因為項目需求,需要車輛品牌信息和車系信息,昨天用一天時間研究了jsoup爬取網站信息。項目是用maven+spring+springmvc+mybatis寫的。 jsoup開髮指南地址:http://www.open-open.com/jsoup/ 這個是需要爬取網站的地址 https://car. ...
因為項目需求,需要車輛品牌信息和車系信息,昨天用一天時間研究了jsoup爬取網站信息。項目是用maven+spring+springmvc+mybatis寫的。
jsoup開髮指南地址:http://www.open-open.com/jsoup/
這個是需要爬取網站的地址 https://car.autohome.com.cn/zhaoche/pinpai/
1.首先在pom.xml中添加依賴
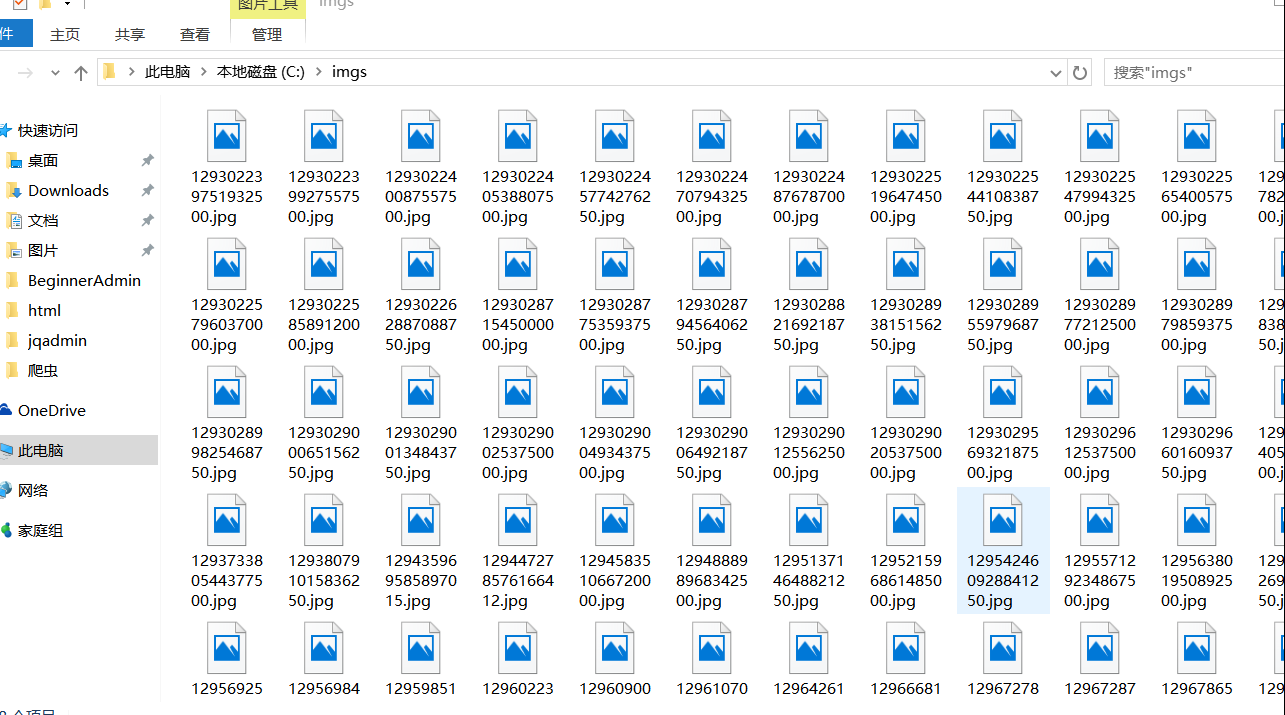
因為需要把圖片保存到本地所以又添加了commons-net包
<!-- https://mvnrepository.com/artifact/org.jsoup/jsoup --> <dependency> <groupId>org.jsoup</groupId> <artifactId>jsoup</artifactId> <version>1.10.3</version> </dependency> <!-- https://mvnrepository.com/artifact/commons-net/commons-net --> <dependency> <groupId>commons-net</groupId> <artifactId>commons-net</artifactId> <version>3.3</version> </dependency>
2.然後是爬蟲代碼的實現
@Controller @RequestMapping("/car/") public class CarController { //圖片保存路徑 private static final String saveImgPath="C://imgs"; /** * @Title: insert 品牌名稱 和圖片爬取和添加 * @Description: * @param @throws IOException * @return void * @throws * @date 2018年1月29日 下午4:42:57 */ @RequestMapping("add") public void insert() throws IOException { //定義想要爬取數據的地址 String url = "https://car.autohome.com.cn/zhaoche/pinpai/"; //獲取網頁文本 Document doc = Jsoup.connect(url).get(); //根據類名獲取文本內容 Elements elementsByClass = doc.getElementsByClass("uibox-con"); //遍歷類的集合 for (Element element : elementsByClass) { //獲取類的子標簽數量 int childNodeSize_1 = element.childNodeSize(); //迴圈獲取子標簽內的內容 for (int i = 0; i < childNodeSize_1; i++) { //獲取車標圖片地址 String tupian = element.child(i).child(0).child(0).child(0).child(0).attr("src"); //獲取品牌名稱 String pinpai = element.child(i).child(0).child(1).text(); //輸出獲取內容看是否正確 System.out.println("車標圖片地址-----------" + tupian); System.out.println("品牌-----------" + pinpai); System.out.println(); //把車標圖片保存到本地 String tupian_1 = "http:"+tupian; //連接url URL url1 = new URL(tupian_1); URLConnection uri=url1.openConnection(); //獲取數據流 InputStream is=uri.getInputStream(); //獲取尾碼名 String imageName = tupian.substring(tupian.lastIndexOf("/") + 1,tupian.length()); //寫入數據流 OutputStream os = new FileOutputStream(new File(saveImgPath, imageName)); byte[] buf = new byte[1024]; int p=0; while((p=is.read(buf))!=-1){ os.write(buf, 0, p); } /** * 因為每個品牌下有多個合資工廠 * 比如一汽大眾和上海大眾還有進口大眾 * 所有需要迴圈獲取合資工廠名稱和旗下 * 車系 */ //獲取車繫數量 int childNodeSize_2 = element.child(i).child(1).child(0).childNodeSize(); /** * 獲取標簽下子標簽數量 * 如果等於1則沒有其他合資工廠 */ int childNodeSize_3 = element.child(i).child(1).childNodeSize(); if(childNodeSize_3==1){ //迴圈獲取車系信息 for (int j = 0; j < childNodeSize_2; j++) { String chexi = element.child(i).child(1).child(0).child(j).child(0).child(0).text(); System.out.println("車系-----------" + chexi); } }else{ /** * 如果childNodeSize_3大於1 * 則有多個合資工廠 */ //分別獲取各個合資工廠旗下車系 for (int j = 0; j < childNodeSize_3; j++) { int childNodeSize_4 = element.child(i).child(1).child(j).childNodeSize(); /** * 如果j是單數則是合資工廠名稱 * 否則是車系信息 */ int k = j%2; if(k==0){ //獲取合資工廠信息 String hezipinpai = element.child(i).child(1).child(j).child(0).text(); System.out.println("合資企業名稱-----------" + hezipinpai); }else{ //int childNodeSize_5 = element.child(i).child(1).child(0).childNodeSize(); //迴圈獲取合資工廠車系信息 for(int l = 0; l < childNodeSize_4; l++){ String chexi = element.child(i).child(1).child(j).child(l).child(0).child(0).text(); System.out.println("車系-----------" + chexi); } } } } System.out.println("************************"); System.out.println("************************"); } } } }
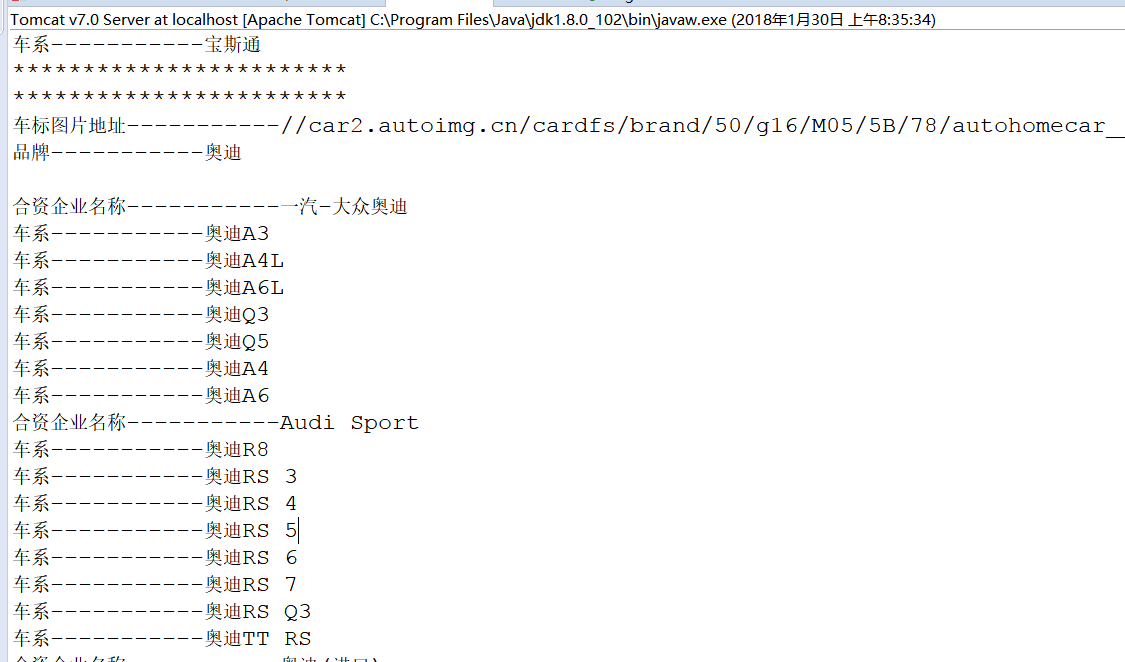
3.運行結果



4.


