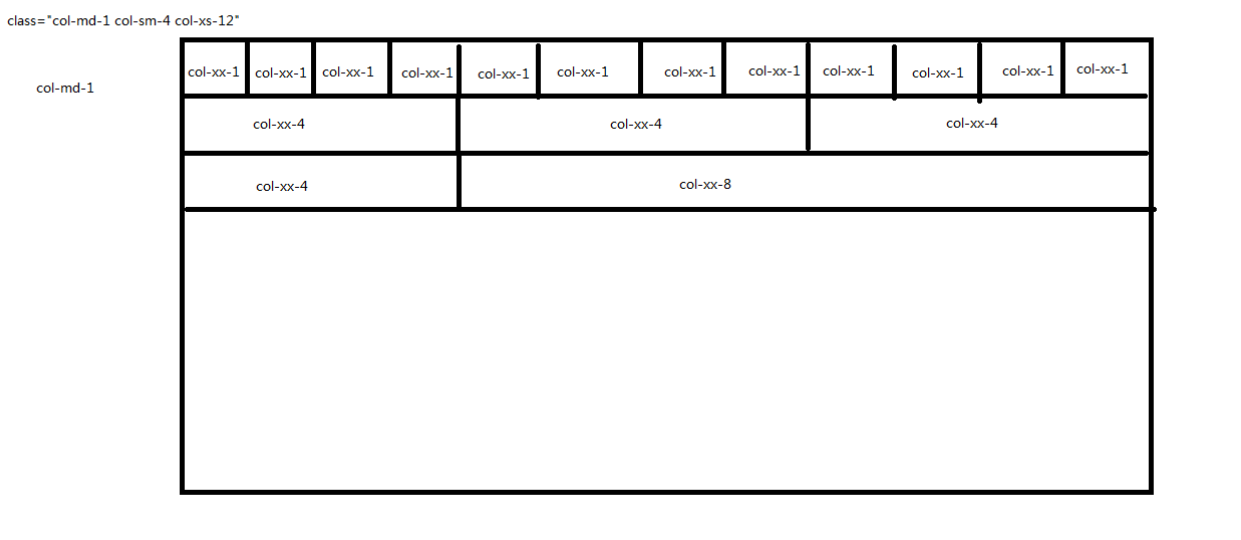
柵格系統:
列值之和為12

可以使用的類(從官網上截下來的圖):

組件等在官網文檔可以查看詳細




