圖形用戶界面( G raphical U ser I nterface,GUI)編程 Python2.0級以下的版本叫做Tkinter,Python3.0改名為tkinter tkinter 模塊:添加 Tk 到應用中 那麼為了讓 tkinter 成為應用的一部分,你需要做些什麼呢?首先,已經存在的 ...
圖形用戶界面( G raphical U ser I nterface,GUI)編程
Python2.0級以下的版本叫做Tkinter,Python3.0改名為tkinter
tkinter 模塊:添加 Tk 到應用中
那麼為了讓 tkinter 成為應用的一部分,你需要做些什麼呢?首先,已經存在的應用並不是必需的。如果你願意,可以創建一個純 GUI 程式,不過沒有讓人感興趣的底層功能的程式不會有什麼用處。
讓 GUI 程式啟動和運行起來需要以下 5 個主要步驟。
1. 導入 tkinter 模塊(或 from tkinter import *)。
2.創建一個頂層視窗對象,用於容納整個 GUI 應用。
3.在頂層視窗對象之上(或者“其中”)構建所有的 GUI 組件(及其功能)。
4.通過底層的應用代碼將這些 GUI 組件連接起來。
5.進入主事件迴圈。
第一步是瑣碎的:所有使用 tkinter 的 GUI 程式都必須導入 tkinter 模塊。
視窗和控制項
在 GUI 編程中,頂層的根視窗對象包含組成 GUI 應用的所有小視窗對象。它們可能是文字標簽、按鈕、列表框等。這些獨立的 GUI 組件稱為控制項。所以當我們說創建一個頂層視窗時,只是表示需要一個地方來擺放所有的控制項。在 Python 中,一般會寫成如下語句。
top = tkinter.Tk() # or just Tk() with "from Tkinter import *"
Tkinter.Tk()返回的對象通常稱為根視窗,這也是一些應用使用 root 而不是 top 來指代它的原因。頂層視窗是那些在應用中獨立顯示的部分。GUI 程式中可以有多個頂層視窗,但是其中只能有一個是根視窗。可以選擇先把控制項全部設計好,再添加功能;也可以邊設計控制項邊添加功能(這意味著上述步驟中的第 3 步和第 4 步會混合起來做)。
控制項可以獨立存在,也可以作為容器存在。如果一個控制項包含其他控制項,就可以將其認為是那些控制項的父控制項。相應地,如果一個控制項被其他控制項包含,則將其認為是那個控制項的子控制項,而父控制項就是下一個直接包圍它的容器控制項。
通常,控制項有一些相關的行為,比如按下按鈕、將文本寫入文本框等。這些用戶行為稱為事件,而 GUI 對這類事件的響應稱為回調。
當所有控制項擺放好後,可以讓應用進入前述的無限主迴圈中。在 tkinter 中,代碼如下所示。
tkinter.mainloop()
一般這是程式運行的最後一段代碼。當進入主迴圈後,GUI 就從這裡開始接管程式的執行。所有其他行為都會通過回調來處理,甚至包括退出應用。當選擇 File 菜單並單擊 Exit 菜單選項,或者直接關閉視窗時,就會調用一個回調函數來結束這個 GUI 應用。
頂層視窗:tkinter.Tk()
該對象在 tkinter 中使用 Tk類進行創建,然後進行如下實例化:
>>> import tkinter
>>> top = tkinter.Tk()
在這個視窗中,可以放置獨立的控制項,也可以將多個組件拼湊在一起來構成 GUI 程式。
一些常用的Tk控制項

預設值是你最好的朋友
GUI 開發利用了 Python 的預設參數,因為 Tkinter 的控制項中有很多預設行為。除非你非常清楚自己所使用的每個控制項的每個可用選項的用法,否則最好還是只關心你要設置的那些參數,而讓系統去處理剩下的參數。這些預設值都是精心選擇出來的。即使沒有提供這些值,也不用擔心應用程式在屏幕上的顯示會有什麼問題。作為一條基本規則,程式是由一系列優化後的預設參數創建的,只有當你知道如何精確定製你的控制項時,才應該使用非預設值。
Label 控制項
import tkinter # 包含一個標簽、Label top = tkinter.Tk() # 創建一個頂層視窗 label = tkinter.Label(top, text="Hello World!") # 顯示包含的文件或圖片 label.pack() # 顯示控制項 tkinter.mainloop() # 回調函數,用於運行這個GUI應用
輸出效果

Button 控制項
import tkinter # 包含一個按鈕、Button top = tkinter.Tk() quit = tkinter.Button(top, text="hello world!", command=top.quit) # 這裡是創建一個有功能按鈕(quit),而不是標簽 quit.pack() # 顯示控制項 tkinter.mainloop() # 運行這個GUI程式
輸出效果

Label 和 Button 控制項
結合了上面兩個案例,既包含Label標簽又包括Button按鈕
import tkinter # 即包含標簽又包含按鈕,Label、Button top = tkinter.Tk() hello = tkinter.Label(top, text="hello world!").pack() quit = tkinter.Button(top, text="quit", command=top.quit, bg='red', fg='white') # text 文本,command 按下按鈕的功能,bg 背景顏色,fg 字體顏色,quit預設滑鼠彈起關閉GUI程式 quit.pack(fill=tkinter.X, expand=1) # pack 管理和顯示控制項,fill 告訴pack按占據剩餘的水平空間,expand 引導它填充整個水平可視空間 tkinter.mainloop()
輸出效果

Label、Button 和 Scale 控制項
import tkinter
# 回調函數,改函數依附於Scale控制項
# 當 Scale 控制項的滑塊移動時,這個函數就會被激活,用來調整 Label 控制項中的文本大小。
def resize(ev=None):
label.config(font='Helvetica -%d bold' % scale.get())
top = tkinter.Tk()
# 頂層視窗
top.geometry('250x150')
# 設置視窗大小
label = tkinter.Label(top, text="hello world!", font="Helvetica -10 bold")
label.pack(fill=tkinter.Y, expand=1)
scale = tkinter.Scale(top, from_=10, to=40, orient=tkinter.HORIZONTAL, command=resize)
# from_ 最小的大小,to 最大的大小,orient=tkinter.HORIZONTAL 文本框,橫向滾動條,
scale.set(10) # 設置初始值大小
scale.pack(fill=tkinter.X, expand=1)
quit = tkinter.Button(top, text="QUIT", command=top.quit, activeforeground='white', activebackground='red')
# activeforeground 滑鼠彈起字體改為白色,activebackground 滑鼠彈起背景變紅色
quit.pack()
tkinter.mainloop()
輸出效果

偏函數應用示例
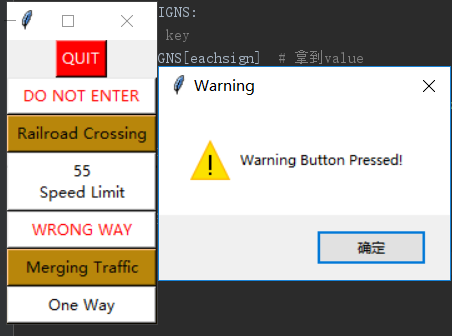
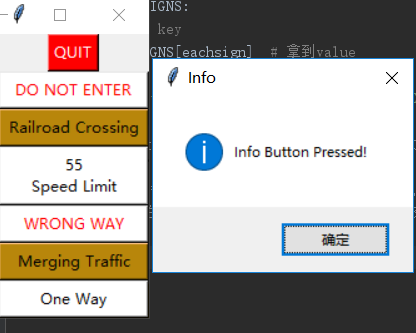
本例中將使用交通路標來進行演示,在該應用中我們會嘗試創建文字版本的路標,並將其根據標誌類型進行區分,比如嚴重、警告、通知等(就像日誌級別那樣)。標誌類型決定了創建時的顏色方案。例如,嚴重級別標誌是白底紅字,警告級別標誌是黃底黑字,通知(即標準級別)標誌是白底黑字。在這裡,“Do Not Enter”和“Wrong Way”標誌屬於嚴重級別,“Merging Traffic”和“Railroad Crossing”屬於警告級別,而“Speed Limit”和“One Way”屬於標準級別。
import functools
import tkinter
import tkinter.messagebox # 消息框
WARN = 'warn'
CRIT = 'crit'
REGU = 'regu'
SIGNS = {'do not enter': CRIT,
'railroad crossing': WARN,
'55\nspeed limit': REGU,
'wrong way': CRIT,
'merging traffic': WARN,
'one way': REGU, }
critCB = lambda: tkinter.messagebox.showerror('Error', 'Error Button Pressed!') # lambda表達式,定義了幾個函數...返回值
warnCB = lambda: tkinter.messagebox.showwarning('Warning', 'Warning Button Pressed!')
infoCB = lambda: tkinter.messagebox.showinfo('Info', 'Info Button Pressed!')
top = tkinter.Tk()
top.title("Road Signs") # 設置標題
tkinter.Button(top, text='QUIT', command=top.quit, bg='red', fg='white').pack() # 創建一個quit按鈕
# 模板化Button類和根視窗top
# 每次調用my_button時,他就會調用Button類(tkinter.Button()會創建一個按鈕),
# 並將top作為它的第一個參數,我們將其凍結為my_button
my_button = functools.partial(tkinter.Button, top)
crit_button = functools.partial(my_button, command=critCB, bg='white', fg='red')
warn_button = functools.partial(my_button, command=warnCB, bg='#b8860b')
regu_button = functools.partial(my_button, command=infoCB, bg='white')
# 當用戶創建一個嚴重類型的按鈕 crit_button 時(比如通過調用crit_button()),
# 它就會調用包含適當的按鈕回調函數、前景色和背景色的 my_button,
# 或者說使用 top、回調函數和顏色這幾個參數去調用 Button
for eachsign in SIGNS:
# eachsign == key
signtype = SIGNS[eachsign] # 拿到value
# signtype == value
cmd = '%s_button(text=%r%s).pack(fill=tkinter.X,expand=True)' % (signtype, eachsign,
'.upper()' if signtype == CRIT else '.title()')
# 如果輸出的是嚴重級別,我們用upper()將他修改為大寫
# print(cmd)
eval(cmd) # 每個按鈕會通過 eval()函數進行實例化
# 因為cmd輸出的是字元串,eval()將字元串str當成有效的表達式來求值並返回計算結果
top.mainloop()
輸出效果